html5 css3
IE9+ 浏览器才支持
1.新增语义化标签
<header> 头部标签 <nav> 导航标签 <article> 内容标签 <section> 定义文档某个区域 <aside> 侧边栏标签 <footer> 尾部标签
2.HTML5新增的多媒体标签
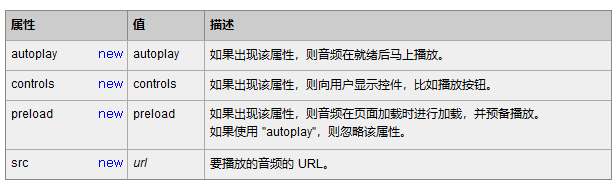
<audio>音频 <audio src="文件地址" > </audio> <video>视频 <video src="文件地址" controls="controls"> </video>
可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件
<input>新增很多 但是必须在表单域里面 <from> <input></from>
<input required="required"> 表示此项为必填项
<input placeholder=“提示文本”> 提示文本 可以通过 input::placeholder{color:pink;}修改placeholder的颜色
<input autofocus=“autofocus”> 自动获取焦点
<input name="123" autocomplete=“on”打开“off”关闭> 历史记录 必须要加上name属性
<input type="file" multiple="multiple"> 可以多选文件提交


3.CSS3的新特性
移动端支持优于pc端
1.属性选择器[中括号进性选择]
E[att="val"] 选择具有att属性且属性值等于val的E元素
E[ATT^="VAL"] 选择具有att属性且属性值以VAL开头的E元素
E[ATT$="VAL"] 选择具有att属性且属性值以VAL结尾的E元素
E[ATT$="VAL"] 选择具有att属性且属性值含有VAL的E元素 注意:类选择器、属性选择器、伪类选择器、权重都为10
2.结构伪类选择器:权重为10
E:first-child 父元素中的第一个子元素E(会把所有子元素都排序)
E:last-child
E:nth-child(n) n可以为数字,公式,关键字 隔行变色 n改为 even(偶数) odd(奇数)
E:nth-of-type(n) (只排序类型为E的元素)
1.nth-child 对父元素里所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
2.nth-of-type 对父元素里面指定子元素进性排序选择。先去匹配E,然后再根据E找第n个孩子
3.伪元素选择器:权重为1
element::before 在元素内部前面插入内容 before和after{里必须有content:''}
element::after 在元素内部的后面插入内容
4.盒子模型 boder-box
box-sizing:content-box 盒子大小为 width+padding+border
box-sizing:border-box 盒子大小为width放为最初设定
5.CSS3滤镜
filter:blur(npx); blur模糊处理,数值越大越模糊
计算cald width:calc(100% - 80px); 加减乘除/运算符左右必须有空格
6.CSS3过渡
transition:要过渡的属性(要变化的css属性) 花费时间(单位为s) 运动曲线(默认为ease) 何时开始; 放在要变化的属性里,通常和hover连用;如果要写多个属性,利用逗号进性分割


