vue--slot个人理解
看到网上形形色色的关于solt的解释:
我也来说说吧,谈谈自己的理解。
首先是具名插槽:
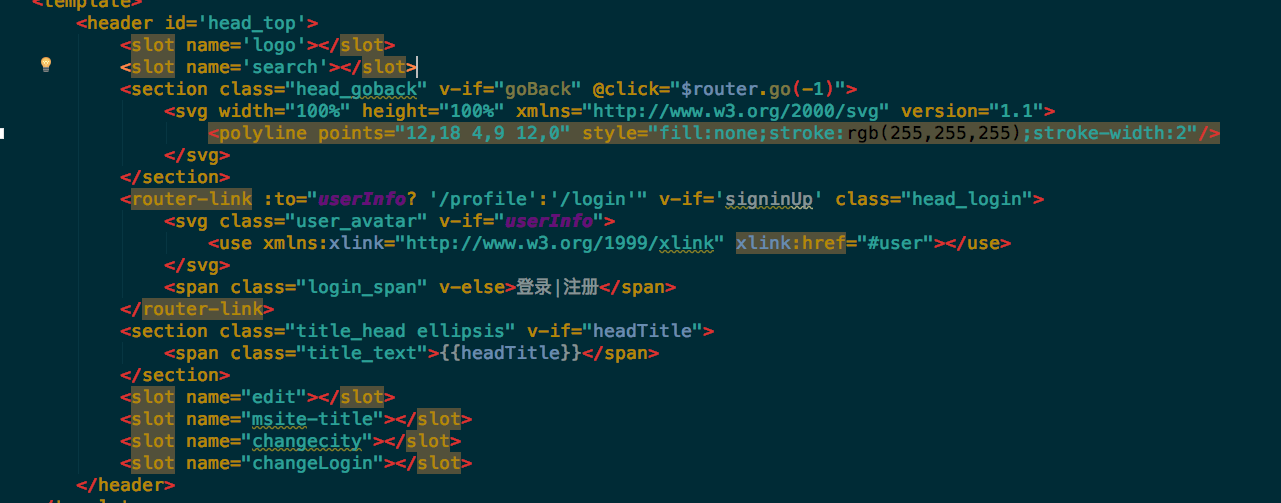
先上图:

这是 header.vue,在开发中不同页面的header常常是不同的,怎么办?判断?还是每个页面都写一个?
这个时候 solt就起作用了,我们把header变成一个公用组件,当作一个插板,里面的solt标签都是插口,把我们其他页面将要用到的所有组件或者元素都暂时用slot代替。
就相当于可换头的螺丝刀一样,header这样的公用组件就是螺丝刀的刀柄,而上面的刀头就是即将插进去的slot元素,不同于生活中的螺丝刀的仅仅是 公共组件这个螺丝刀 有很多可以插刀头的插口。
当我在刚进入login页面的时候,我要header显示关于login的一些元素,那么我在login里面使用header这个组件,并且在header标签中填充和header的slot插口一致的 slot元素,如下:
slot='logo'的这个span元素就插到了 之前<slot name="logo"></slot>这个插口里面了

 这个header中的ele.me就是插进的logo
这个header中的ele.me就是插进的logo
如果 换了页面,header要变化了,那么现在我们跳转到home页面看看

同样是使用header组件,不过我们这次不插入 logo了,我们插入search 和 msite-title这两个 slot元素,
同样的,在header组件里也有search,msite-title这2个的插口 ,因为没有插入logo,所以在home页面,显示了 search和msite-title,而没有显示logo。

以上就是 具名插槽的使用,我们在父亲页面里面使用 header组件的时候,父亲页面可以在header组件中 添加 一些 带有slot属性的标签,那么渲染的时候当前的dom就会替换子组件(header)中的同名插槽。
还有就是 匿名插槽的使用,顾名思义,匿名插槽就是不带name 的 slot,父亲页面的 header组件中添加的标签将会替换 子组件(header)中的插槽。
现在vue又升级出一个 作用域插槽,它的作用支持 父亲页面直接访问到 组件插槽的props。
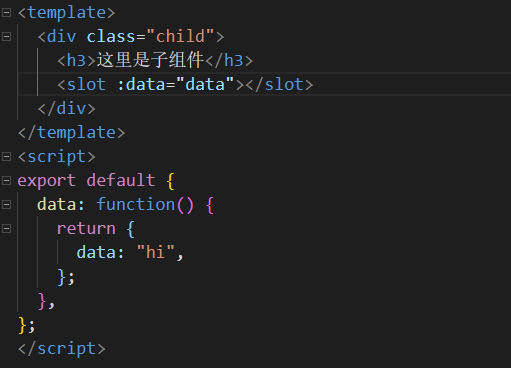
类似下方:

在父亲页面里面 引用 child组件,然后 我们在child组件中 添加一个 h2 的 dom结构,并且使用slot-scope属性,那么 我们将可以拿到 这个child 的 data属性。


大家也不用太纠结什么时候该用这个东西,引用一句话来说就是:
当你遇到了该用的场景,你自然会想起使用作用于插槽。----沃.镃基.硕得




 浙公网安备 33010602011771号
浙公网安备 33010602011771号