bootstrap
--【下载】:
1,点击下载bootstrap
2,引入,css样式文件,引入jquery文件 引入bootstrap.js文件
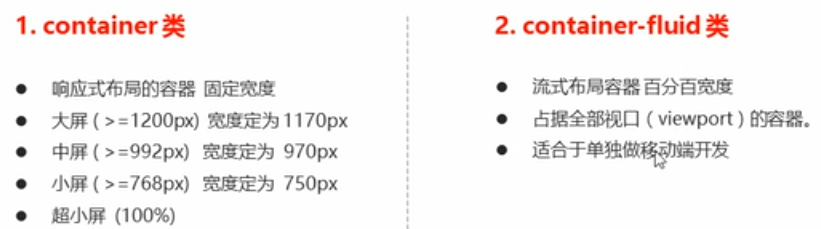
---【流体容器】 container-fluid 流体容器,(占满宽度)宽度为auto
---【固定容器】 container 固定容器(没有沾满宽,居中) 类名 (常用)
1,小于等于1200(lg 大屏pc) width:1170
2,大于等于992(md 中屏pc),小于1200 width::970
3,大于等于768小于992(sm 平板) width:750
4,小于768 (xs 移动手机) width:auto
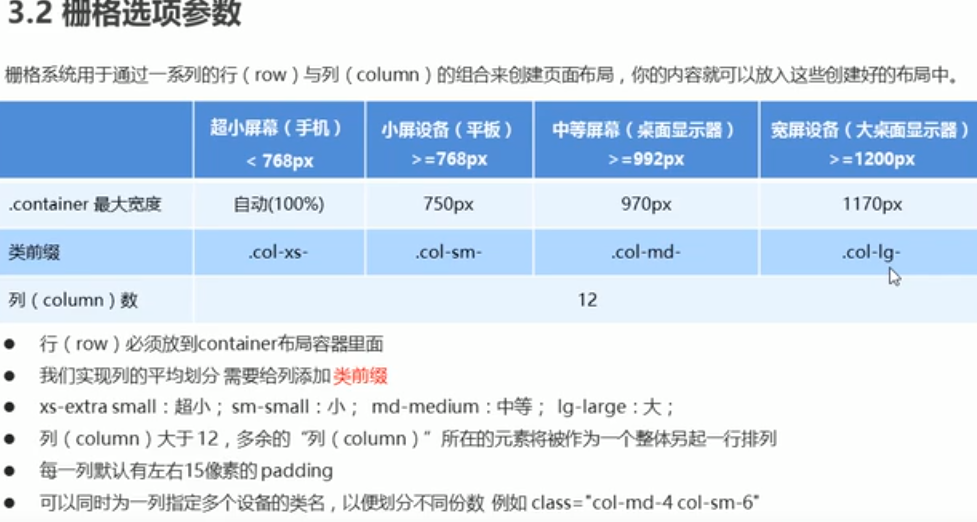
---【栅格系统】:
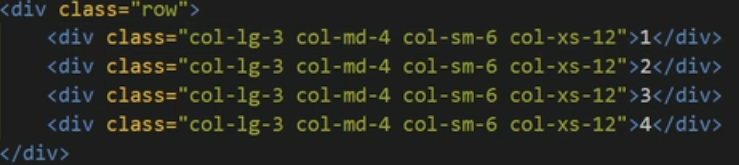
1,【行与列】 一行分为12份 全部添加类名
.row /一行 .col-lg-10 列占了10份,
---【栅格盒模型的精妙之处】:
1,容器两边有15px的padding
2,行两边具有-15px的margin
3,列 两边具有15px的paddig
---【解决IE678不认识H5的新标签】


栅格的选项,行列的参数变化

行列的大小屏幕适配 盒子占几份

---【列嵌套】容器里加row 可以把容器的15内边距顶满宽度,,

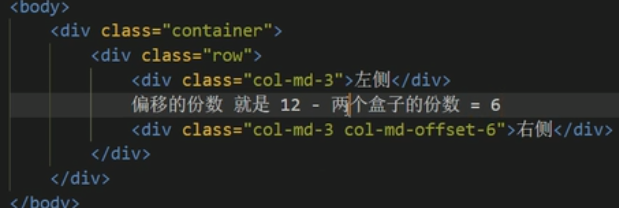
---【栅格系统的列偏移】

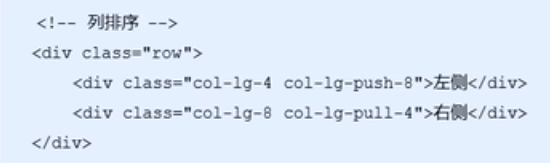
---【列排序,就是把左侧的盒子和右侧的盒子换一下位置】

---【响应式工具】:

加上类名,会在希望的屏幕下隐藏或显示:span只会在大屏显示,我会变模术,中/超小屏隐藏其他显示

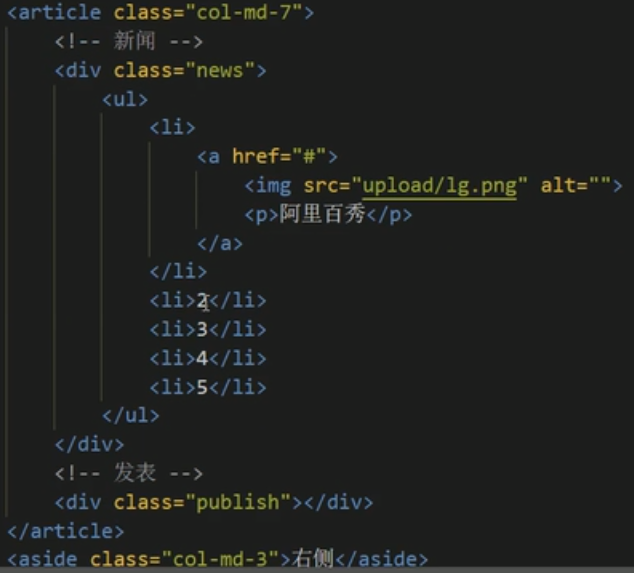
---【阿里百秀案例】:



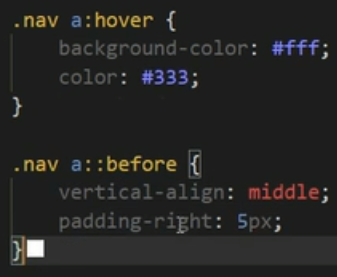
---【字体图标】:


---【中间模块的布局】:

五个小li 里边放一张图片一个p标签(使用定位放在下边)
,浮动,空白边框,li占据50%宽度,右侧内边距10px,里边的a标签宽度100%,这样就空了10px的边框距离

---[模块结构分析 九三分】:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号