JavsScript流程控制
JavsScript流程控制
通过规定的语句让程序代码按照一定的方式执行
JavaScript的流程控制分为三类
(1)顺序结构
(2)分支结构
(3)循环结构
1.顺序结构
按照书写顺序来执行,是程序中最基本的流程结构
2.分支结构
根据给定的条件有选择的执行相应的语句
(1)if 语法结构
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var age = prompt("age:") 11 age = parseInt(age); 12 13 //if 语法是一种分支流程控制结构 14 //会根据给定的条件有选择的执行部分语句 15 //if 和 else if 后面的括号中填写表达式,如果表达式为真,则执行对应的语句,并且不再执行 16 //后面的所有语句,注意else后面没有括号,当前面的所有if 和if else都不符合条件时,就执行 17 //else后面的语句。 18 if( age <18){ 19 alert("未成年"); 20 }else if( age >= 18 && age < 30 ){ 21 alert("青年"); 22 }else if( age>=30 && age <= 50){ 23 alert("中年"); 24 }else{ 25 alert("hello") 26 } 27 </script> 28 </body> 29 </html>
测试:在输入框中输入一个年份,之后的警示框会告诉是否是闰年
闰年(满足一个条件即可): 1.能被4整除且不能被100整除 2. 能被400整除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var year = prompt("请输入年份"); year = parseInt(year); //闰年(满足一个条件即可): 1.能被4整除且不能被100整除 2. 能被400整除 if ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) { alert("闰年"); } else { alert("不是闰年") } </script> </body> </html>
(2)switch 语法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var sex = prompt("请输入您的性别"); 11 //switch 后面的括号中一般是一个表达式 12 switch(sex){ 13 //默认如果一个条件判断成立了,那么后面的都不在判断直接执行 14 case "男": 15 alert("你好,先生!"); 16 break; 17 case "女": 18 alert("你好,女士!"); 19 break; 20 //如果前面的所有选项,都不符合条件,则执行default 后面的语句 21 default: 22 alert("en,好吧,你想让我如何称呼你呢"); 23 } 24 </script> 25 </body> 26 </html>
(3)三元表达式(经常使用,因为真的很方便)
条件表达式 ? 表达式1 : 表达式2 ;
如果条件表达式为真,则返回表达式1 的值,如果条件表达式为假,则返回表达式 2的值
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var sex = prompt(" Are you a girl? yes or no") 11 12 //三元表达式 13 //如果条件表达式为真,则执行 ? 后面的语句,否则执行 : 后面的语句 14 sex == "yes" ? alert("hello, girl") : alert("hello,boy"); 15 </script> 16 </body> 17 </html>
3. 循环结构
在满足的指定的条件下,反复的执行同一段代码
(1) for 循环
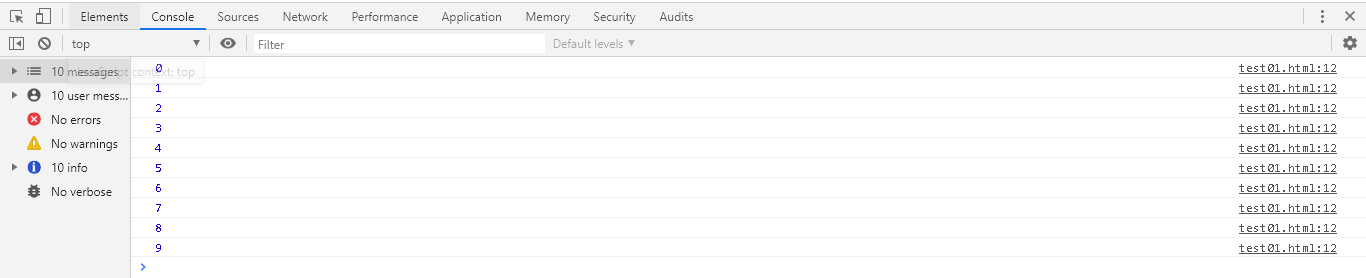
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //for( 初始化变量; 条件表达式; 操作表达式; ) for( var i = 0; i<10; i++){ console.log(i); } </script> </body> </html>

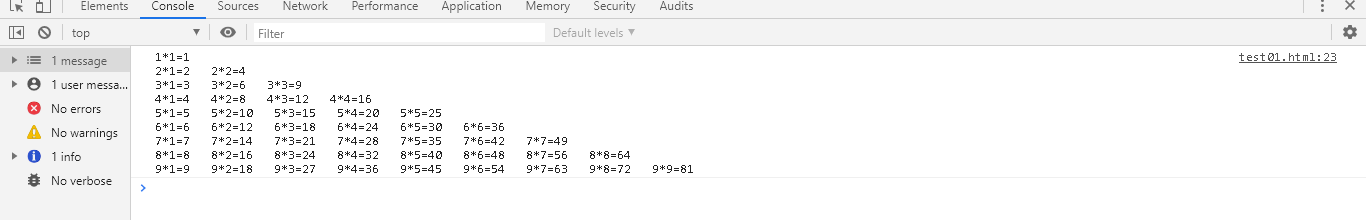
测试 利用 for循环打印一个 九九乘法表
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 10 <body> 11 <script> 12 //用于接收九九乘法表 13 var str = ""; 14 //第一个for 循环 用于确定乘法表的行数 , 一共九行 15 for (var i = 1; i < 10; i++) { 16 //第二个for 用于确定每一行的列数 17 for (var j = 1; j <=i; j++) { 18 str = str + i + "*" + j +"=" + i*j + " "; 19 } 20 str = str + "\n"; 21 22 } 23 console.log(str); 24 25 </script> 26 </body> 27 28 </html>

(2) while()
while(条件表达式){ ....... } //条件表达式为真时,则执行循环体
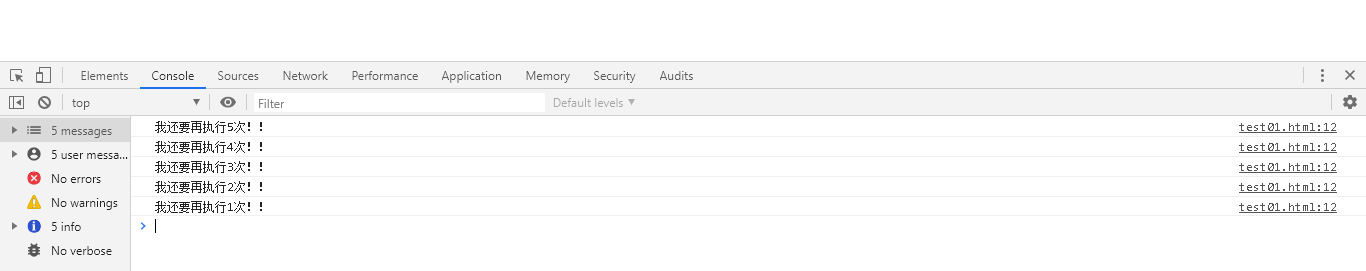
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var i = 5; 11 while( i > 0 ){ 12 console.log("我还要再执行"+ i +"次!!"); 13 i--; 14 } 15 </script> 16 </body> 17 </html>

(3) do while()
do{ .................. }while(条件表达式) //无论条件表达式真假,是先执行一次再判断,如果条件表达式,则继续执行
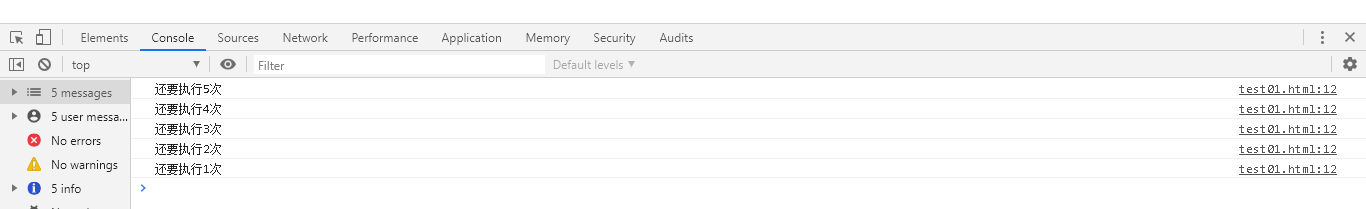
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var i = 5; do{ console.log("还要执行"+ i + "次"); i-- }while(i > 0) </script> </body> </html>

4.1 continue 关键字 : 立即跳出本次循环,继续执行下一次循环
4.2 break 关键字 : 立即结束循环


 浙公网安备 33010602011771号
浙公网安备 33010602011771号