样式表重要的点2
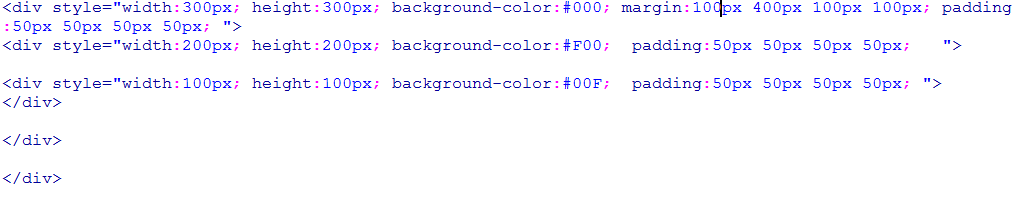
1. 通过内边距与外边距对<div>进行修饰,其代码如下:

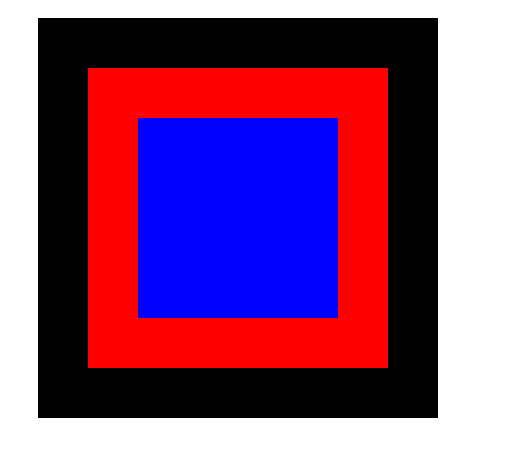
显示的效果如图所示:

总结:运用到了<div>的嵌套,其次用到了padding值,要计算好它的值,最外边的框的宽与高都为300px,红框的宽与高为200px,那他的内边距就为50px。同理,篮框的内边距也为50px。
2.在正式编辑网页的时候,需要在内嵌中加入
*{ margin:0px auto; padding:0px;}
这样可以使整个网页居中靠上,不会显得杂乱无章,方便编辑网页。
3.text-align(水平对齐方式);vertical-height(垂直对齐方式)与line-height(行高)配合使用,而且只限于控制文字的。
4.list-style 用none可以把无序列表<ul>中前面的序号去掉
5.absolute 绝对位置,指的是在浏览器的一个固定位置。relative 相对位置,自己定啊,top:20px;left:20px; fixed 固定位置,也是自己定,bottom:20px; right:20px;而且随着滚动条的往下移动,位置不会改变
6.当用到float流时,应该注意,当下一个<div>不再用到流时,应该先清流,用到clean:both;
7.z-index:分层时,应该是值越大,那一层就在最上面。而且应该配合着postion(relative 相对位置)

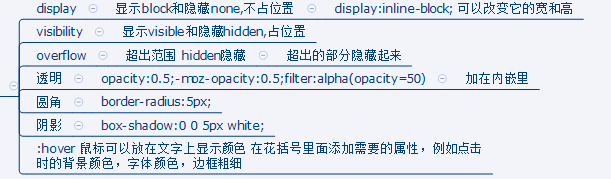
其中:hover是写在内嵌里面的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号