Vue2学习笔记:v-for指令
1.使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['1','2','3'],
json:{a:'a',b:'b'}
}
});
}
</script>
</head>
<body>
<div id="box">
<p>循环数组</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>循环出数组索引</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
</li>
</ul>
<p>循环json</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>循环json的键</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</div>
</body>
</html>
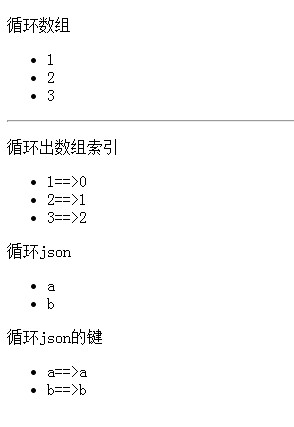
结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号