关于RequireJS与AngularJS的集成文档
为什么要整合RequireJS
RequireJS是一个Javascript 文件和模块框架,通过模块的方式来配置js文件之间的依赖关系,遵守的是CommonJS的AMD标准。
在开发的时候则无需关注某个js是否应该在另一个js之前先引入,也不需要去写一大堆冗长的js引入代码。
模块化后,RequireJS按需加载,用到哪个模块则加载哪个js文件,这对于Angular中的Route非常重要(Angular的Route配置中,所有Controller的配置文件都是一次性加载完毕的,不过同样还得需要引入一个第三方的小插件来实现这个功能)。
同时他加载js是异步的,不会阻塞页面渲染。
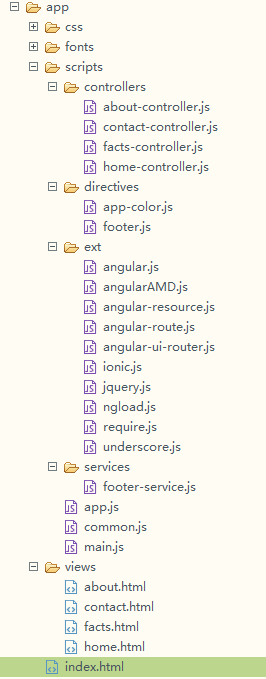
1、 简单demo的项目目录如下

2、在首页index.html只需要引入requireJs库文件,并且指明入口函数main.js
首页引入这个js
<script data-main="scripts/main.js" src="scripts/ext/require.js"></script>
3、配置main.js
关于require.config()中的配置大概如下,文件名称不需要加 .js后缀,requireJS会在运行时自己加上

baseUrl
模块查找的根目录,默认情况与data-main所赋值处于同一目录
paths //定义出所有的js模块
shim //定义模块的依赖关系和自身暴露的属性
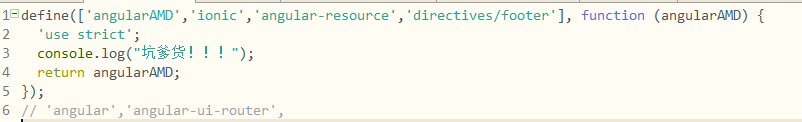
启动app入口,进入app.js
4、项目路由配置
define 是定义一个模块,同时引入依赖的模块。define接受两个参数,
第一个参数是一个数组,用来表示依赖的模块,
第二个参数则是一个函数,用来定义这个模块本身的行为


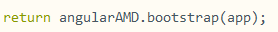
5、一个angular应用是跑起来的“入口”

不去指定ng-app,通过JS代码执行:angular.bootstrap(element, ['模块名'...]),一样也是可以启动的(比如:angular.bootstrap(document, [myModule.name]);)
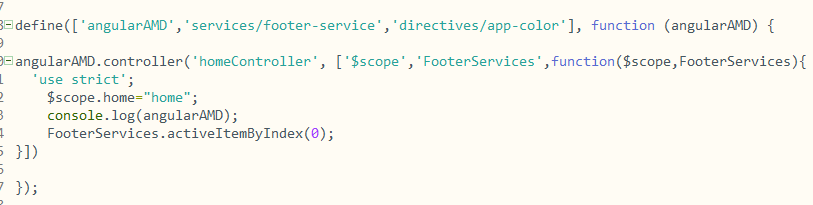
6、控制器动态加载所需文件(service、directive…等)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号