[原创]DevExpress 学习(2):DevExpress 汉化(简单、实用、快速)
与网上其它关于 DevExpress 汉化的文章不同,本文提供了DevExpress WinForm 汉化和 WebForm(ASPxControls) 汉化的最简单最实用的方法,能让你快速实现对DevExpress 的汉化。同时也说明了使用原始 .resx 文件实现汉化的方法。
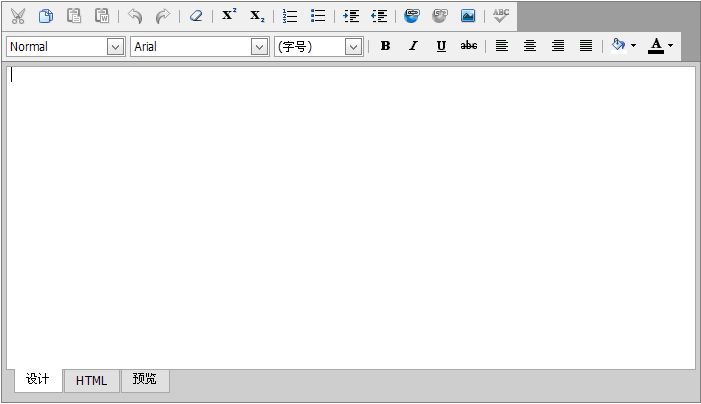
WebForm(ASPxControls) 汉化效果图
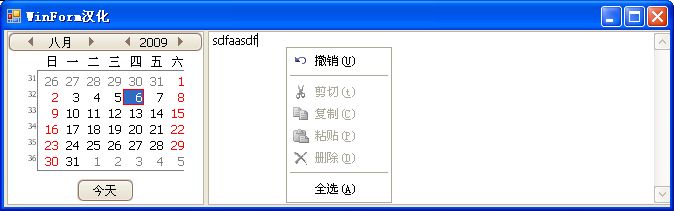
WinForm 汉化效果图
如何实现上述的汉化呢?DevExpress 汉化总结下来一般分三种形式:
一、利用已经汉化好的资源包;
二、使用本地对象类,利用代码汉化;
三、资源包和代码结合。
本文只讲述用汉化好的资源包进行汉化的方法,因为此种方法最简单实用。
1. WebForm(ASPxControls)汉化
第一步:
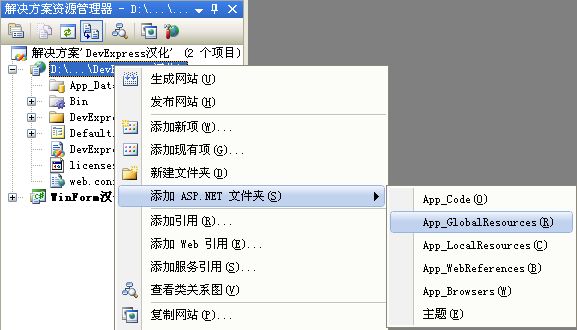
在你的项目中添加一个资源文件夹"App_GlobalResources"

第二步:
找到本地化资源文件,将其全部复制到 App_GlobalResources
所有的 ASP.NET Controls 都有本地化资源文件, 默认情况下这些文件放在以下目录:
C:\Program Files\Developer Express .NET vX.Y\Sources\DevExpress.Web.ASPxGlobalResources\
第三步:
直接到DevExpress网站下载相应版本的 中文资源文件 ,若没有对应版本的资源,也没有关系。将先前复制到 App_GlobalResources 目录下的文件在复制一份,用 visual studio 直接对其编辑,自己汉化。例如:
将 DevExpress_Web_ASPxEditors_vX_Y.resx 重命为 DevExpress_Web_ASPxEditors_vX_Y.zh-CHS.resx , 打开文件对其进行汉化。
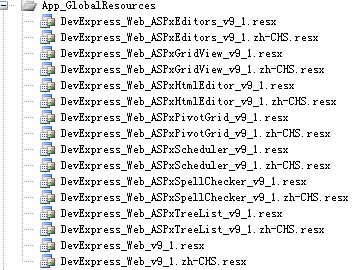
做好之后的效果图如下:

下面还要修改 web.config 文件, 在 system.web 下加入
<globalization uiCulture="zh-CHS"/>
至此,完成了对 WebForm 的汉化。
2. WinForm汉化
其实相对于 WebForm 汉化来说,WinForm 的汉化要更简单一些。在 DevExpress 的安装目录下找到已有的汉化资源包 zh-CHS
默认位置为:C:\Program Files\DevExpress X.Y\Components\Sources\DevExpress.DLL 。
如果没有也没关系,可以到DevExpress的官网下载对应版本的 中文资源包,将所需的汉化的资源zh-CHS中国 (简体) 、zh-CN中国 (中国)、zh-TW 中国 (台湾)拷贝到执行目录下。利用 CurrentThread.CurrentUICulture 加载资源包。参照代码如下 :
当然,要是你所用的操作系统的语言就是对应的资源包的语言,那 System.Threading.Thread.CurrentThread.CurrentUICulture 也可省略不写。
资源图:


至此,完成了对 WinForm 的汉化。
参考文章:
http://tech.ddvip.com/2009-01/1231138283104482.html
DevExpress 学习
出处:http://chenjb.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

 与网上其它关于 DevExpress 汉化的文章不同,本文提供了DevExpress WinForm 汉化和 WebForm(ASPxControls) 汉化的最简单最实用的方法,能让你快速实现对DevExpress 的汉化。同时也说明了使用原始 .resx 文件实现汉化的方法。
与网上其它关于 DevExpress 汉化的文章不同,本文提供了DevExpress WinForm 汉化和 WebForm(ASPxControls) 汉化的最简单最实用的方法,能让你快速实现对DevExpress 的汉化。同时也说明了使用原始 .resx 文件实现汉化的方法。




 System.Threading.Thread.CurrentThread.CurrentUICulture
System.Threading.Thread.CurrentThread.CurrentUICulture  }
}
 浙公网安备 33010602011771号
浙公网安备 33010602011771号