一、字体下载
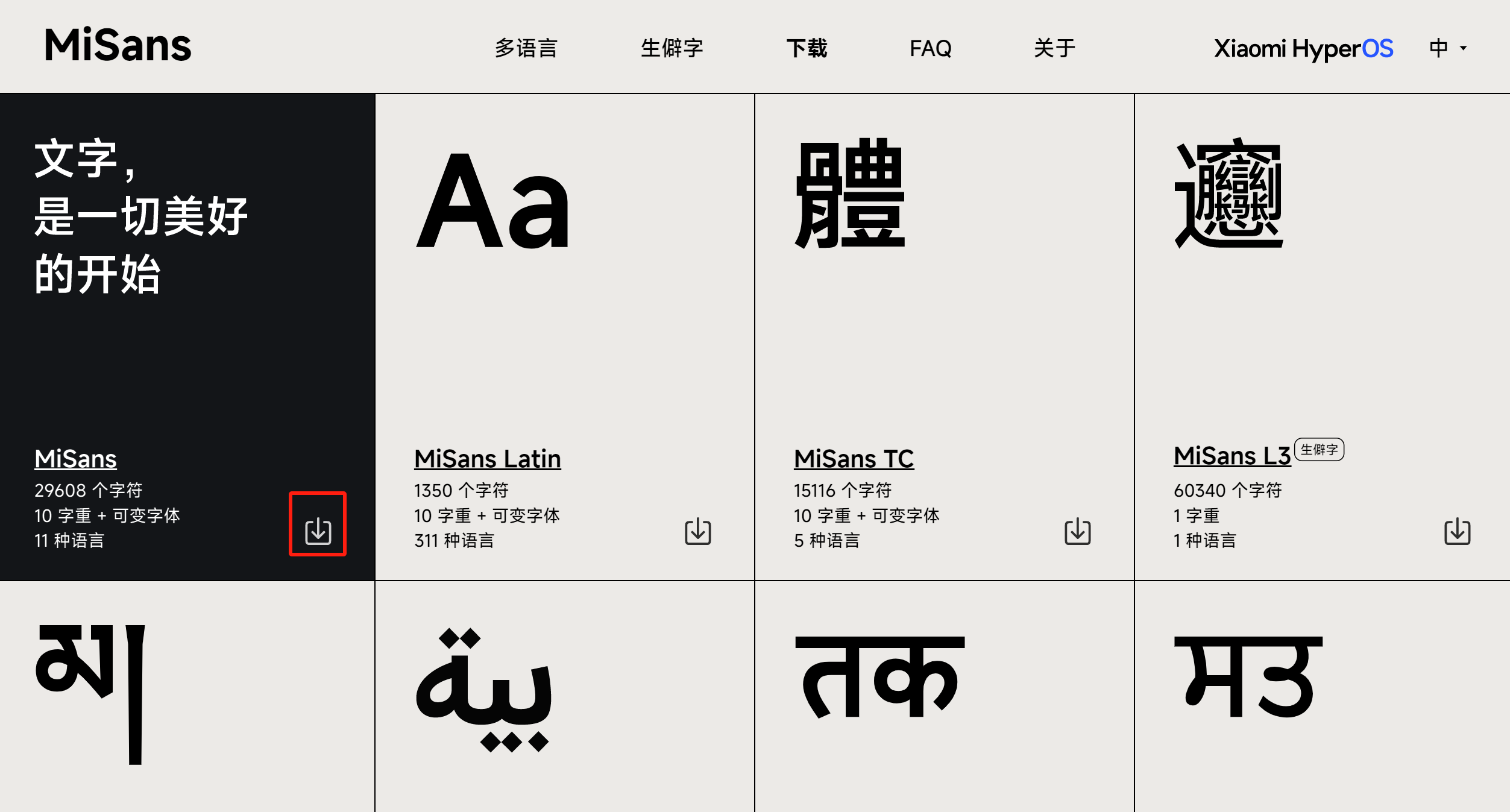
字体官网链接:https://hyperos.mi.com/font/zh/download/
MiSans Global 是由小米主导,联合蒙纳字库、汉仪字库共同打造的全球语言字体定制项目。

下载之后如下所示:

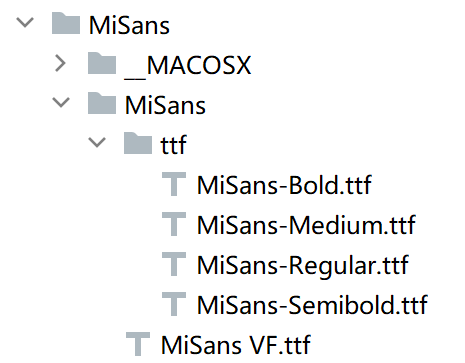
解压之后如下所示:

二、使用步骤
1、将Misans global字体文件添加到项目中。可以将字体文件放在项目的assets目录下。

2、在项目的App.vue中,通过CSS添加字体样式规则。
<style> /* 在App.vue或者通过main.js中的全局样式文件中 */ @font-face { font-family: MiSans-Regular; /*字体名称,自己命名*/ src: url('./assets/MiSans/MiSans/ttf/MiSans-Regular.ttf') format('truetype'); /* 修改为字体文件实际路径 */ } body { font-family: MiSans-Regular; /* 使用MiSans-Regular作为首选字体 */ /*font-family: 楷体;*/ } </style>
这样全局都使用的是MiSans-Regular字体。
3、如果在组件中使用其他字体,如MiSans-Medium,在style中先引入
@font-face { font-family: MiSans-Medium; /*字体名称,自己命名*/ src: url('~@/assets/MiSans/MiSans/ttf/MiSans-Medium.ttf') format('truetype'); /* 修改为字体文件实际路径 */ }
再使用该字体
font-family: MiSans-Medium;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号