vue传值 ---- >> 父传子,props()
父组件:

1 <template> 2 <div class="comment"> 3 <div>comment</div> 4 <div class="btn"> 5 <router-link :to='{name:"shopping", query: { id: userID}}' @click="tiao()" tag="span" >跳转</router-link> 6 </div> 7 <shopping :message="HelloWorld"></shopping> 8 </div> 9 </template> 10 <script> 11 import shopping from '../shopping/shopping' 12 export default { 13 name:"comment", 14 components:{shopping}, 15 data() { 16 return { 17 userID:1, 18 HelloWorld:[ 19 {id:"4343"}, 20 {id:"gfgf"}, 21 {id:"jhj8787"}, 22 ] 23 } 24 }, 25 methods: { 26 tiao(){ 27 // console.log(this.$route.query.id) 28 } 29 }, 30 31 } 32 </script> 33 <style lang="stylus" scoped> 34 .comment 35 margin 100px 36 .btn 37 margin-top 20px 38 span 39 cursor pointer 40 border 1px solid #ccc 41 height 20px 42 line-height 20px 43 color #000 44 padding 20px 30px 45 border-radius 10px 46 margin-bottom 50px 47 display block 48 </style>

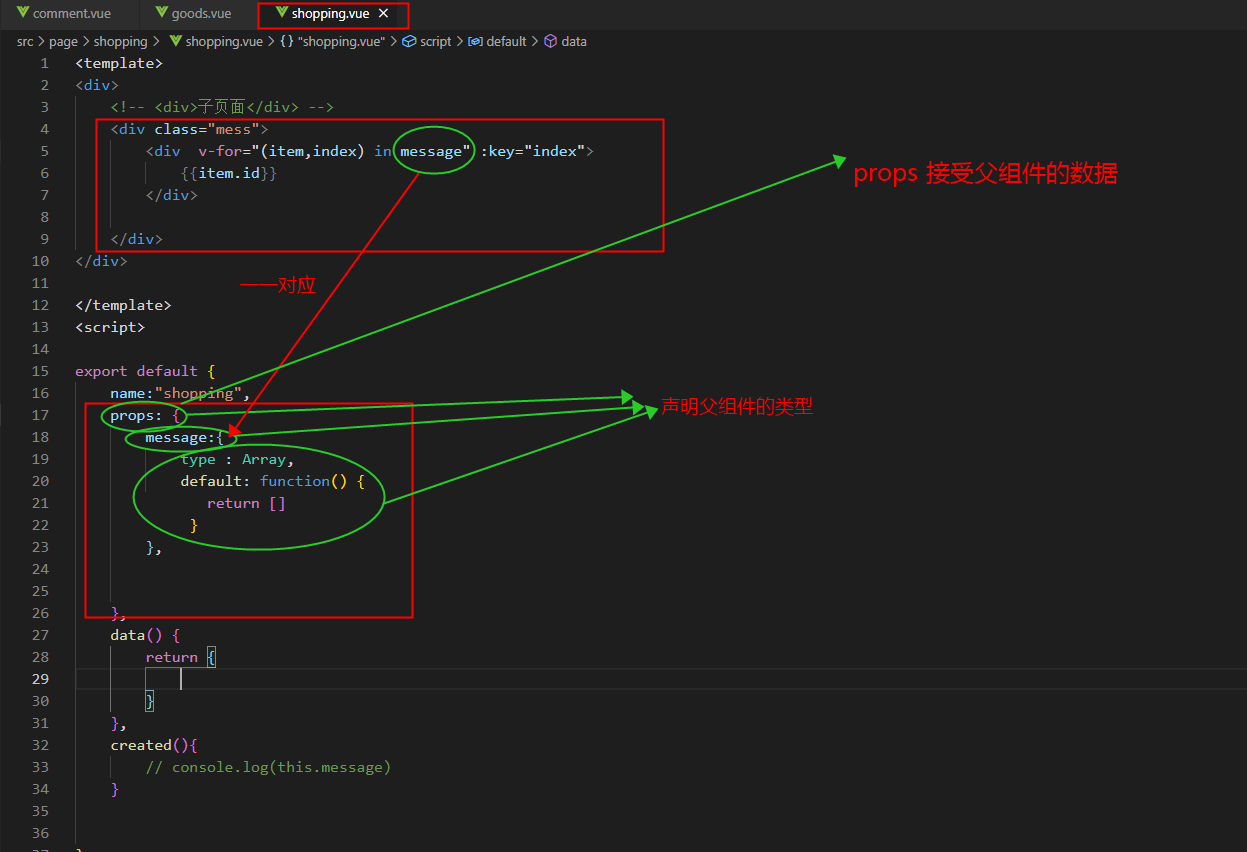
1 <template> 2 <div> 3 <!-- <div>子页面</div> --> 4 <div class="mess"> 5 <div v-for="(item,index) in message" :key="index"> 6 {{item.id}} 7 </div> 8 </div> 9 </div> 10 </template> 11 <script> 12 export default { 13 name:"shopping", 14 props: { 15 message:{ 16 type : Array, 17 default: function() { 18 return [] 19 } 20 }, 21 }, 22 data() { 23 return { 24 25 } 26 }, 27 created(){ 28 // console.log(this.message) 29 } 30 } 31 </script>
父传子,父组件引用子组件,子组件是公用的,父组件传什么子组件就显示什么。
所以,改变数据只要改变父组件的数据,就可以了。
本文来自博客园,作者:_小狐狸,转载请注明原文链接:https://www.cnblogs.com/zwh520/p/15001426.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号