随心--------------总结二
上次写到满意的插接件,这次接着写。
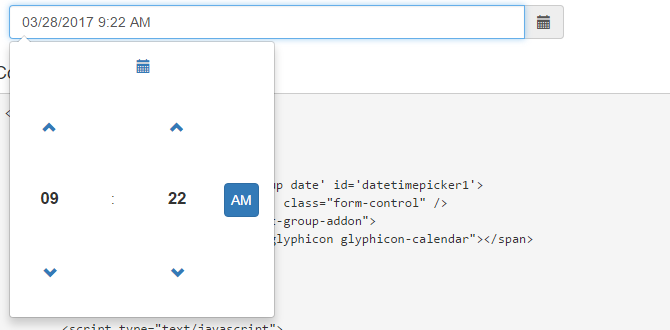
时间验证插件:bootstrap-datetimepicker,链接地址:http://eonasdan.github.io/bootstrap-datetimepicker/,不过注意的是这个不是bootstrap2版本的,是bootstrap3版本的,大概样式如下:


不过它也可以配置成中文样式,不过有点小坑,,因为它不是bootstrap团队开发的,是一个爱好者开发的,中文样式要依赖于moment,具体用法会在以后的博客里详细编写,这里仅仅作为一个介绍。
围绕bootstrap的衍生插件还有很多,这里就不一一介绍,后续的博客里会具体详细的介绍如何使用。
下面来说说上传插件和富文本编辑器吧。
说道上传插件和富文本编辑器就不得不提一下网上很推崇的“百度上传插件”和"百度富文本编辑器",还有很经典的“kindeditor”,当然上传插件和富文本编辑器插件也有很多,我还用过很多不太出名的轻量级的小插件。这里不一一提了,着重提这俩是因为真的和它们相爱相杀。
先说下百度上传插件吧,官网网址:http://fex.baidu.com/webuploader/。看官网的介绍:

感觉是不是很好用,是不是很牛掰,,嘿嘿,如果你想多图上传(多张图片一起上传),我还是很推荐的,可能说写全代码量还是蛮多的,但是优点大于缺点啊,你可以终止上传,开始 上传,拖拽,黏贴等等效果,上传速度还是很好的。但是如果你要是单图上传,如果把这一套用 下来,内心真的还是优点崩溃滴,特别是在手机上。可能说单图上传还需要剪切功能。用这个就比较麻烦了,单图上传如果需要剪切功能,貌似百度上传插件里下载的包里自带,叫做"croppic",不过,当用户的鼠标拖拽速度过快时会出现毛病。当然你也可以自己写个,博主当时自己写的是用canvas,这个api写的。如果就仅仅上传又不需要考虑IE这个大奇葩的话,推荐自己手写,让图片显示出来有很多种方法的,你可以用base64转换,或者用二进制转换,这些是html5的api。具体的实现我会在后面一一介绍。当然在使用百度上传插件时,可能会遇到“点击上传”按钮,弹出选择“文件”这个窗口很慢,就是点击一下,过了几秒才能弹出,这个只要配置一下,对图片格式的要求的配置。
介绍完百度的上传插件,那么来介绍一下“富文本编辑器”。百度的富文本编辑器可能我用的比较少,目前没发现什么大的问题。
可能你会说,为啥把“ KindEditor”也放在这里比较,那么下面来介绍它。
KindEditor是比较“经典”的一款富文本编辑器。也是我用的第一个富文本编辑器,人呀,总有个缺点,就是去到一个新地方,第一家你去吃的餐馆,后面去这家吃饭的概率远远大于别家,使用东西大概也一样吧。喜欢用它,是因为,如果一个页面里既有“上传”又有“富文本”,那么这个插件还是很好的,至于要引入这一个插件就能实现,然而百度的不是,我需要引入“上传”和“富文本”,也许我本事不到家,没能从“富文本”里提取出上传(关键我当时也没时间。当然,这是一个借口,可也是事实)。那么你会说,这么好,为什么不用?你可以到官网:http://kindeditor.net/about.php;看一下:

在2011年之后就没有再更新过。。。。这样不是我放弃它的主要原因,主要原因是会莫名其妙的出现一些错误,然后又莫名奇妙的好了,这是让我甚是苦恼(博主呆的公司项目比较多,用户群体比较复杂)。在这个坑里游了一年的泳,决定跑路。。。。。。。。。。。别怪我太狠心。。。。。。。。。
好了,心水的插件大致介绍到这。以后还会慢慢补充的。
无感类插件:
之所以会有这个分类,可能有代替的插件太多了吧。
(1)、像时间插件:laydate(官网:http://www.layui.com/laydate/),一段时间内我还觉得它长得不错(dog脸),后来越看越丑。这个插件我也是在做pc端的项目时用到(为啥不用html5原生的,因为我公司需要兼容IE8),手机端没用框架布局时,用的原生的。用框架时,框架里自带,等下会说。
(2)、提示框插件:layer( http://layer.layui.com/),博主用这个插件时间还是蛮久的。刚开始用的时候它还仅仅时提示信息,现在都出框架了。提示样式也不错,效果图如下:


等等,大家可以去官网看看。可是它有个不太好的地方,就是,pc端和手机端用的不是同一个,里面的函数是一样的,但是时间设置却不一样,pc端设置时间为2000代表2s,而手机端时间设置为2就代表2s,博主经常弄混(心塞)。
今天先更新到这里~~~~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号