12款最佳的 WordPress 语法高亮插件推荐
语法高亮工具增强了代码的可读性,美化了代码,让程序员更容易维护。语法高亮提供各种方式由以提高可读性和文本语境,尤其是对于其中可以结束跨越多个页面的代码,以及让开发者自己的程序中查找错误。在这篇文章中,我们选择了12款最佳的 WordPress 语法高亮插件分享给大家,这将有助于你管理,美化和突出你的代码。
1. Crayon Syntax Highlighter
A Syntax Highlighter built in PHP and jQuery that supports customizable languages and themes. It can highlight from a URL, a local file or WordPress post text. Crayon makes it easy to manage Language files and define custom language elements with regular expressions.
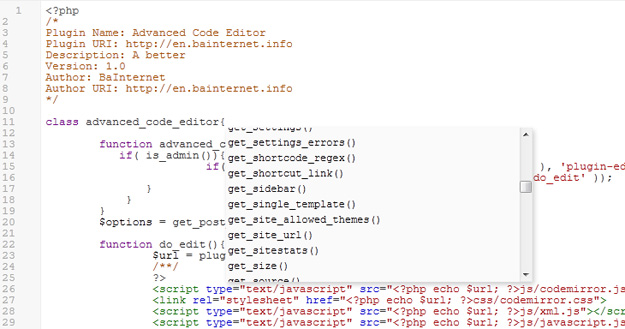
2. Advanced Code Editor

Enables syntax highlighting in the integrated themes and plugins source code editors. Supports PHP, HTML, CSS and JS. Effectively edit your themes or plugins when you only have access to a browser, by enabling syntax highlighting in WordPress integrated source code editors. Supports PHP, HTML, CSS and JavaScript.
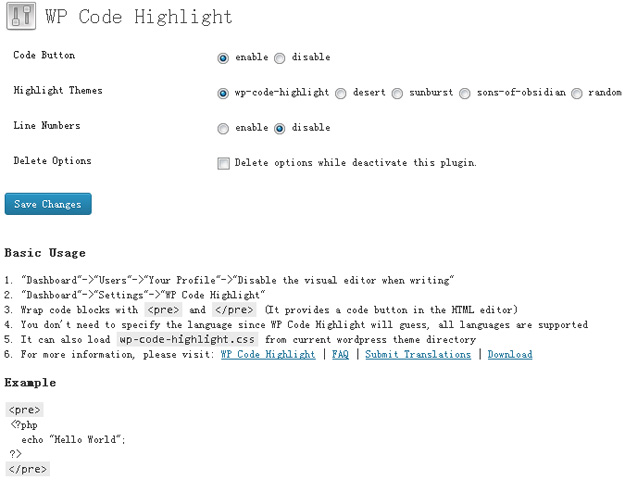
3. WP Code Highlight

WP Code Highlight provides syntax highlighting of source code snippets and it is W3C valid. Wrap code blocks with and it provides a code button(HTML editor) to help you insert code in articles easily. You don’t need to specify the language since WP Code Highlight will guess, all languages are supported. You can put line numbers in your code if you need.
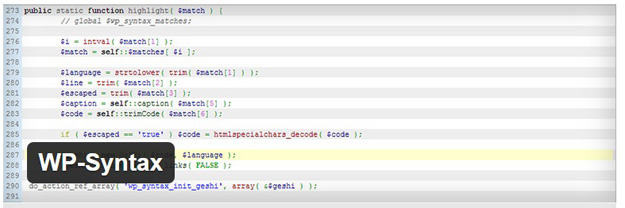
4. WP Syntax

WP-Syntax provides clean syntax highlighting using GeSHi supporting a wide range of popular languages. It supports highlighting with or without line numbers and maintains formatting while copying snippets of code from the browser. It avoids conflicts with other 3rd party plugins by running an early pre-filter and a late post-filter that substitutes and pulls the code snippets out first and then pushes them back in with highlighting at the end.
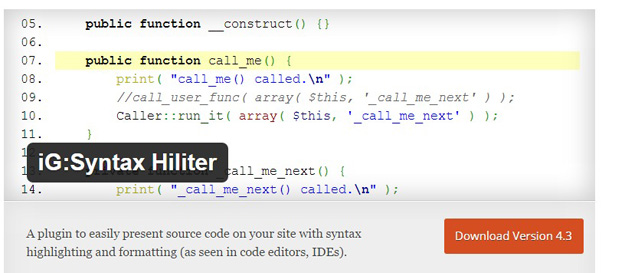
5. IG: Syntax Hiliter

iG:Syntax Hiliter allows you to post source code to your site with syntax highlighting and formatting (as seen in code editors, IDEs). You can paste the code as is from your code editor or IDE and this plugin will take care of all the code colouring and preserve your formatting. It uses the GeSHi library to colourize your code and supports over a 100 programming languages. Most common languages are included with the plugin and it includes drop in support for more languages used by GeSHi.
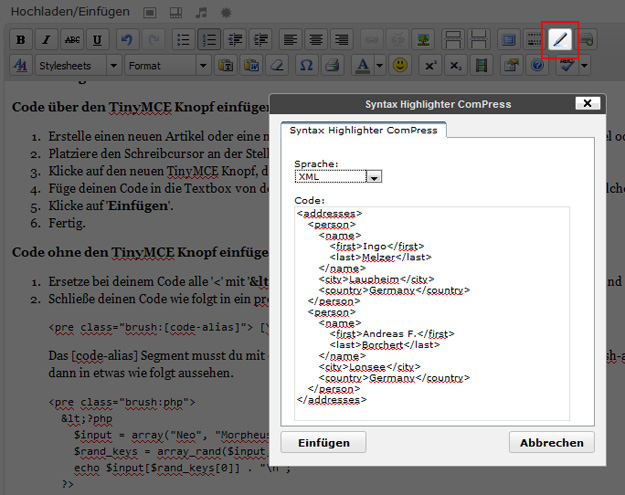
6. Syntax Highlighter Compress

Syntax Highlighter ComPress is a simple WordPress plugin, that is based on the latestAlex Gorbatchev’s SyntaxHighlighter Script. Code and source text of different mark-up or programming languages can be highlighted in WordPress. Supported mark-up or programming are: AppleScript, ActionScript3, Bash/shell, Coldfusion, C#, C++, CSS, Delphi, Diff, Erlang, Groovy, JavaScript, Java, JavaFX, Perl, PHP, Plain Text, Python, Ruby, Scala, SQL, Visual Basic and XML.
7. Code Highlight

This plugin uses the Google Code Prettify Script to Highlight & Style Code. The plugin also adds styling to the existing pre Quick tag in your WordPress text editor, no shortcodes which look bad if you stop using the plugin.
8. Dev Formatter

Create a better display of codes on your page/blog. For everybody that publish examples, source-code and some tips about a specific language. This plugin do use of GeSHi highlight system, so you will have support for more then 110 languages, including PHP, ASP, Html, JavaScript, CSS, Java, Python, Delphi, C++, C, Visual Basic and much more.
9. Syntax Highlighter Evolved

SyntaxHighlighter Evolved allows you to easily post syntax-highlighted code to your site without losing it’s formatting or making any manual changes. It uses the SyntaxHighlighter JavaScript package by Alex Gorbatchev.
10. Syntax Highlighter MT

This plugin works like many of the others that enable the use of the Syntax Highlighter tool. Dynamic plugin loading is now available as part of the Syntax Highlighter tool, making brush configuration obsolete.
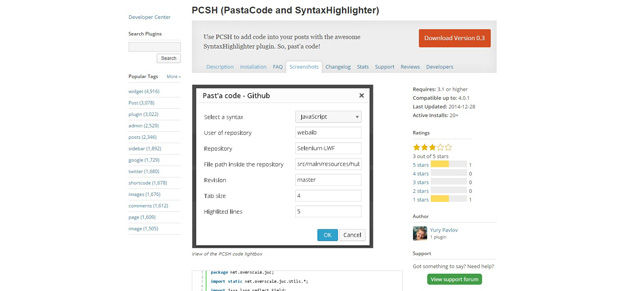
11. PCSH – PastaCode and Syntax Highlighter

With PCSH (based on the Pastacode plugin), you can easily add code into your posts with the awesome SyntaxHighlighter js-library. You can insert source code into the post editor, from a file, or from webservices like GitHub, Gist, Pastebin or BitBucket. Webservices responses are cached in order to avoid too many HTTP requests.
12. Smart Syntax

Smart Syntax plugin automatically adds Google prettify syntax highlighting to the fenced code blocks in both content and comments. It’s made with Jetpack markdown in mind, which brings the power of markdown extra to WordPress and gives you an easy to use markdown syntax for fenced code blocks.
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号