<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*
{
margin:0px;
padding:0px;}
</style>
</head>
<body>
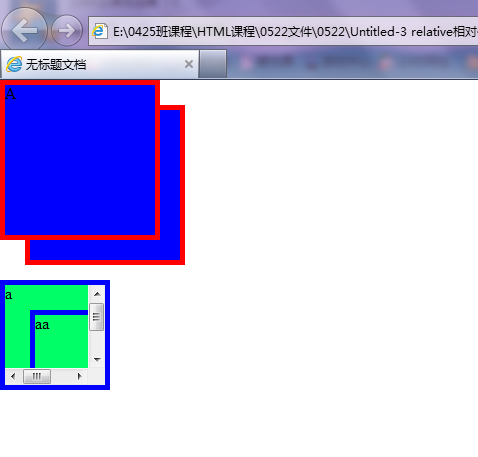
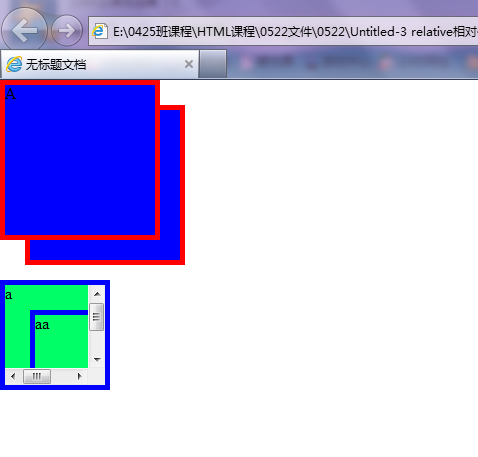
<div style="width:150px; height:150px; border:5px solid red; background-color:blue; top:0px; left:0px; position:fixed; z-index:2">A</div>
<div style="width:150px; height:150px; border:5px solid red; background-color:blue; top:25px; left:25px; position:relative;">B</div><br /><!--A B大小相同,因为B的位置相对A左侧和上侧分别距离25,A B的一部分发生重叠,而B又是后写,B与A重叠的部分,B覆盖到A上,这时如果在A的div标签中加入z轴方向的分层,AB默认z轴为1,在A中写入z-index:2,则A的z轴为2,在B的上层,则AB重叠部分A覆盖于B之上。
将被A覆盖后B剩余的部分进行隐藏 显示滚动条-->
<br />
<div style="width:100px; height:100px; border:5px solid blue; background-color:#0F6; top:200px; left:0px; position:absolute; overflow:scroll; ">a<div style="width:100px; height:100px; border:5px solid blue; background-color:#0F6; top:25px; left:25px; position:absolute;">aa</div></div><!--将aa的超出部分隐藏,并加入滚动条-->
</body>
</html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号