CSS用户界面样式
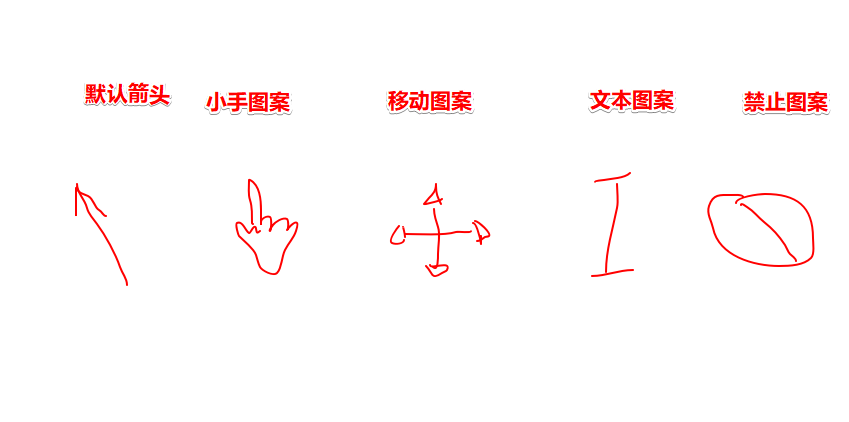
1.鼠标样式
cursor : default; //默认箭头
cursor : pointer; //小手图案
cursor: move; //移动图案
cursor: text; //文本图案
cursor:not-allowed; //禁止图案

2.表单
(1)表单有默认的轮廓线,是蓝色的

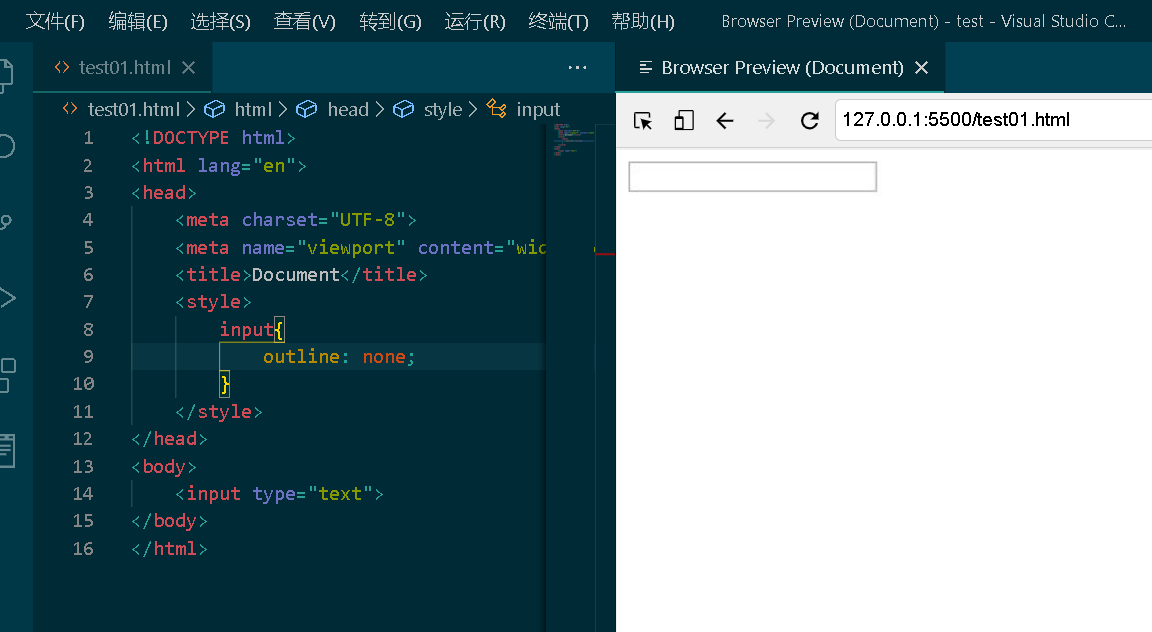
可以通过 outline: none; 去掉默认的蓝色边框

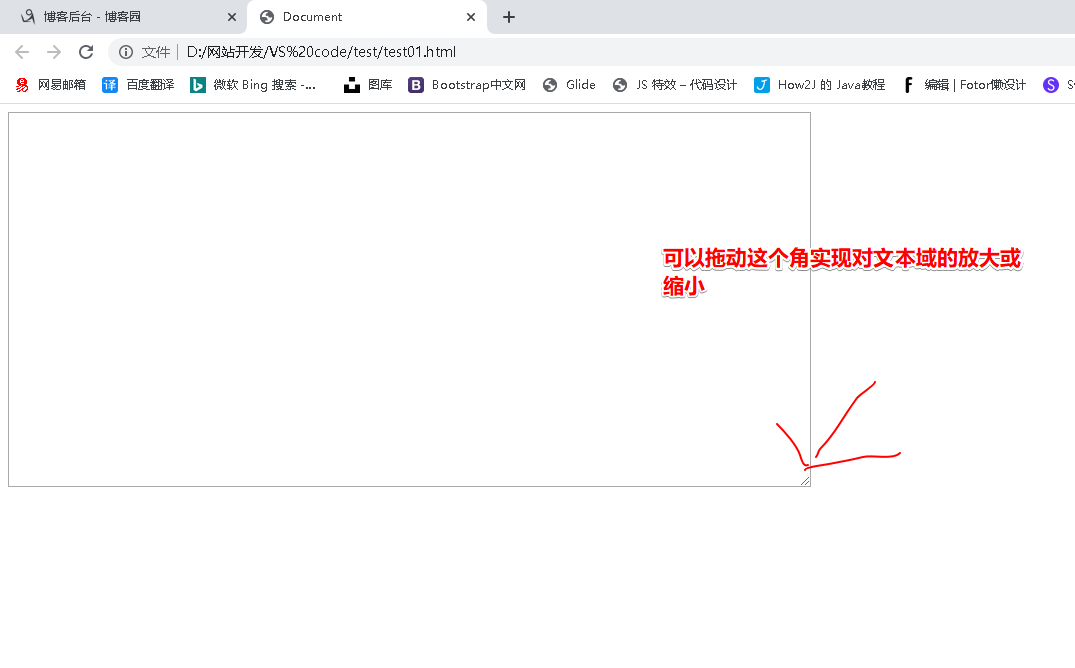
(2)文本域 textarea 右下角有一个标志,可以拖动这个标志使其放大或缩小


有一个属性 rsize : none;防止拖拽文本框

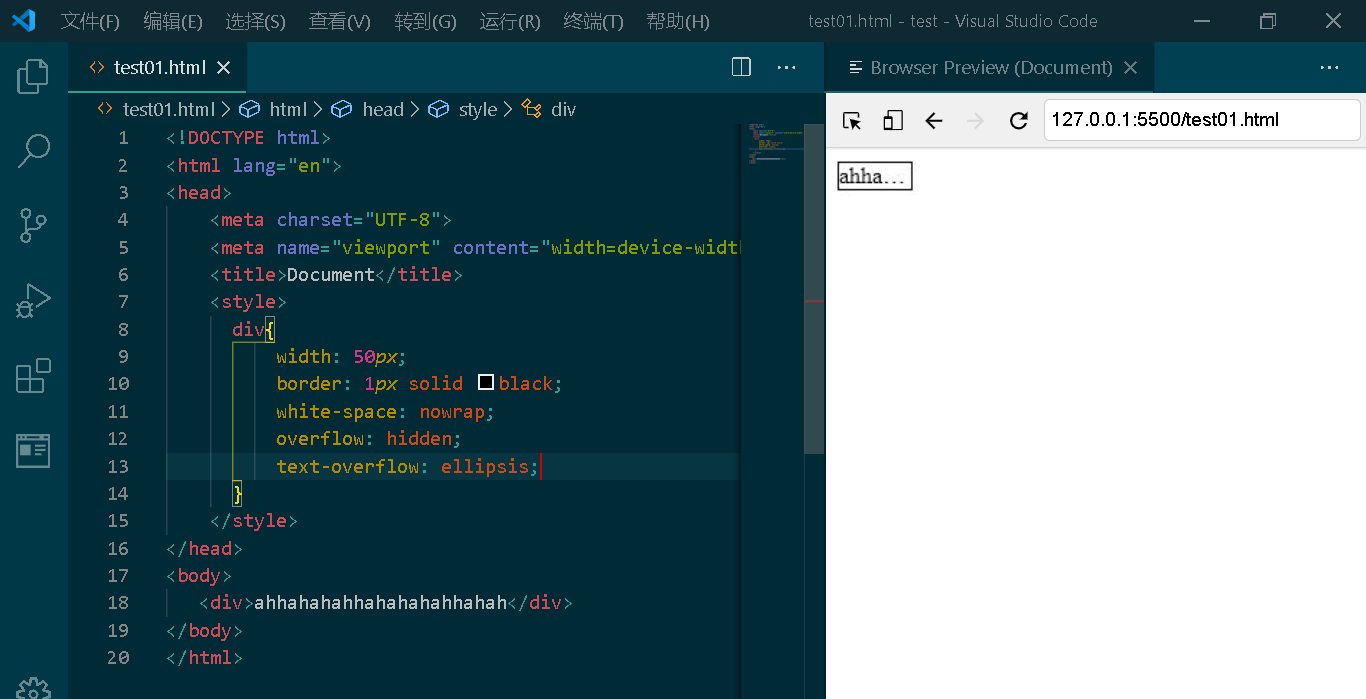
3.单行文字溢出省略号显示
(1)先强制一行内显示文本
white-space : nowrap; //默认值normal是自动换行
(2)超出的部分隐藏
overflow : hidden;
(3) 用省略号代替超出的部分
text-overflow : ellipsis;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号