第三次作业
| 这个作业属于哪个课程|https://edu.cnblogs.com/campus/zswxy/2018SE |
| ---- | ---- | ---- |
| 这个作业要求在哪里|https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354|
| 所选题目|<阿里云APP>|
| 开发工具|<墨刀>|
| 码云地址|https://gitee.com/zxp214/aliyun.git|
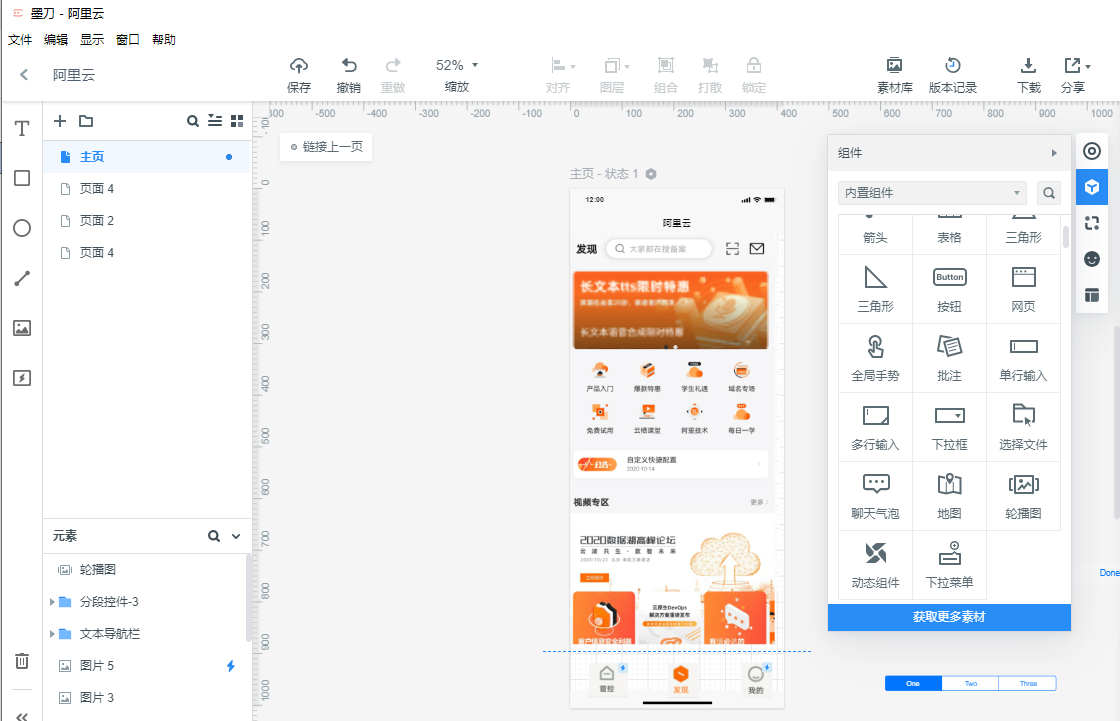
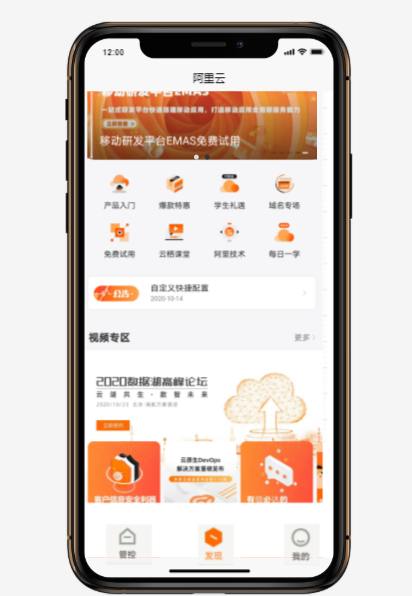
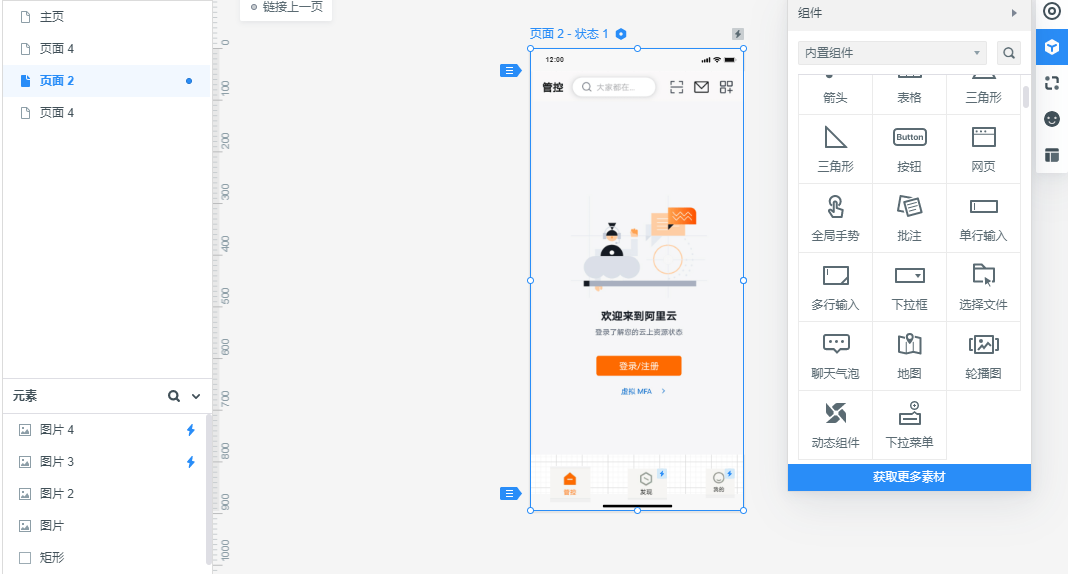
云产品界面


在做云产品界面之前,我先在手机上熟悉此产品的功能部分,然后在墨刀的新手教程里面查看了简单操作的教学视频。请教了一部分同学对软件的熟悉,后面慢慢熟悉了此软件的应用,有些组件难以找到,并想法设法的完成功能的部分。
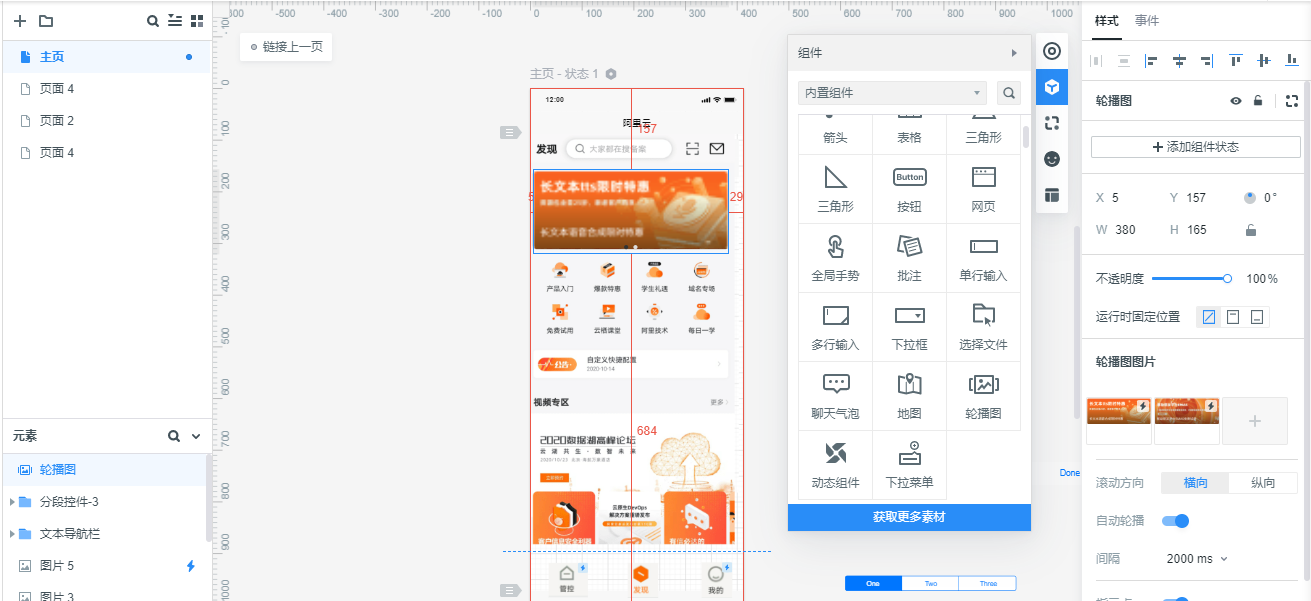
轮播图实现

轮播图的实现选择了轮播图组件,再将图片保存在本地文件中,随后将图片添加即可。
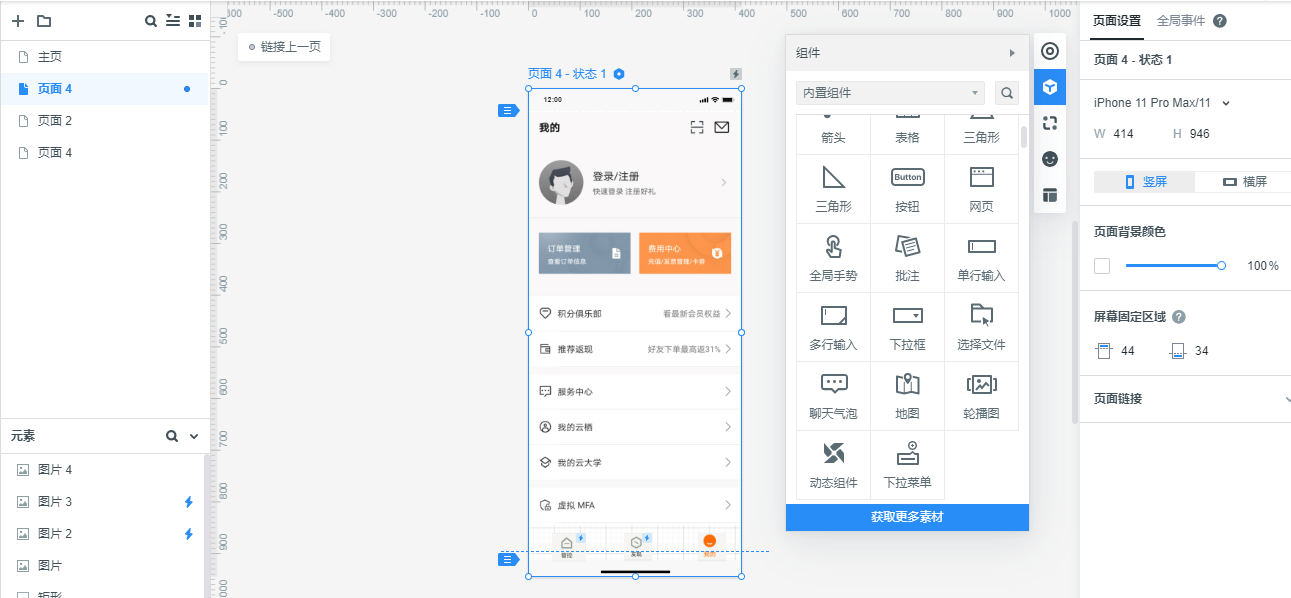
我的界面

我的界面所需要链接跳转登录注册的界面和通过底部导航进入三个不同界面。因为在云产品界面我已将底部导航设置成为了母版所以只需要在母版模块直接拖出此导航模板即可。再是点击上面的登录/注册那里我也选择的使用链接区域组块,单击链接区域控件左边的闪电标志,将其拖到需要跳转的后面的登录界面上去,就可跳转。
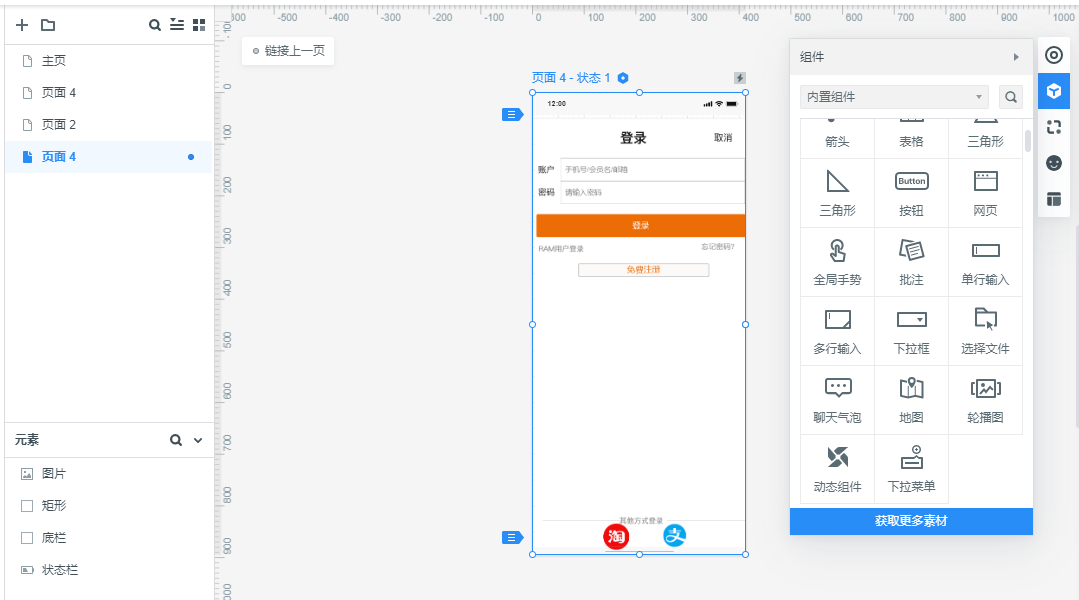
登录界面与管控界面

登录界面的取消文字我使用链接区域使其能跳转到未登录的我的界面。用户名和密码我使用了两个单行输入组件,用户名的单行输入我设置成了文字类型,密码单行输入组件我设置成的密码类型。登录和快速注册我使用了按钮组件,并都使用链接区域使登录成功之后可进入已经登录界面,而点快速注册按钮则可进入注册界面。在底部使用两条直线组件,在两条组件直接输入文字组件"其他方式登录",界面最底部在图标库里找到淘宝和支付宝图标。

已经登录界面和注册界面还有管控界面操作大致相似,都使用了矩形组件和相应图标,并使用大量文字组件修改成相应的文字,插入图案组件,使用区域链接实现界面的跳转。
个人总结
在看到作业的第一眼后,没有接触到墨刀这个软件,心里感觉有点小吃力,接下来认认真真把题目的要求读懂,安装墨刀的客户端,在B站上寻找相应的学习视频,加上请教已经做完的同学,简单的上手此类软件,但在设计的过程中似乎没有很大的思绪,一开始最难的就是想每个界面所需要的组件都是什么。例如云产品界面一个顶部就要使用文字组件和搜索模块和两个小图标。怎么去找到相似的图标和组件,这一下子让我挺为难的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号