js操作元素属性
js元素属性:行内标准样式、行内自定义属性、行外样式、js动态添加的属性、
操作元素属性方法
(1)点语法获取元素属性
1.可以获取标准属性(主要)
2.可以获取点语法动态添加的属性
3.无法获取行内自定义属性
4.无法获取行外属性
setAttribute()设置自定义属性名应以‘data-’开头
console.log(box.getAttribute("id")); console.log(box.getAttribute("data-index"));
移除元素属性
box.removeAttribute("class");
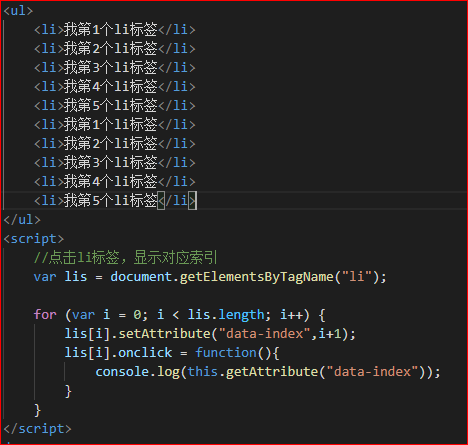
Attribute案例:点击li标签,显示对应索引



 浙公网安备 33010602011771号
浙公网安备 33010602011771号