clipboard冲突mui.css,移动端实现复制粘贴


1.后人乘凉与坑 2019-07-30
<span id="copycode">123</span>
<button class="mui-badge mui-badge-danger btn"
data-clipboard-action="copy"
data-clipboard-target="#copycode">copy</button>
<script src="dist/clipboard.min.js"></script>
<script>
var copycode=document.getElementById("copycode").innerText;
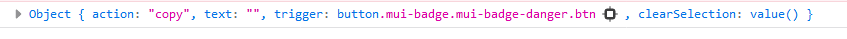
$('.btn').attr("data-clipboard-text", copycode );//copycode 要复制的文本 ,他没有这个属性 text就一直为空
var clipboard = new ClipboardJS('.btn');
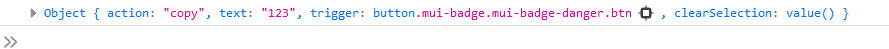
clipboard.on('success', function(e) { console.log(e); });
clipboard.on('error', function(e) { console.log(e); });
</script>
2.clipboard.js 实现复制粘贴
下载链接:https://github.com/zenorocha/clipboard.js
感谢前人,有道而行,
希望能一直遇到问题。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号