HTML随笔0527 关于表格
HTML关于表格
表格的结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格一定是工整的-->
<table border="1px" width="700px" height="500px" align="center">
<!--写了一个tr就表示一行-->
<tr align="center">
<!--写了一个td就表示一个单元格,第一行有多少个单元格,第二行就必须有多少个-->
<td><b>姓名</b></td>
<th>性别</th>
<td>年龄</td>
<td>爱好</td>
<td>婚否</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>萌萌的狗子</title>
</head>
<body>
<table border="10" width="500" height="500" bgcolor="red" align="center">
<caption>萌萌的狗子</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>品种</th>
</tr>
<tr align="center">
<td>旺财</td>
<td>雄性</td>
<td>3</td>
<td>哈士奇</td>
</tr>
<tr align="center">
<td>球球</td>
<td>雌性</td>
<td>5</td>
<td>阿拉斯加</td>
</tr>
<tr align="center">
<td>七月</td>
<td>雌性</td>
<td>10</td>
<td>金毛</td>
</tr>
</table>
</body>
</html>
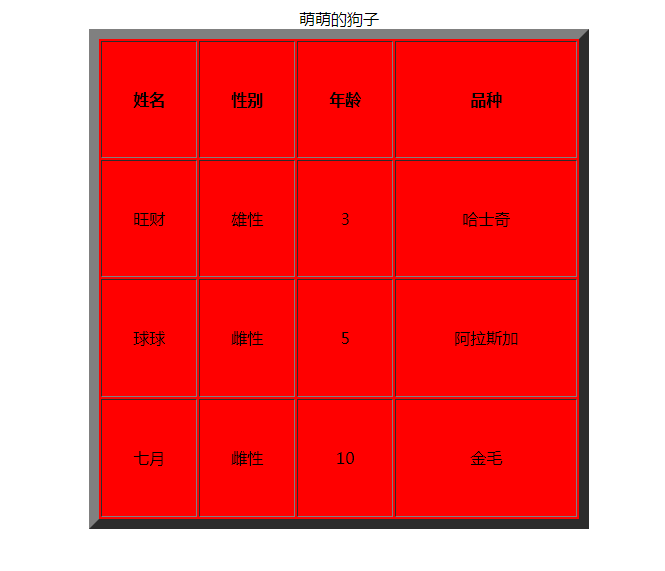
如图:

实例2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>萌萌的狗子</title>
</head>
<body>
<table border="10" cellpadding="1" cellspacing="2" align="center">
<caption>萌萌的狗子</caption>
<tr>
<th colspan="2">姓名</th>
<!--<th>性别</th>-->
<th>年龄</th>
<th>品种</th>
</tr>
<tr align="center">
<td rowspan="2">旺财</td>
<td>雄性</td>
<td>3</td>
<td>哈士奇</td>
</tr>
<tr align="center">
<!--<td>球球</td>-->
<td>雌性</td>
<td colspan="2" rowspan="2">5</td>
<!--<td>阿拉斯加</td>-->
</tr>
<tr align="center">
<td>七月</td>
<td>雌性</td>
<!--<td>10</td>-->
<!--<td>金毛</td>-->
</tr>
</table>
</body>
</html>
如图:

其中
<!--cellpadding 这个是单元格里面的内容距离单元格边框的距离-->
<!--cellspacing 这个是单元格与单元格之间的距离-->
<!--一般情况下设置了这两个属性以后就不会去设置table的width和height-->
rowspan="2" colspan="2"分别表示合并两竖行单元格,合并两横行单元格。
今天收获:
1.注释快捷键:ctrl+/
2.tab快捷键的应用:当输入td*4加上tab会得到<td></td>
<td></td>
<td></td>
<td></td>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号