弹性(flex)布局
五大主流浏览器及其内核:
谷歌浏览器:Google Chrome。内核是blink
火狐浏览器:Mozilla Firefox。内核是Gecko;
欧鹏浏览器:OPera。内核是blink
苹果浏览器:Safari。内核是webkit。
IE浏览器:Windows Internet Explorer。内核是Trident
学习网站:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes
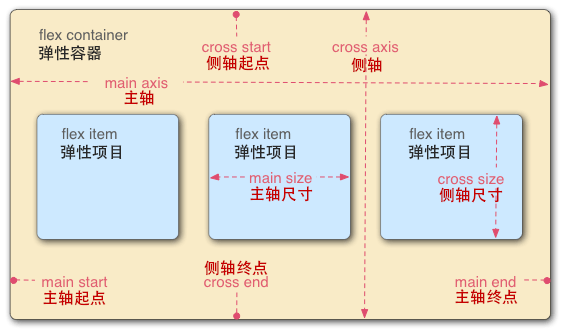
弹性布局 是指通过调整其内元素的宽高,从而在任何显示设备上实现对可用显示空间最佳填充的能力。弹性容器扩展其内元素来填充可用空间,或将其收缩来避免溢出。

容器的属性
1.flex-direction
2.flex-wrap
3.flex-flow
4.justify-content
5.align-item
6.align-content
项目的属性
1.order
2.flex-grow
3.flex-shrink
4.flex-basis
5.flex
6.align-self
待完善...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号