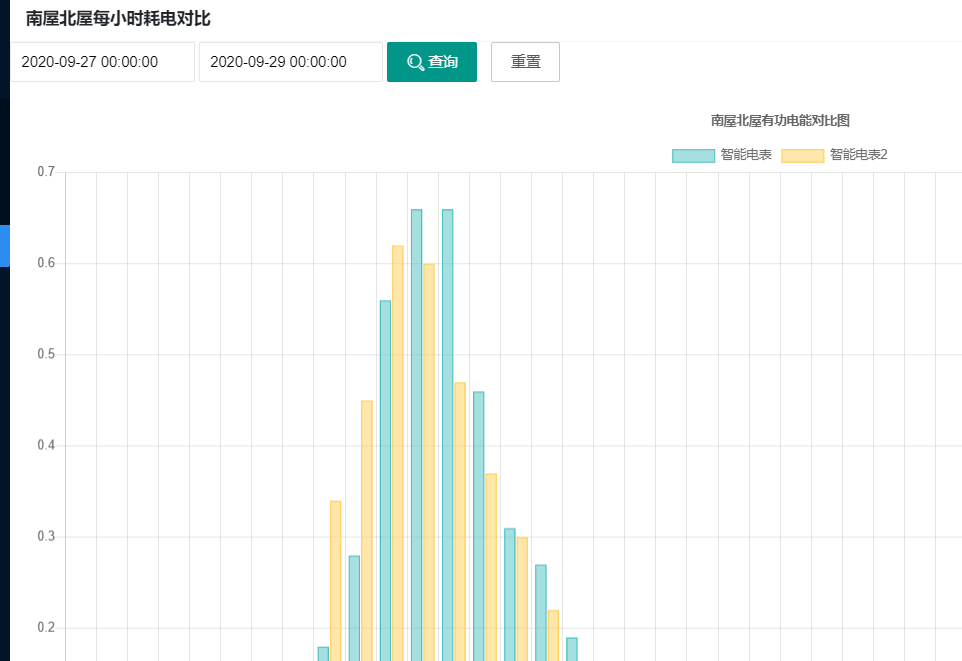
有时候表格得配合chart bar 那种横向展示带时间 范围展示的 那种

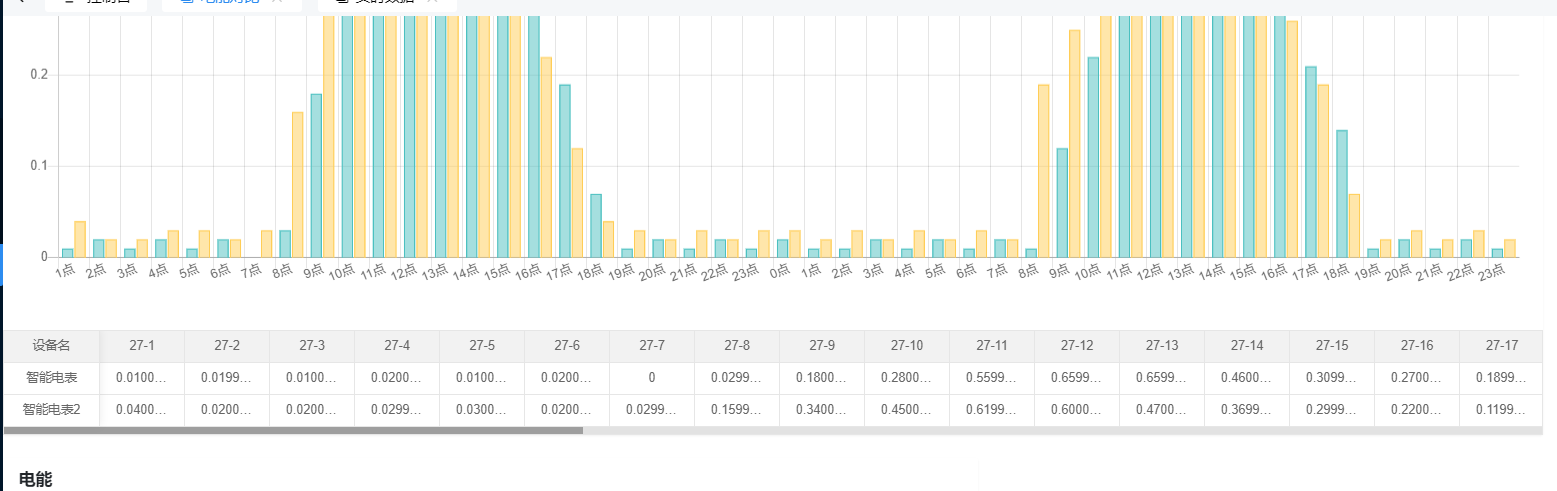
顺带着图下边再加个表格 table

与表中数据相同,上边的列是动态加上去的.
对于这个耗电对比,实现起来还是有点小复杂, 总体原理就是前端table内 列字段由后台组装,由于table内的data是json串直接怼上去的,有个设备名的列在cols内的直接前端初始化一个一个列头,不在后台添加
具体为layui table是由 cols 列 和 data组成 cols 内field 是列绑定后台的字段,所以data内的 值与field内的字段是相对应的, 后台展示字段的数据在cols 内和data内都要加进去.要不后台数据无法和前端field内的字段相对应.
在此也碰到了js内转后台的json对象的时候,数据又重新排序的问题. 导致展示的时候小时是按照从大到小排序,比如昨天的晚上10后的数据排在了今天的数据之后,对于list<string>这种方式是不变化的, 所以程序中后台的列头没有共用data内的值,
table.render({
elem: '#tableId'
,@* url: "/AutoNetwork/MeterRealData/List",*@
size: "sm",
cols: [hours]
, data: result
});
后台返回值再加了一层
public class Res { public JsonArray ja { get; set; } public List<string> hl { get; set; } }
ja 是 table内数据
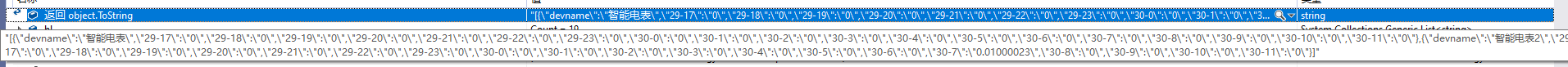
hl是列头数据,只要列头在前端排序对了,后台的data怼过来是根据hl 内的排序来的.
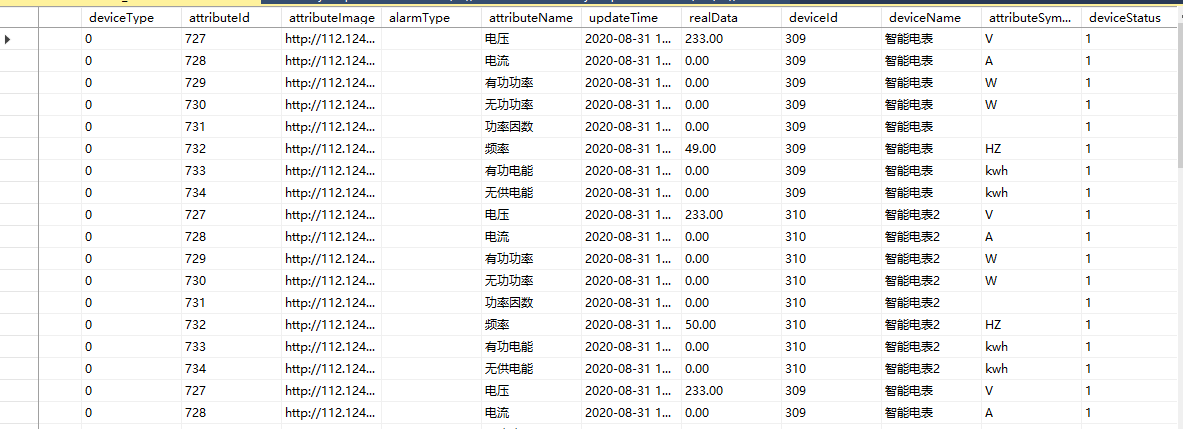
数据库内采集的数据是从电表内读值,也就是说里边的有功电能是那时跑到的数字, 在存的时候也是这个数据,那求每小时耗能,只能是 小时i 减掉小时i-1 时的有功电能 ,
再有就是数据要求每个小时的一个值,由于采集是10分钟一次,并且每小时最后一次采集时间并不固定.
如下表

select deviceName, datepart(hour, updateTime)as h,datepart(DAY, updateTime) as d , max(realData) as reald from AutoNetwork_MeterRealData where attributeName = N'有功电能' and updatetime > DATEADD(HOUR, -24, GETDATE()) group by datepart(dd, updatetime),datepart(hour, updateTime),deviceName order by datepart(dd, updatetime)
打开页面默认是统计24小时内的数据,
group by datepart(dd, updatetime),datepart(hour, updateTime),deviceName 按小时 日 devicename 分组
order by datepart(dd, updatetime) 按小时排序,
max(realData)获取小组内 最大值
最终过滤计算之后

得到了两块电表 24小时内数据
求小时内耗电量
由于前段格式是动态的,无法在实体类内固定好列字段 最开始想动态添加字段,似乎c#实现起来挺麻烦,后来想前段需要的是json,拼装成需要的格式就行了,拼装json的方式\
JsonArray jsonarr = new JsonArray(); //竟然是facebook的库
json对象用的是下边的
Newtonsoft.Json.JsonObject jsonObject1 = new Newtonsoft.Json.JsonObject();
Newtonsoft.Json.JsonObject jsonObject2 = new Newtonsoft.Json.JsonObject();
两块电能表分别做好差值
最终
jsonarr.Add(jsonObject1);
jsonarr.Add(jsonObject2);

 为列头名, 后边是值
为列头名, 后边是值
Res re = new Res(); List<string> hl = new List<string>(); Newtonsoft.Json.JsonObject jsonObject1 = new Newtonsoft.Json.JsonObject(); Newtonsoft.Json.JsonObject jsonObject2 = new Newtonsoft.Json.JsonObject(); //初始化一列 { // _log.Info("jsonObject1.Add(devname, 智能电表);"); jsonObject1.Add("devname", "智能电表"); jsonObject2.Add("devname", "智能电表2"); // _log.Info("jsonObject1.Add(devname, 智能电表2);"); } for (int i = 2; i < dt.Rows.Count; i++) //多取一个数,从2 开始循环, 弃用最小的那个为了第一个数的耗能值 { if (dt.Rows[i]["deviceName"].ToString() == "智能电表") { float cha = float.Parse(dt.Rows[i]["reald"].ToString()) - float.Parse(dt.Rows[i - 2]["reald"].ToString()); // _log.Info("i= "+i+" ifzhinengdianbiao1 小时" + dt.Rows[i]["h"].ToString() + " 值" + dt.Rows[i]["reald"].ToString()); jsonObject1.Add(dt.Rows[i]["d"].ToString()+"-"+dt.Rows[i]["h"].ToString(), cha.ToString()); /* for (int j = 0; j < jsonObject1.Keys.Count; j++) { _log.Info("值 i="+i+"jsonObject1" + jsonObject1.Keys.ToArray()[j] + " 值" + dt.Rows[i]["reald"].ToString()); } */ hl.Add(dt.Rows[i]["d"].ToString() + "-" + dt.Rows[i]["h"].ToString()); } if (dt.Rows[i]["deviceName"].ToString() == "智能电表2") { float cha = float.Parse(dt.Rows[i]["reald"].ToString()) - float.Parse(dt.Rows[i - 2]["reald"].ToString()); // _log.Info("ifzhinengdianbiao2 小时" + dt.Rows[i]["h"].ToString() + " 值" + dt.Rows[i]["reald"].ToString()); jsonObject2.Add(dt.Rows[i]["d"].ToString() + "-" + dt.Rows[i]["h"].ToString(), cha.ToString()); // _log.Info("ifzhinengdianbiao2"); } } // _log.Info(" jsonarr.Add(jsonObject1);"); jsonarr.Add(jsonObject1); jsonarr.Add(jsonObject2); jsonarr.ToString(); // _log.Info(" jsonarr.Add(jsonObject2);"); // var retu = jsonarr.ToString(); re.hl = hl; re.ja = jsonarr; return re; }
前端
<div class="ok-card-body map-body"> <canvas id="canvas1"></canvas> </div>
window.onload = function () {
var ctx1 = document.getElementById('canvas1').getContext('2d');
window.myBar1 = new Chart(ctx1, {
type: 'bar',
data: barChartData1,
options: {
responsive: true,
legend: {
position: 'top',
},
title: {
display: true,
text: '南屋北屋有功电能对比图'
}
}
});
};
layui.use(["table", "form", "laydate"], function () { let table = layui.table; let form = layui.form; let laydate = layui.laydate; var $ = layui.$;//等同于jquery var result; // var hours=new Array(); laydate.render({ elem: '#StartDateTime' ,type: 'datetime' }); var hours = [ { field: 'devname', title: '设备名', align: 'center', width: 90, fixed: true@*, templet: function (d) { return d.LAY_INDEX; }*@ }]; $.ajax({ url: "/AutoNetworkNew/EnergyConsumCompare/GetTableData", // //请求路径 type: "get",// "post", //请求方式 dataType: 'json', //期望获得的返回值类型 async: false, //是否异步 @* data: params, //传递的参数*@ success: function (data) { console.log(data); if (data != '') { result = data.ja; var strs = new Array(); strs = data.hl; for (var i = 0; i < strs.length; i++) { hours.push({ field: strs[i], title: strs[i], align: 'center', width: 80, sort: false }); } } }, error: function (jqXHR, textStatus, errorThrown) { //console.log('状态码:' + jqXHR.status); //console.log('错误信息:' + jqXHR.statusText); //console.log('服务器反馈信息:' + textStatus); } }); DynamicLoad(); function DynamicLoad() { //动态加载数据 table.render({ elem: '#tableId' ,@* url: "/AutoNetwork/MeterRealData/List",*@ size: "sm", cols: [hours] , data: result }); } laydate.render({ elem: '#EndDateTime' , type: 'datetime' , done: function (value, date) { var start = $('#StartDateTime').val(); var end = value; var re = CompareDate(start, end); if (!re) { // layer.alert('你选择的日期是:' + value + '<br>获得的对象是' + JSON.stringify(date)); layer.alert('结束时间小于起始时间'); $('#EndDateTime').reset(); } } }); form.on('submit(search)', function (data) { // console.log(data); $.ajax({ url: '/AutoNetworkNew/EnergyConsumCompare/GetSerachData', type: 'GET', data: { StartDateTime: $('#StartDateTime').val() , EndDateTime: $('#EndDateTime').val() }, success: function (data1) { console.log(data1); if (data1.length == 0) { alert("此时辰范围内,没有数据"); return; } if (barChartData1.labels.length > 0) { barChartData1.labels.length = 0; barChartData1.datasets.length = 0; //清空 } var labhours = data1[0]['hours']; //初始化x轴 for (var i = 0; i < labhours.length; i++) { barChartData1.labels.push(labhours[i] + '点'); } //根据数量新建datasets for (var i = 0; i < data1.length; i++) { var newDataset = { label: '', backgroundColor: '',// color(dsColor).alpha(0.5).rgbString(), borderColor: '',// dsColor, borderWidth: 1, data: [] }; if (i === 0) //电能表1 柱颜色 { var dsColor = window.chartColors['green']; newDataset.backgroundColor = color(dsColor).alpha(0.5).rgbString(); newDataset.borderColor = dsColor; } else if (i === 1) //电能表2 { var dsColor1 = window.chartColors['yellow']; newDataset.backgroundColor = color(dsColor1).alpha(0.5).rgbString(); newDataset.borderColor = dsColor1; } newDataset.label = data1[i]['devname']; //柱名 var engl = data1[i]['lenergy']; for (var index = 0; index < barChartData1.labels.length; index++) { newDataset.data.push(parseFloat(engl[index])); } barChartData1.datasets.push(newDataset); } window.myBar1.update(); } , error: function (err) { // console.log(err.statusText); console.log('异常'); } }); //获取表数据 $.ajax({ url: "/AutoNetworkNew/EnergyConsumCompare/GetTableData", // //请求路径 type: "get",// "post", //请求方式 dataType: 'json', //期望获得的返回值类型 async: false, //是否异步 data: { StartDateTime: $('#StartDateTime').val() , EndDateTime: $('#EndDateTime').val() }, success: function (data) { console.log(data); if (data != '') { result = null; result = data.ja; var strs = []; strs = data.hl; hours.length = 0; //清空数组 并重新初始化 hours = [ { field: 'devname', title: '设备名', align: 'center', width: 90, fixed: true }]; for (var i = 0; i < strs.length; i++) { hours.push({ field: strs[i], title: strs[i], align: 'center', width: 80, sort: false }); } DynamicLoad(); } }, error: function (jqXHR, textStatus, errorThrown) { //console.log('状态码:' + jqXHR.status); //console.log('错误信息:' + jqXHR.statusText); //console.log('服务器反馈信息:' + textStatus); } }); return false; }); }) //小时耗能bar initCaijiName1(); function initCaijiName1() { $.ajax({ url: '/AutoNetworkNew/EnergyConsumCompare/GetSerachData', type: 'GET', success: function (data1) { console.log(data1); if (data1.length == 0) { alert("此时辰范围内,没有数据"); return; } var labhours = data1[0]['hours']; //初始化x轴 for (var i = 0; i < labhours.length; i++) { barChartData1.labels.push(labhours[i] + '点'); } //根据数量新建datasets for (var i = 0; i < data1.length; i++) { var newDataset = { label: '', backgroundColor: '',// color(dsColor).alpha(0.5).rgbString(), borderColor: '',// dsColor, borderWidth: 1, data: [] }; if (i === 0) //电能表1 柱颜色 { var dsColor = window.chartColors['green']; newDataset.backgroundColor = color(dsColor).alpha(0.5).rgbString(); newDataset.borderColor = dsColor; } else if (i === 1) //电能表2 { var dsColor1 = window.chartColors['yellow']; newDataset.backgroundColor = color(dsColor1).alpha(0.5).rgbString(); newDataset.borderColor = dsColor1; } newDataset.label = data1[i]['devname']; //柱名 var engl = data1[i]['lenergy']; for (var index = 0; index < barChartData1.labels.length; index++) { newDataset.data.push(parseFloat(engl[index])); } barChartData1.datasets.push(newDataset); } window.myBar1.update(); } , error: function (err) { // console.log(err.statusText); console.log('异常'); } }); }
于是浩浩荡荡的一连串调整,最终实现了想象中的效果,




 浙公网安备 33010602011771号
浙公网安备 33010602011771号