background-size的可能值
background-size的可能值是auto, contain, 和cover.
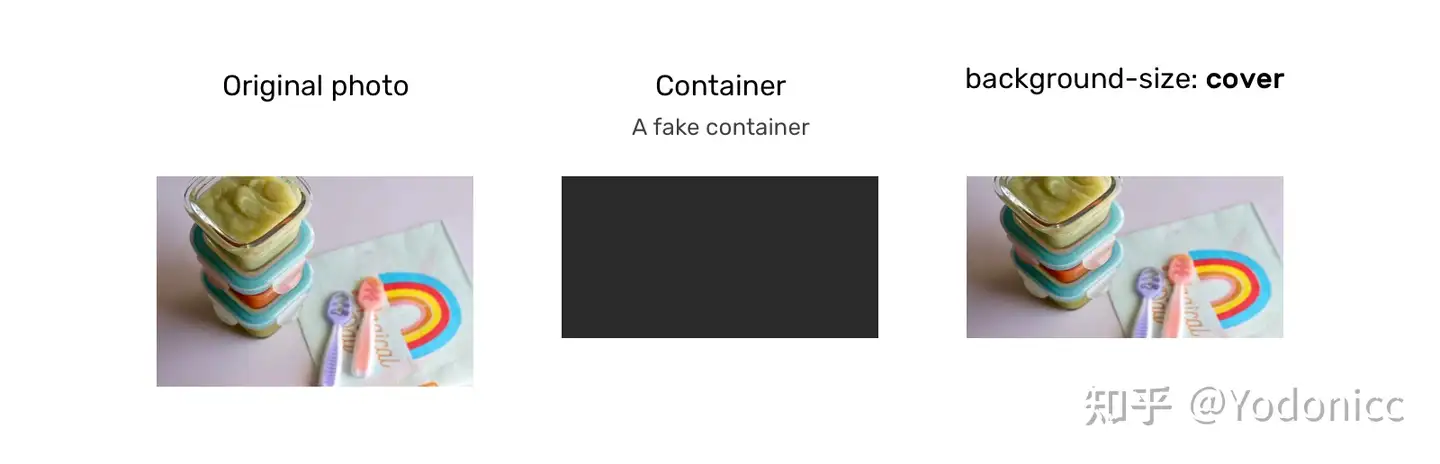
1、background-size: cover
在这里,图像将被调整大小以适应容器。如果长宽比不一样,那么图像将被屏蔽以适应。

当使用background-size: cover时,请确保考虑图像的长宽比。
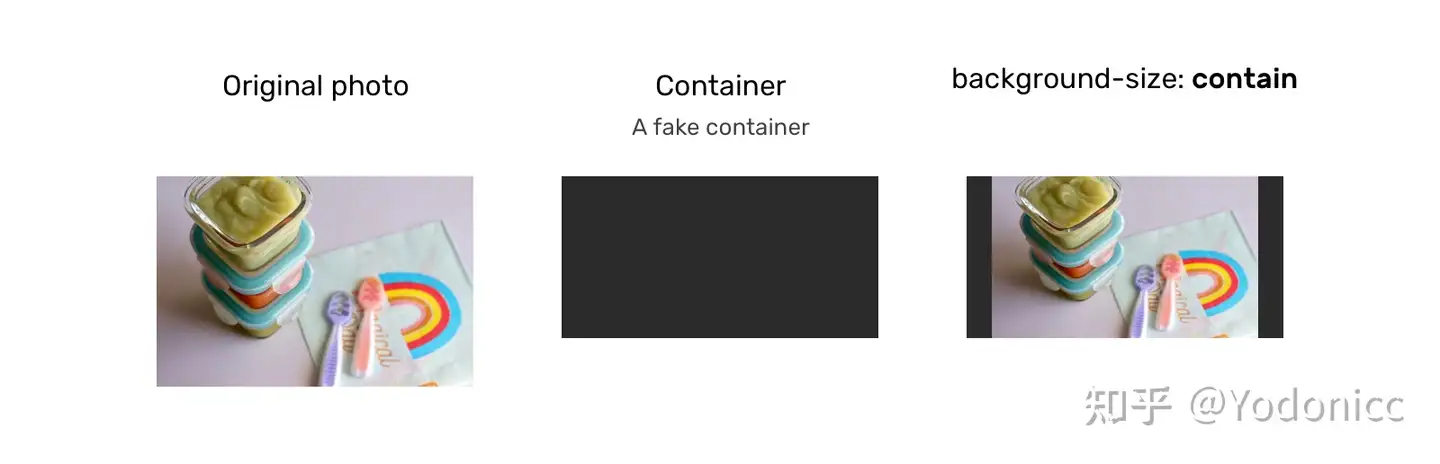
2、background-size: contain
在这种情况下,图像将被调整大小以适应容器。如果长宽比不对,那么图像就会被黑边化,如下例所示。

background-size: contain 调整图像的大小以适应容器。
至于background-position,它类似于object-position的工作方式。唯一的区别是,object-position的默认位置与background-position的默认位置不同。
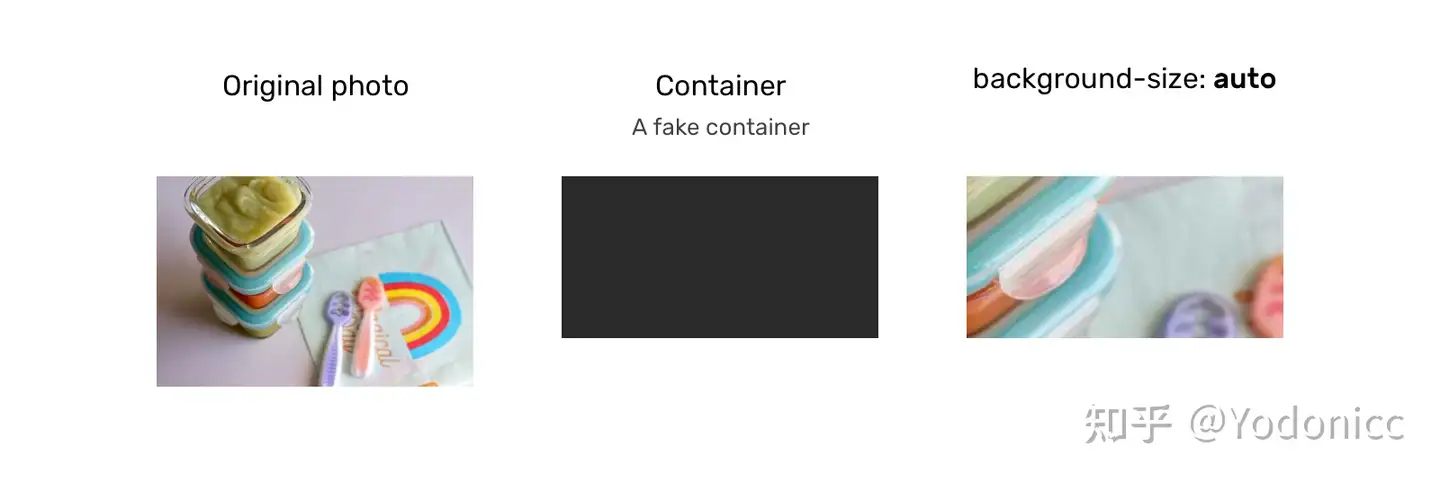
3、background-size: auto
使用auto,图像将保持其默认大小。

请记住,默认尺寸有时可能会导致图像模糊(如果它太小)。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号