HTML中visibility:hidden 和 display:none 的区别及实例?
visibility:hidden 和 display:none 的区别
都是隐藏
但是visibility:hidden隐藏以后还会继续保留位置
display:none 隐藏以后就不会占位置
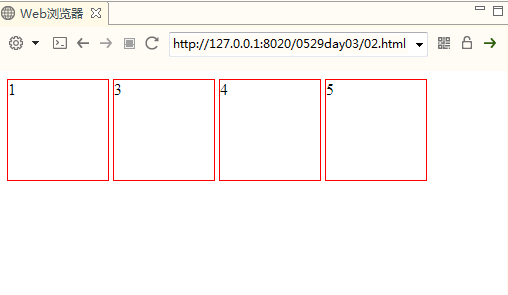
关于display:none 隐藏如下实例的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width:100px;
height:100px;
border: 1px solid #f00;
display: inline-block;
}
.div01{
/*visibility: hidden;*/
display: none;
}
</style>
</head>
<body>
<div>1</div>
<div class="div01">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
结果如图

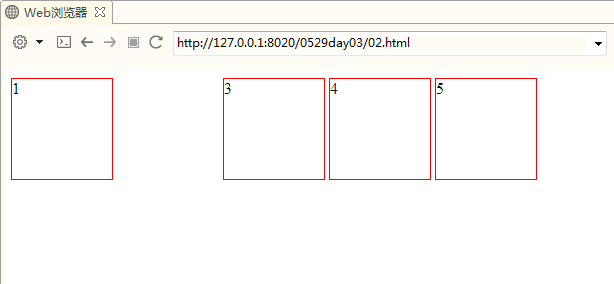
关于visibility:hidden隐藏如下实例的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width:100px;
height:100px;
border: 1px solid #f00;
display: inline-block;
}
.div01{
visibility: hidden;
/*display: none;*/
}
</style>
</head>
<body>
<div>1</div>
<div class="div01">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
结果如图

以上两个实例可以看到visibility:hidden 和 display:none 的明显区别




 浙公网安备 33010602011771号
浙公网安备 33010602011771号