什么是盒模型?
什么是盒子模型?
大家好,今天我来给大家分享一下关于盒模型的知识。
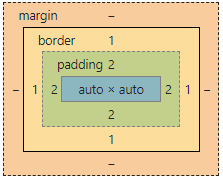
盒子模型由通俗的来说就是:
宽=左右外间距+左右边框+左右内间距
高=上下外间距+上下边框+上下内间距
盒子模型有哪些属性?

margin外边距,可以是正值也可以是负值。
margin-top上外边距
margin-bottom下外边距
margin-left左外边距
margin-right右外边距
padding内边距,只可以是正值,不能有负值。
padding-top上内边距
padding-bottom下内边距
padding-left左内边距
padding-right右内边距
border边框,
border标签的写法:border:1px(边框尺寸)dashed(虚线,solid实线)#ffffff(颜色值)
上面三部分的内容加上内容区就一起构成了我们所说css中的盒子模型。
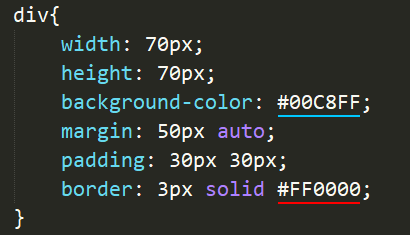
实例
width和height就是我给这个盒子设置的宽和高。
padding:30px 30px;第一个30px指的是将这个盒子的上下内边距为50个像素大小
第二个30px指的是将这个盒子的左右内边距为30个像素的大小,因为padding会将整个盒子的大小拉大,所以要想盒子为原来的100*100大小就要将宽度减去padding的值。
border:3px solid #FF0000;指的是给盒子添加一个3尺寸粗细,颜色为#FF0000的实线,solid换为dashed实线就会变成虚线效果
margin:50px auto指的是将盒子的外边距设置为上下距离父元素50px,左右为居中状态。
这就是一个简单的盒子模型了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号