Asp.Net之三层架构
概括来说,分层式设计可以达至如下目的:分散关注、松散耦合、逻辑复用、标准定义。
1.表现层(UI):主要提供软件系统与用户交互的接口界面,实现和用户的交互,接收用户请求或返回用户请求的数据结果展现。
2.业务逻辑层(BLL):业务逻辑层起到承上启下的作用,用于对上下交互的数据进行处理和传递。 ,实现业务目标。
3.数据访问层(DAL):数据访问包括访问数据库系统、二进制文件、文本文档或是 XML 文档。该层负责直接操纵数据库,针对数据表的Select,Insert,Update,Delete的操作。

4 业务实体Model:用于封装实体类数据结构,一般用于映射数据库的数据表或视图,用以描述业务中客观存在的对象。Model分离出来是为了更好地解耦,为了更好地发挥分层的作用,更好地进行复用和扩展,增强灵活性。
5 通用类库Common:通用的辅助工具类,如数据校验、缓存处理、加解密处理等。为了让各个层之间复用,也单独分离出来,作为独立的模块使用。
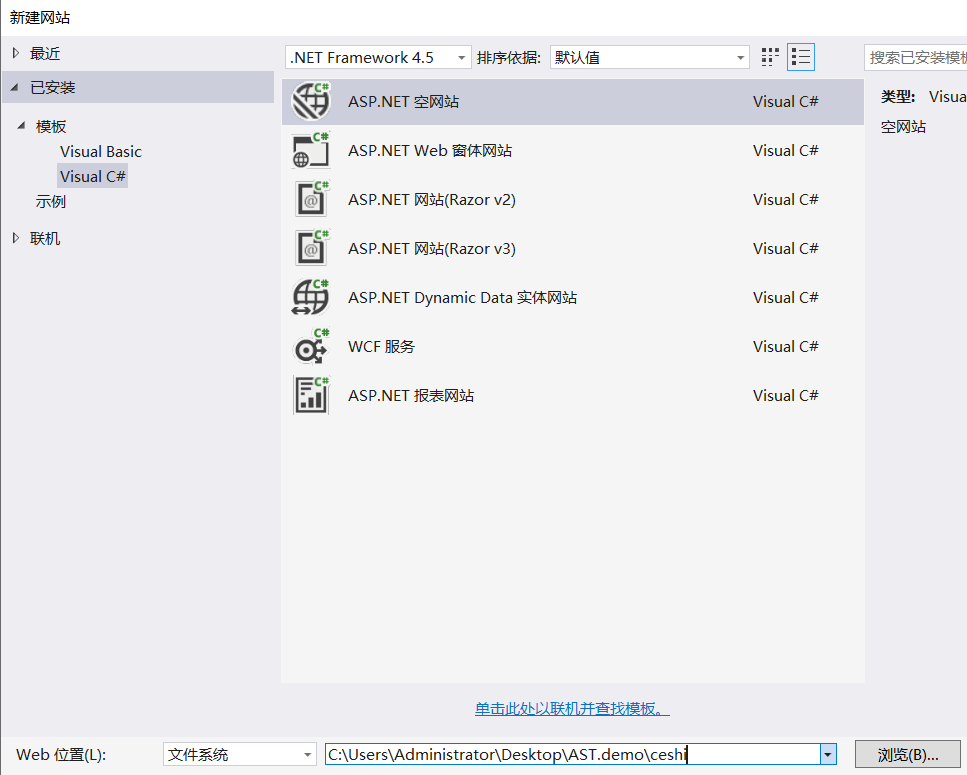
首先新建一个ASP.NET 项目:
步骤:文件--》新建--》网站--》选择C#后--》点击ASP.NET空网站
我这里创建网站web项目名:ceshi

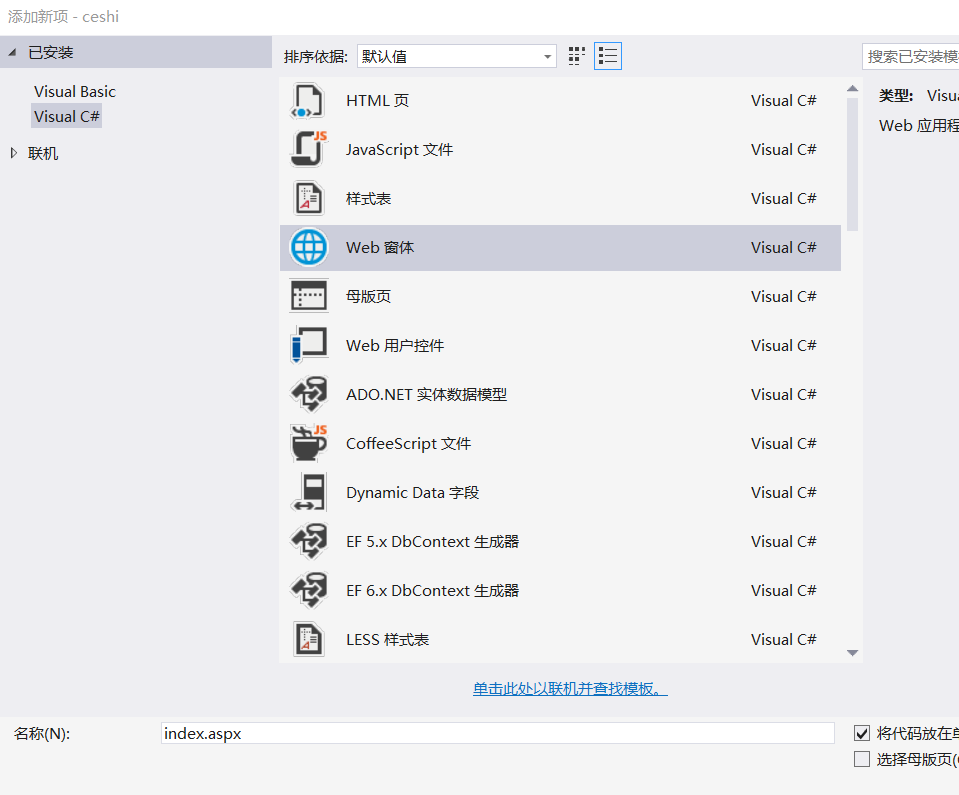
在ceshi目录下,右击添加--》添加新项--》选择C#--》点击Web窗体 创建index.aspx文件

上面仅是网页的表示层下面将分别建立业务逻辑层(BLL)、数据库访问层(DAL)、实体层(Model)、另创建一个通用类库(utility)(含权限配置、连接数据库等类)
统一步骤:选中解决方案,右键--》添加--》新建项目--》选择C#并点击类库(修改名称)
注意:选择的路径与前面的web项目同级
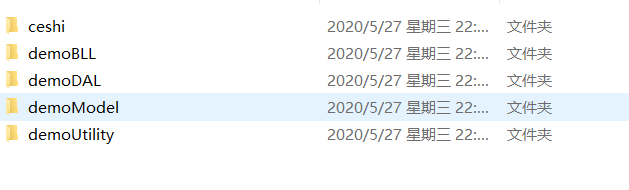
创建后,项目整体如图:

创建好后,需保存项目,为防止关闭后,无法重新原来项目
步骤:选中解决方案后,点击文件,选择另存为,然后保存到与上面目录平级
保存前截图:

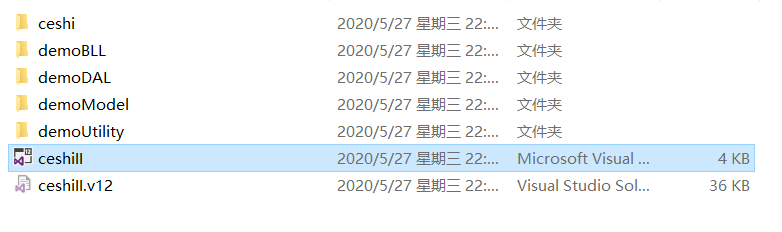
保存后截图

关闭项目后,双击ceshiII可以直接打开项目。
选中ceshi项目右键设计为启动项目,把index.aspx设计为起始页。 到这步已经创建好框架了,后续代码示例待补充。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号