20171113曾英特《Web基础》实验报告
一、实验名称
Web基础
二、实验目的和内容
1.Web前端:HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端:JavaScript
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表。
4.Web后端:编写PHP网页
连接数据库,进行用户认证。
5.最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
三、基础知识和实验准备
1.Web基础
1.1 Web前端
·编程言语:html/css/javascript(js)
·运行环境:浏览器
·编程用途:在浏览器内部的动态,美观展示形式
1.2 Web后端
·编程语言:PHP/JSP/.NET...
·运行环境:应用服务器/中间件
·编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
1.3数据库编程
·编程语言:PHP/JSP/.NET相应的库,SQL语言
·运行环境:数据库服务器
·编程用途:基本的数据增、删、改、查
1.4 类比
·内容->属性(HTML)->显示格式(CSS)->动态交互->基于模板动态生成(PHP)
2.SQL注入
通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串中,达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
3.XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
四、实验内容
任务一:Web前端HTML
kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
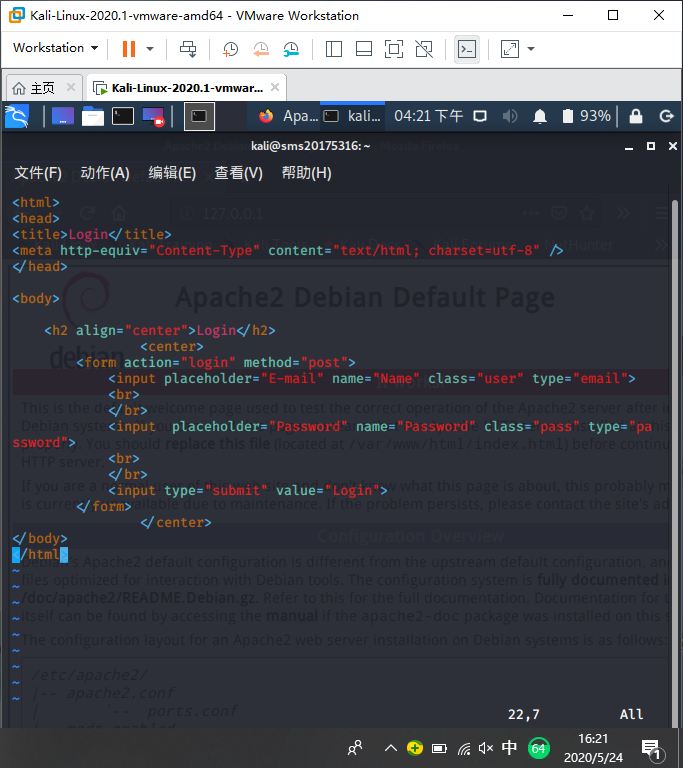
使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件form.html,内容如下:
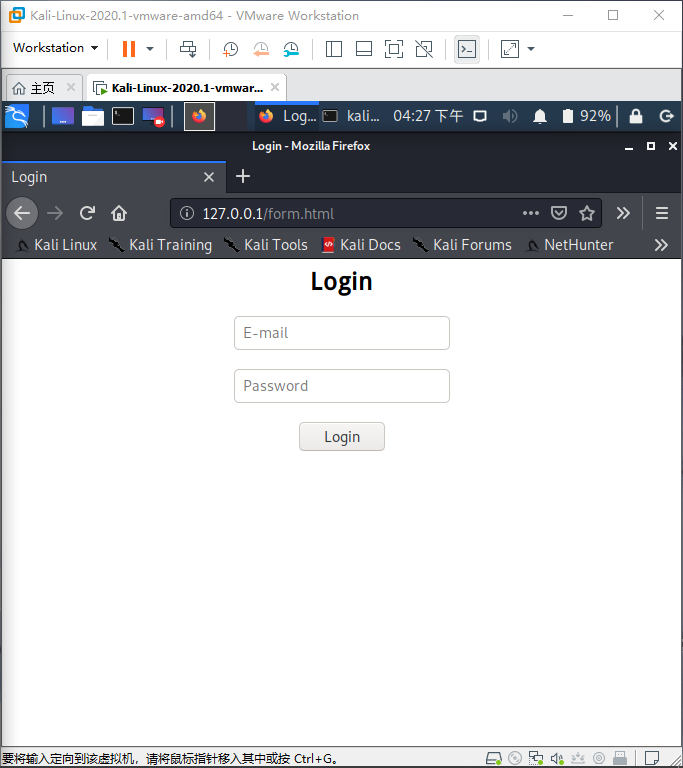
在浏览器中输入/var/www/html/form.html打开网页如下所示:

任务二:Web前端:javascipt
在原有form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的form.html如下所示:

在浏览器访问/var/www/html/form.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

任务三:Web后端:MySQL基础
在原有form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的form.html如下所示:

任务三:Web后端:MySQL基础
输入/etc/init.d/mysql start开启MySQL服务:
输入mysql -u root -p使用root权限进入,默认的密码是password
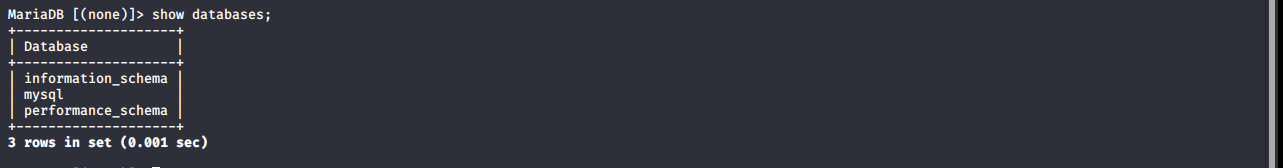
用show databases;查看数据库基本信息:

输入use mysql;选择使用mysql这个数据库

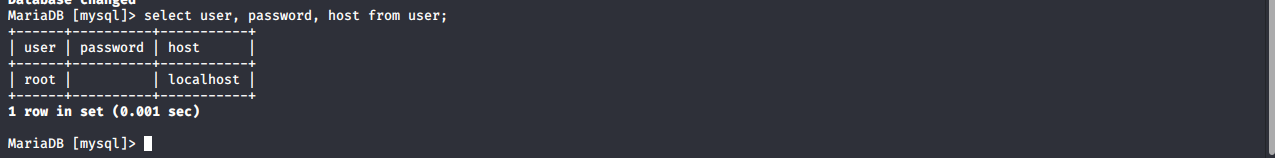
输入select user, password, host from user;查看当前用户信息:

输入update user set password=PASSWORD("20171113") where user='root';,修改密码;
输入flush privileges;,更新权限:

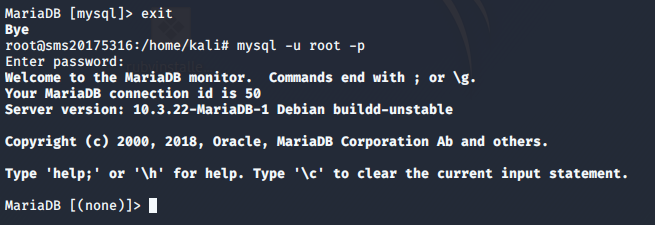
输入exit退出数据库,使用新的密码登录:

使用create database 1113sms;建立数据库:
使用show databases;查看存在的数据库:
使用use 1113sms;使用我们创建的数据库:
使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息;
使用show tables;查看表信息:
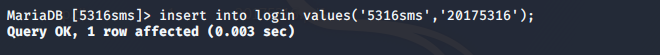
使用insert into 表名 values('值1','值2','值3'...);插入数据;

使用select * from 表名;查询表中的数据:

在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
(这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:)
增加新用户后,使用新的用户名和密码进行登录
任务四:Web后端:编写PHP网页,连接数据库,进行用户认证
在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?phpecho ($_GET["a"]);include($_GET["a"]);echo "Hello word! This is my 20175316sms!<br>";?>
在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容
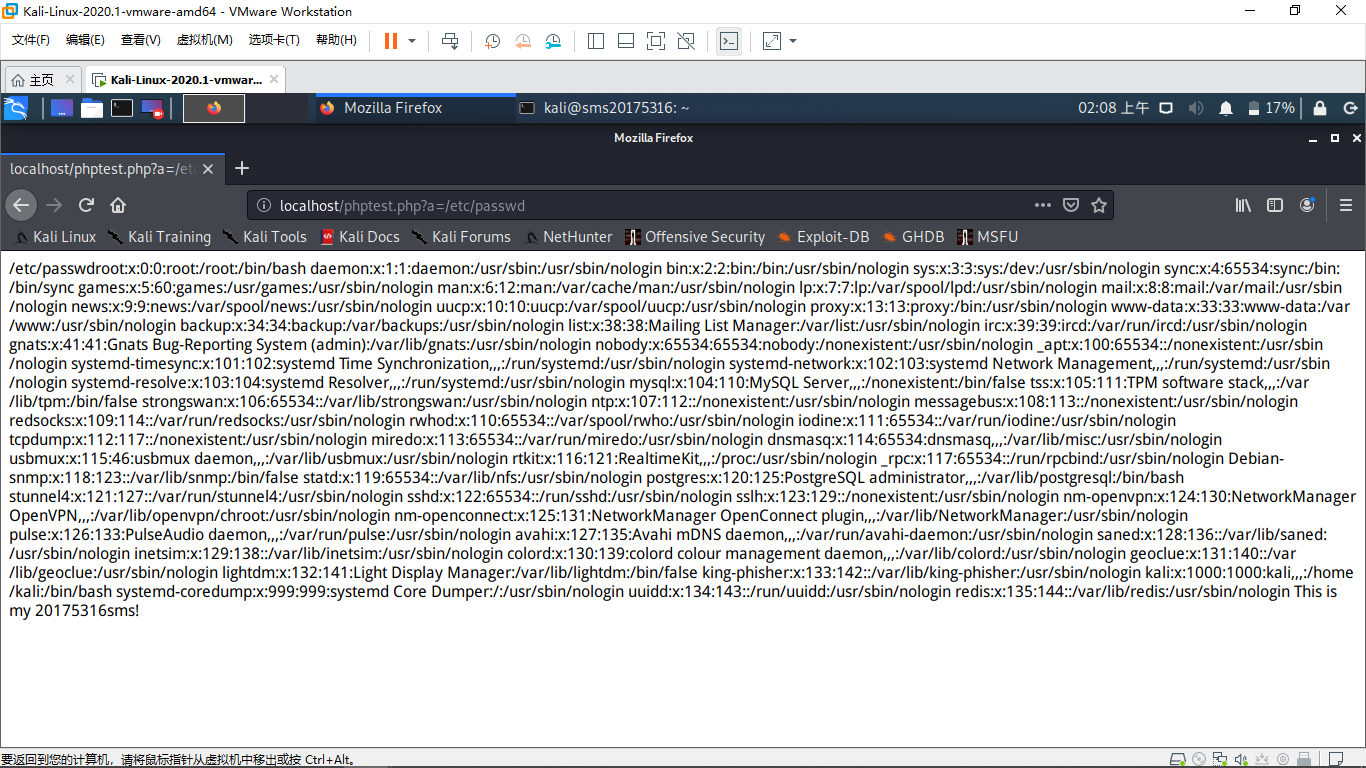
也可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:

在浏览器输入127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,登录成功
输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败
任务五:最简单的SQL注入,XSS攻击测试

在用户名输入框输入' or 1=1#,密码任意输入:
登陆成功
这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
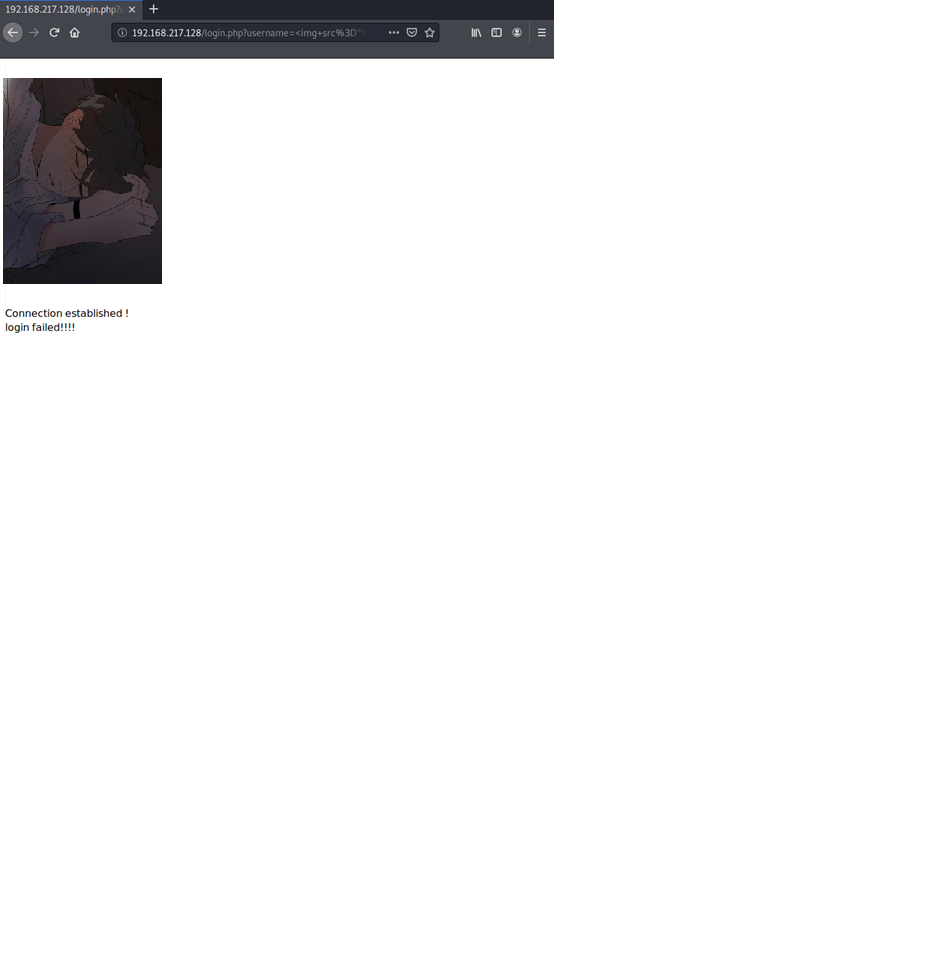
将一张图片放在/var/www/html目录下,在用户名输入框输入,密码随意

三、遇到的问题及解决方法
1.什么是表单?
答:HTML 表单用于搜集不同类型的用户输入。HTML 表单包含表单元素。表单元素指的是不同类型的input元素、复选框、单选按钮、提交按钮等等。
2.浏览器可以解析运行什么语言?
答:HTML(超文本标记语言)、XML(可扩展标记语言)以及JavaScript、PHP、Python、ASP等脚本语言。
3.WebServer支持哪些动态语言?
答:WebServer支持JSP、PHP、ASP、Ruby等语言。
JSP(全称Java Server Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。使用广泛,主要适用于Web开发领域。
ASP即Active Server Pages,是Microsoft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。
四、实验总结与体会
通过本次实验,我对Web前端编程中的HTML、CSS和JavaScript的使用方法有了初步的了解,知道了表单的概念,同时编写了不同的HTML网页,放入Apache的工作目录中,从浏览器访问。实验中,我通过编写简单的PHP网页,并与事先配置好的MySQL数据库连接,理解了表单与后台服务器的数据交互方式。
本次实验令我受益匪浅,期待下次实验能让我对这门课程有更深的理解和感悟。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号