方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 调用匿名函数 9 函数对象() 10 立即执行函数 11 函数定义完,立即被调用,这种函数叫做立即执行函数 12 立即执行函数往往只会执行一次 alert()函数,中间内容不是字符串,会默认转换成字符串,再输出;一般用于在项目中,给客户提供一些提示信息 13 */ 14 (function(){ 15 alert("我是一个匿名函数~~~"); 16 })(); 17 (function(a,b){ 18 console.log("a="+a); 19 console.log("b="+b); 20 })(123,456); 21 /* 22 对象的属性值可以是任何的数据类型 23 函数也可以是对象的属性, 24 如果一个函数作为一个对象的属性保存, 25 那么我们称这个对象的方法 26 调用函数就是调用对象的方法 27 */ 28 var obj=new Object(); 29 obj.name="孙悟空"; 30 obj.age=18; 31 obj.sayName=function(){ 32 console.log(obj.name); 33 }; 34 /* 35 枚举对象的属性 36 使用for 变量 in 对象 语句 37 对象中有几个属性,循环就会执行几次 38 每次执行时,会将对象中的一个属性的名字赋值给变量 39 语法 40 for(var 变量 in 对象) 41 { 42 43 } 44 */ 45 for(var n in obj){ 46 console.log("hi"); 47 console.log(n);//在控制台输出属性,本身是啥类型,在控制台输出就是啥类型;一般在开发中开发者自己基于输出来调试代码 48 console.log(obj[n]);//在控制台输出属性值 49 } 50 </script> 51 <head> 52 <body> 53 </body> 54 </html>
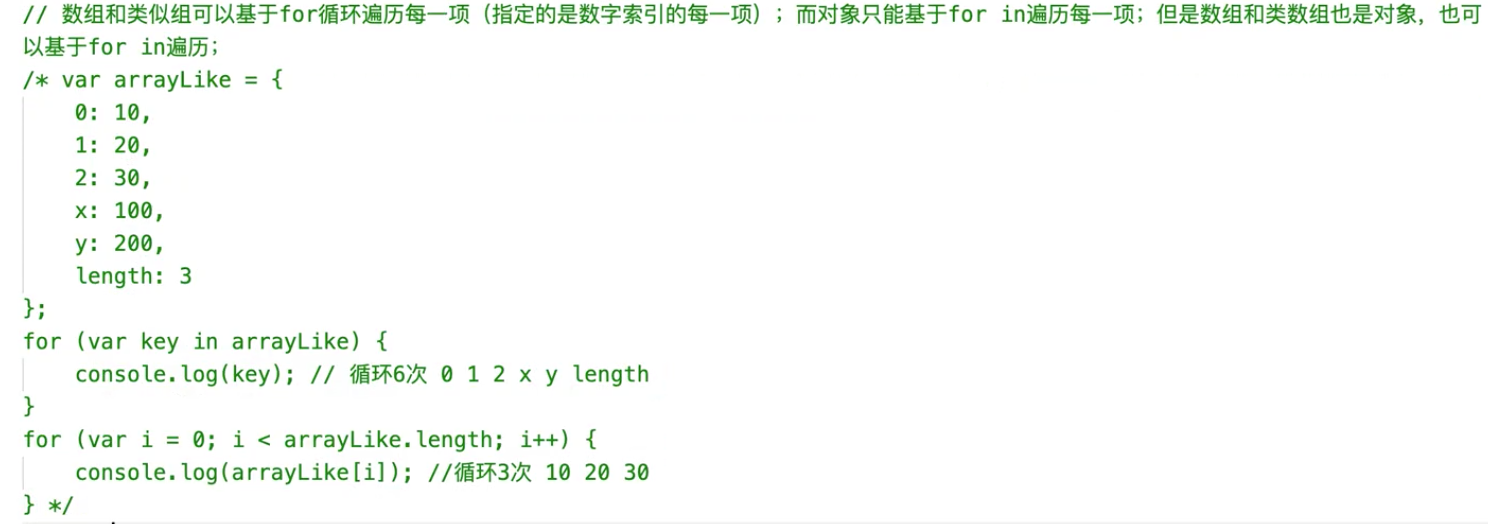
for 循环






 浙公网安备 33010602011771号
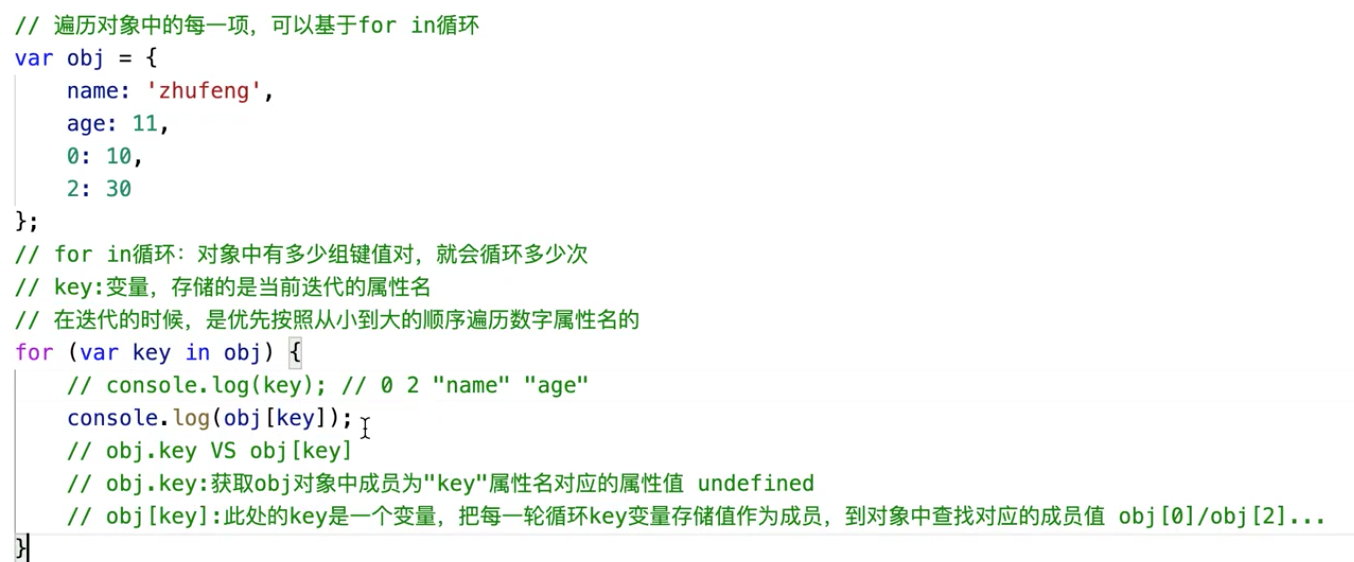
浙公网安备 33010602011771号