jq DOM 节点操作
例:节点操作
改变a标签的路径:
$("a").click(function(){
$("a").attr("src","新路径");
})
jq节点操作:
1. append() // 再被选元素后插入一个内容 js : appendChild();
2. preapend() // 再被选元素前插入一个内容 js :insertBefore();
3. remove() // 删除被选的元素和他的子节点 相似js :removeChild();
4. empty() // 删除选中的元素的子元素
补充:
$("table").on("click","a",function(){}) ; 操作运行方式: 当table里面的a发生click事件 执行function函数;
例子:
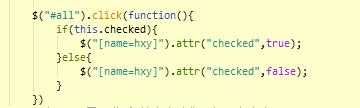
// 提示: checed=true 选中
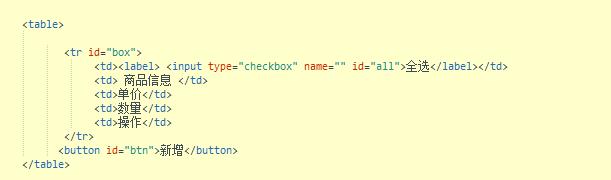
jq点击增加项目案例:
1: 写一个table tr td 给tr定义id为box

2: 点击btn增加 tr td 定义newnode 点击按钮 在table里面增加一个tr (注意最后一个td里面有个a标签)

3: 定义 点击a 删除点击的那一列 tr

4 : 点击按钮 反选设置 如果当前为选中 点击变为没选





 浙公网安备 33010602011771号
浙公网安备 33010602011771号