前端开发之CSS
css
css定义HTML文档的样式。
定义格式:选择器 {属性:属性值; }。
div { width: 60px; margin: auto; }
css的三种引用方式:
1,标签内定义样式
<div style="color: red;height: 20px;"></div>
2,head内部style定义样式
<head> <meta charset="UTF-8"> <title>Title</title> <style>h1{color: red;}</style> </head>
3,外部文件引用 :通过head内部的link标签引用css样式文件。
<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="test.css"> </head>
css选择器
1,基本选择器
元素选择器:对应HTML中标签名
p {color: "red";}
ID选择器:对应HTML中的id
#list1 { background-color: red; }
类选择器:对用HTML中的class
.name { font-size: 14px; background-color: red; }
通用选择器:一般用于定义全局
* { color: white; }
2,组合选择器
后代选择器:只要在父代内部就全部匹配
/*设置div标签内部的a标签*/ div a { margin-top: 20px; height: 50px; width: 50px; overflow: hidden; }
子代选择器:只有是父代的下一级的才匹配
/*设置div标签内部的子代a标签,再内部的a标签将不匹配*/ div>a { height: 50px; width: 50px; }
毗邻选择器:向下匹配同级,且紧邻的
/*匹配所有紧接着div标签之后的a标签*/ div+a { margin: 5px; }
弟弟选择器:向下匹配同级的全部
/*div后面所有的兄弟a标签*/ div~a { border: 2px solid royalblue; }
3,属性选择器
/*用于选取带有指定属性的元素。*/ div[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ div[title="2"] { color: green; }
4,伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee;
5,伪元素选择器
first-letter:常用于给首字母设置特定的样式
before:可以给元素之前添加内容
after:可以给元素之后添加内容
before和after常用于清除浮动
/*清楚浮动*/ .clearfixd:before, .clearfixd:after { content: ''; display: block; } .clearfixd:after { clear: both; }
选择器的分组和嵌套
1,分组
当多个元素都使用相同的样式时,不需要一个一个重复设定,可以通过多个选择器之间逗号间隔来实现统一设定样式。
div, a { height: 40px; line-height: 40px; }
2,嵌套
不同的选择器之间可以组合使用,来完成特定的元素的样式设定。
/*.li类下面的img标签*/ .l1>img { max-width: 100%; }
css选择器的优先级
浏览器是根据选择器的优先级来决定应用那个样式的。选择器之间的优先级使用权重来计算:
权重值:
内联样式:1000
ID选择器:100
类选择器:10
元素选择器:1
选择器组合使用时,权重值相加来判断优先级。但是权重计算不能进行进位,多个类选择器权重相加超过100它的优先级也没有ID选择器高。
css的属性
文字:
1,font-family:设置文字的字体
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
2,font-size:设置文字的大小
a { font-size: 14px; }
3,font-weight:设置文字的粗细
div { font-weight: 500; }
4,color:设置文字的颜色
1,可以通过十六进制的数值来设定。如color:#333333
2,可以通过grb值来设定。如color:grb(255,255,255)
3,可以通过颜色的英文名字来设定。如color:black
5,text-align:设置文字对齐方式
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
6,text-decoration:设置文字的特殊效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
背景:
1,background-color:设置背景颜色
2,background-image:设置背景图片
3,background-repeat:设置背景平铺
| 值 | 描述 |
|---|---|
| repeat(默认) | 背景图片平铺排满整个网页 |
| repeat-x | 背景图片只在水平方向上平铺 |
| repeat-y | 背景图片只在垂直方向上平铺 |
| no-repeat | 背景图片不平铺 |
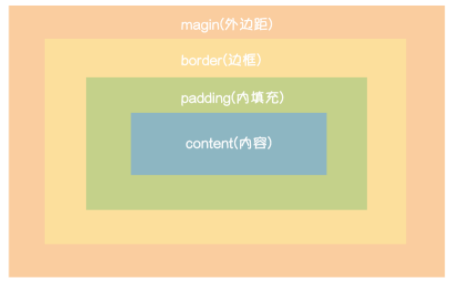
css盒子模型:每个元素都有图中的四部分构成。

边框:border:边框的宽度 边框样式 边框颜色
border: 2px solid red;
边框的样式有:
1,none默认,无边框
2,soild,实线边框
3,dotted,点状虚线
4,dashed,长条状虚线
border-radius:设置圆角边框
外边距:margin:上 右 下 左
margin: 5px 10px 15px 20px;
内填充:padding:上 右 下 左
padding: 5px 10px 15px 20px;
display:用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| rdisplay:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 背按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
float:浮动
浮动有三种:
1,left:向左浮动
2,right:向右浮动
3,none:默认,不浮动
元素浮动时,会靠向其父元素框的边缘,或是前面的浮动的同级元素框的边框。而且浮动的元素会脱离原来的位置。
父级塌陷:如果父元素里面的子元素全部浮动的话,由于脱离原来的位置,父元素就会因为没有元素而塌陷。解决这个问题可以使用clear。
clear:清除浮动
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
结合伪元素选择器,在父元素的最后添加一个空的块级元素并清除其左右的浮动,这样就可以撑起父级元素,从而解决父级塌陷的问题。
.clearfix:after { content: ""; display: block; clear: both; }
overflow:溢出
当子元素内容超出父元素框的大小时,就会出现溢出现象。同过overflow可以设定溢出的样式。
1,overflow:水平和垂直都进行设置
2,overflow-x:水平方向
3,overflow-y:垂直方向
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
position:定位
设定元素在文档中的位置。
| 值 | 描述 |
|---|---|
| static | 默认,不进行操作 |
| relative | 相对定位,相对于自身原来的位置进行移动,移动后还会占据原来的位置。主要用于绝对定位的参照物 |
| absolute | 绝对定位,相对于离自身最近的定位过的祖先元素进行移动,移动后不占据原来的位置。 |
| fixed | 固定,元素将不会占据位置,但随着网页滚动其不会随之滚动 |
z-index:覆盖
通过设定z-index的数值,多个重叠的元素可以进行前后覆盖。数值越大越靠近表层。
opacity:透明度
通过设定opacity的数字,可以设定元素的透明效果。其取值范围是0~1,0为完全透明,1为完全不透明。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号