jQuery Panorama Viewer – 360度全景展示插件
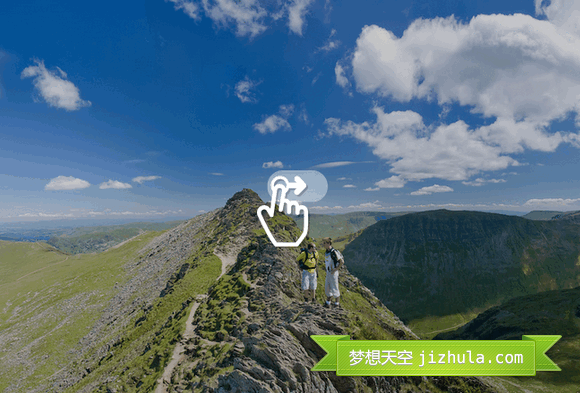
jQuery Panorama Viewer 这款插件可以帮助你在网站中嵌入全景图片。要做到这一点,首先只需要在页面中引入最新的 jQuery 库,以及 jquery.panorama_viewer.js 和 panorama_viewer.css 到页面中,然后给图片添加 CSS 类“panorama”。现代浏览器如 Chrome ,Firefox 和 Safari 以及在智能手机上都测试通过。
您可能感兴趣的相关文章
使用示例:
$(".panorama").panorama_viewer({
repeat: false,
direction: "horizontal",
animationTime: 700,
easing: "ease-out",
overlay: true
});
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号