我们在入口文件打印一句话:

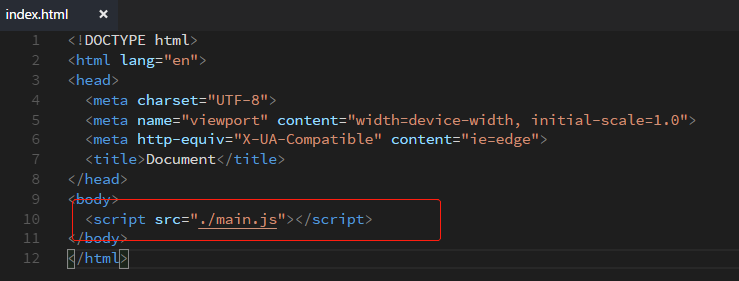
打包后在生成的dist目录下新建index.html文件,引入打包后生成的出口文件:

然后本地打开insex.html文件,打开控制台:

如果我们希望以localhost的形式打开index.html文件:
npm i webpack-dev-server -D
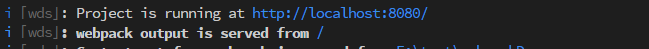
npx webpack-dev-server

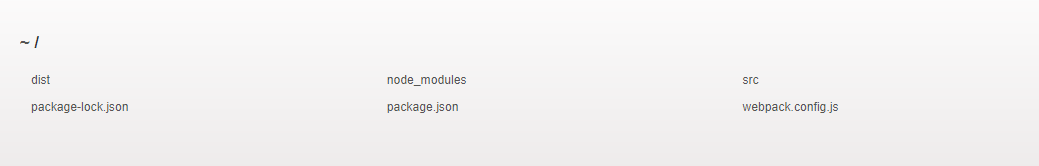
在地址栏输入http://localhost:8080:

但是我们希望是在dist目录下:
在package.json文件中加入:"dev":"webpack-dev-server"

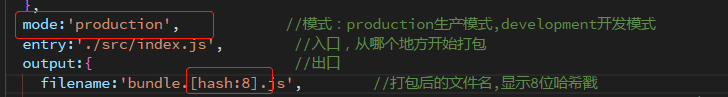
在webpack.config.js:

执行npm run dev
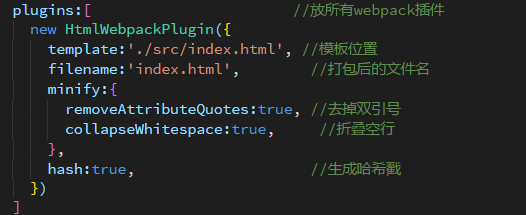
html插件处理:
1.npm i html-webpack-plugin -D
2.

3.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号