Android第三周作业
1.创建3个页面
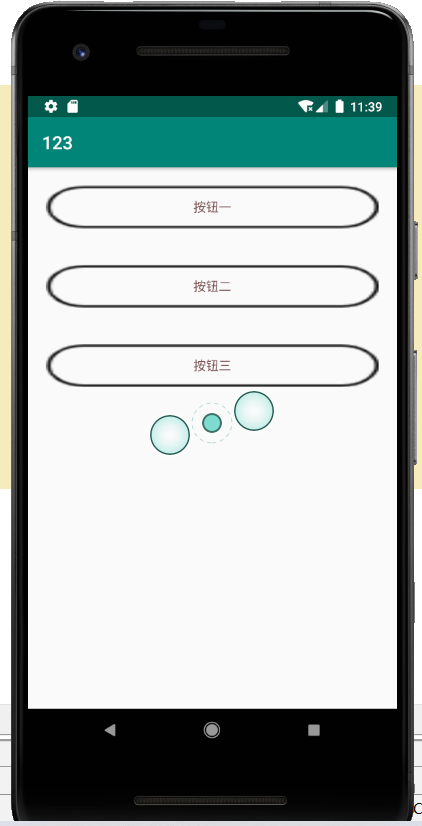
第一个界面有3个button
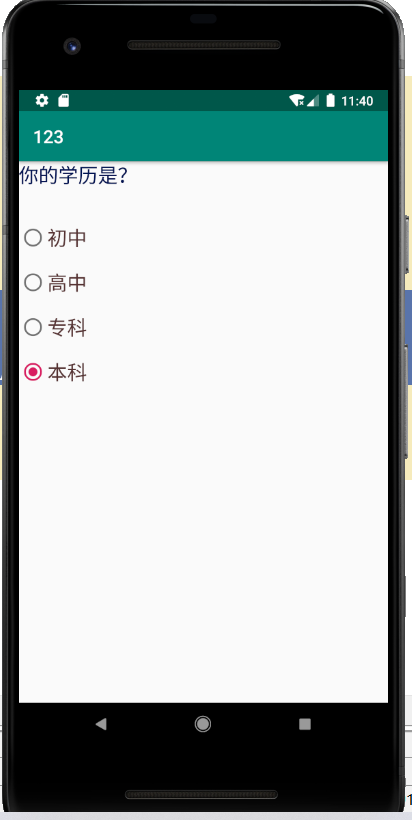
第二个界面有单选按钮 学历:初中 高中 专科 本科
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/bu_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/a1" android:text="按钮一" android:textColor="#7C5151" android:layout_margin="20dp"/> <Button android:id="@+id/bu_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/a1" android:text="按钮二" android:textColor="#7C5151" android:layout_margin="20dp" android:layout_below="@id/bu_1"/> <Button android:id="@+id/bu_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/a1" android:text="按钮三" android:textColor="#7C5151" android:layout_margin="20dp" android:layout_below="@id/bu_2"/> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="60dp" android:text="你的学历是?" android:textSize="10pt" android:textColor="#0E1652"/> <RadioButton android:id="@+id/rb_1" android:layout_width="200dp" android:layout_height="50dp" android:text="初中" android:textSize="10pt" android:textColor="#553232" android:layout_below="@id/tv_1"/> <RadioButton android:id="@+id/rb_2" android:layout_width="200dp" android:layout_height="50dp" android:text="高中" android:textSize="10pt" android:textColor="#553232" android:layout_below="@id/rb_1"/> <RadioButton android:id="@+id/rb_3" android:layout_width="200dp" android:layout_height="50dp" android:text="专科" android:textSize="10pt" android:textColor="#553232" android:layout_below="@id/rb_2"/> <RadioButton android:id="@+id/rb_4" android:layout_width="200dp" android:layout_height="50dp" android:text="本科" android:textSize="10pt" android:textColor="#553232" android:layout_below="@id/rb_3" android:checked="true"/> </RelativeLayou

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="100dp" android:text="学过哪些课程?" android:layout_margin="10dp" android:textSize="15pt" android:textColor="#604D81"/> <CheckBox android:id="@+id/cb_1" android:layout_width="200dp" android:layout_height="50dp" android:text="Java" android:textSize="10pt" android:layout_margin="10dp"/> <CheckBox android:id="@+id/cb_2" android:layout_width="200dp" android:layout_height="50dp" android:text="Ios" android:textSize="10pt" android:layout_margin="10dp"/> <CheckBox android:id="@+id/cb_3" android:layout_width="200dp" android:layout_height="50dp" android:text="Android" android:textSize="10pt" android:layout_margin="10dp"/> <CheckBox android:id="@+id/cb_4" android:layout_width="200dp" android:layout_height="50dp" android:text="Html" android:textSize="10pt" android:layout_margin="10dp"/> <CheckBox android:id="@+id/cb_5" android:layout_width="200dp" android:layout_height="50dp" android:text="Jsp" android:textSize="10pt" android:layout_margin="10dp"/> </LinearLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/bt_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:text="按钮一" android:textSize="20sp" android:textColor="#000000" android:layout_margin="10dp" android:onClick="click1"/> <Button android:id="@+id/bt_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:text="按钮二" android:textSize="20sp" android:textColor="#000000" android:layout_margin="10dp"/> <Button android:id="@+id/bt_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:text="按钮三" android:textSize="20sp" android:textColor="#000000" android:layout_margin="10dp"/> </LinearLayout>
package com.example.chap2; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class ToastActivity extends AppCompatActivity { private Button btn1; private Button btn2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_toast); btn1=findViewById(R.id.bt_2); btn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮二被点击",Toast.LENGTH_LONG).show(); } }); btn2=findViewById(R.id.bt_3); btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮三被点击",Toast.LENGTH_LONG).show(); } }); } public void click1(View View){ Toast.makeText(this,"按钮一被点击",Toast.LENGTH_LONG).show(); } }
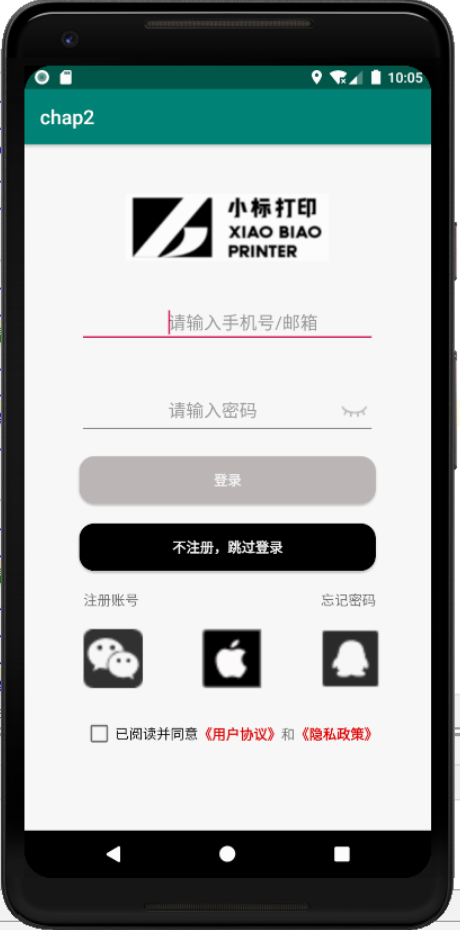
3.设计布局页面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/dayin" android:layout_centerHorizontal="true" android:layout_marginTop="50dp"/> <EditText android:id="@+id/et_1" android:layout_width="300dp" android:layout_height="wrap_content" android:hint="请输入手机号/邮箱" android:layout_below="@id/iv_1" android:layout_centerHorizontal="true" android:paddingLeft="90dp" android:layout_marginTop="40dp"/> <EditText android:id="@+id/et_2" android:layout_width="300dp" android:layout_height="wrap_content" android:hint="请输入密码" android:layout_below="@id/et_1" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" android:paddingLeft="90dp" android:drawableRight="@drawable/mima"/> <Button android:id="@+id/bt_1" android:layout_width="300dp" android:layout_height="wrap_content" android:text="登录" android:textColor="#F6F6F8" android:layout_centerHorizontal="true" android:layout_below="@id/et_2" android:textStyle="bold" android:background="@drawable/btn_1" android:layout_marginTop="20dp"/> <Button android:id="@+id/bt_2" android:layout_width="300dp" android:layout_height="wrap_content" android:text="不注册,跳过登录" android:textColor="#F6F6F8" android:layout_centerHorizontal="true" android:layout_below="@id/bt_1" android:textStyle="bold" android:background="@drawable/btn_2" android:layout_marginTop="20dp"/> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_below="@id/bt_2" android:layout_marginLeft="60dp" android:layout_marginTop="20dp"/> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:layout_below="@id/bt_2" android:layout_marginLeft="300dp" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/ig_1" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/weixin" android:layout_marginLeft="60dp" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/ig_2" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/apple" android:layout_marginLeft="60dp" android:layout_marginTop="20dp" android:layout_toRightOf="@id/ig_1"/> <ImageView android:id="@+id/ig_3" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/qq" android:layout_marginLeft="60dp" android:layout_marginTop="20sp" android:layout_toRightOf="@id/ig_2"/> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:layout_below="@id/ig_1" android:layout_marginTop="30dp" android:layout_marginLeft="60dp"/> <TextView android:id="@+id/tv_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textColor="#E20707" android:layout_below="@id/ig_1" android:textStyle="bold" android:layout_toRightOf="@id/ck_1" android:layout_marginTop="37dp"/> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:layout_below="@id/ig_1" android:layout_toRightOf="@id/tv_3" android:layout_marginTop="37dp"/> <TextView android:id="@+id/tv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textColor="#E20707" android:layout_below="@id/ig_1" android:textStyle="bold" android:layout_toRightOf="@id/tv_4" android:layout_marginTop="37dp"/> </RelativeLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号