JavaScript
1、什么是JavaScript
JavaScript是一门世界上最流行的脚本语言
一个合格的后端人员,必须精通JavaScript
历史:
https://blog.csdn.net/kese7952/article/details/79357868
2、快速入门
2.1、引入JavaScript
1、内部标签
<script>
//......
</script>
2、外部标签
abs.js
//.....
text.html
<script src="abc.js"></script>
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <!– script标签内,写JavaScript代码–>-->
<!-- <script>-->
<!-- alert('hello,world');-->
<!-- </script>-->
<!--外部引入-->
<!--注意:script标签必须成对出现 -->
<script src="js/zty.js"></script>
<!---->
<script type="text/javascript">
</script>
</head>
<body>
</body>
</html>
2.2、基本语法入门
<!--JavaScript严格区分大小写 -->
<script>
// 1.定义变量 变量类型 变量名 = 变量值;
var score=71;
// alert(num);
// 2.条件控制
if(score>60&&score<70){
alert("true");
}else if(score>70 && score<80){
alert("70~80")
}else{
alert("other")
}
//console.log(score)在浏览器的控制台打印变脸! System.out.println();
/*
* */
</script>
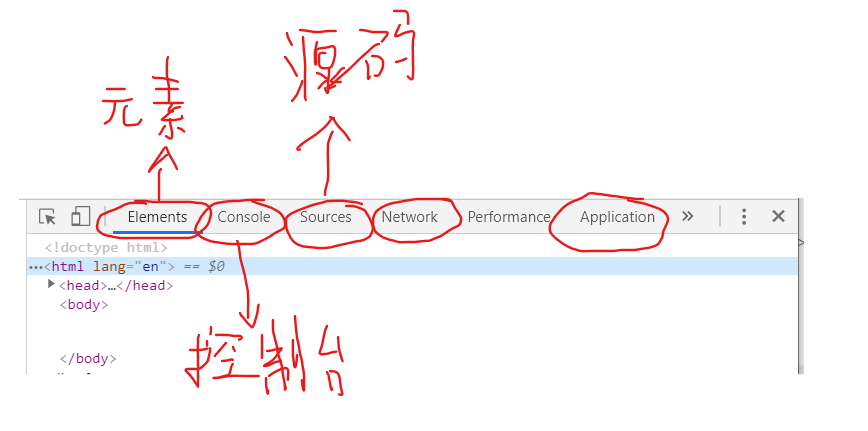
浏览器必备调试须知:

2.3、数据类型
数值,文本,图形,音频,视频.....
变量
var $a
var _12
var a1
var 王者荣耀="倔强青铜"
number
js不区分小数和整数,Number
123 //整数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //表示无限大
字符串
'abc' "abc"
布尔值
true , false
逻辑运算
&& 两个为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型不一样,值一样,结果true)
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3) ===(1-2/3))
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.00000000001
null和undefined
- null 空
- undefined 未定义
数组
Java的数值必须是相同类型的对象~,JS中不需要这样!
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',null,true];
new Array(1,12,3,4,4,5,'hello');
取数组下标:如果越界,就会
undefined
对象
对象是大括号,数组是中括号~~
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person = new Person(1,2,3,4,5);
var person ={
name:"qinjiang",
age: 3,
tags:['js','java','web','.....']
}
取对象的值
person.name
>"qinjiang"
person.age
>3
2.4、严格检查格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
前提:IDEA 需要设置支持ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须卸载JavaScript的第一行
局部变量建议都是用 let 取定义-->
<script>
'use strict'
let i=1;
</script>
</head>
<body>
</body>
</html>
3、数据类型讲解
3.1、字符串
1、正常字符串我们使用 单引号,或者双引号包裹
2、注意转义字符 \
\'
\n
\t
\u4e2d \u#### Unicode字符
\x41 ASCLL字符
3、多行字符串编写
//tab 上面 esc键下面
var msg =
`hello
world
你好啊
你好`
4、模板字符串
let name = "qinjaing";
let age = 3;
let msg = `你好啊,${name}`
5、字符串长度
console.log(str.length)
6、字符串的可变性——不可变
student[0]=1
>1
console.log(student)
>student
7、大小写转换
//注意,这里是方法,不是属性
console.log(student.toUpperCase())
console.log(student.toLowerCase())
8、student.indexOf('t')
9、substring
[)
student.substring(1) //从第一个字符串截取到最后一字符串
student.substring(1,3) //[1,3)
3.2、数组
Array可以包含任意的数据类型
var arr=[1,2,3,4,5,6]
arr[0]
arr[0] = 1
1、长度
arr.length
注意:加入给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.indexOf(2)
1
字符串的"1"和数字 1是不同的
3、slice() 截取Array的一部分,返回一个新数组,类似于String中的substring
4、push() , pop() 尾部
push : 压入到尾部
pop : 弹出尾部的一个元素
5、unshift(),shift()头部
unshift: 压入到头部
shift : 弹出头部的一个元素
6、排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
7、元素反转 reverse()
(3)["A","B","C"]
arr.reverse()
(3)["B","C","A"]
8、concat()
(3)["C","B","A"]
arr.concat([1,2,3])
(6)["C","B","A",1,2,3]
arr
(3)["C","B","A"]
注意:concat()并没有修改数组,只是会返回一个新的数组
9、连接符join
打印拼接数组,使用特定的字符串连接
(3)["C","B","A"]
arr.join('-')
"C-B-A"
10、多维数组
arr =[[1,2],[3,4],["5","6"]];
arr[1][1]
4
数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.3、对象
若干个键值对
var 对象名 = {
属性名:属性值;
属性名:属性值;
属性名:属性值;
}
//定义了一个person对象,它有四个属性!
var person = {
name:"kuangshen",
age : 3,
email:"24736743@qq.com",
score:0
}
JS中对象,{.....}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有键都是字符串,值是任意对象!
1、对象赋值
person.name = "qinjaing"
"qinjaing"
person.name
"qinjaing"
2、使用一个不存在的对象属性,不会报错! undefined
person.hahah
undefined
3、动态的删减属性,通过delete删除对象的属性
delete person,name
true
person
4、动态的添加,直接给新的属性添加值即可
person.haha ="jajaj"
"jajaj"
person
5、判断属性值是否在这个对象中! xxx in xxx!
'age' in person
true
//继承
'toString' in person
true
6、判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4、流程控制
if 判断
var age =3;
if(age>3){
alert("hahah");
}else if(age<5){
alert("kuwa");
}else{
alert("kuwa")
}
while循环,避免程序死循环
var age =3;
while(age<100){
age = age+1;
console.log(age);
}
var age =3;
do{
age = age+1;
console.log(age);
}(age<100)
for循环
for (let i=0;i<100;i++){
console.log(i)
}
forEach循环
var age =[12,3,12,3,12,31,5,25,522];
//函数
age.forEach(function (value){
console.log(value)
})
for...in
//for(var index in object){}
for(var num in age){
if(age.hasOwnProperty(num)){
console.log("存在")
console.log(age[num])
}
}
3.5、Map和Set
ES6的新特性
var map = new Map([['tom',100],['jack',90],['haha',80]]);
var name = map.get('tom'); //通过key获得value
map.set('admin',123456); //新增或修改
map.delete("tom"); //删除
Set:无序不重复的集合
set.add(2); //添加
set.delete(1); //删除
console.log(set.has(3)); //是否包含某个元素
3.6、iterator
使用iterator来遍历迭代我们Map,Set!
遍历数组
//通过for of / for in 下标
var arr =[3,4,5]
for(var x of arr){
console.log(x)
}
遍历map
var map = new Map([["tom",100],["jack",99];["haha",80]]);
for(let x of map){
console.log(x)
}
遍历set
var set = new Set([5,6,7]);
for(let x of set){
console.log(x)
}
4、函数及面向对象
4.1、函数定义及变量作用域
4.1.1函数定义
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return -x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){.....}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:javaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs = function(x){
//手动抛出异常来判断
if(typeof x!=='number'){
throw 'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字;
代表,传递进来的所有的参数,是一个数组!
var abs = function(x){
console.log("x=>"+x);
for(var i=0;i<arguments.length;i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数~
rest
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~
function aaa(a,b,....rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后面,必须用...标识
4.1.2、变量的作用域
在javascript中,var定义变量实际是作用域的。
假设在函数体中声明,则在函数体外不可以使用~
function qj(){
var x =1;
x = x+1;
}
x=x+2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj(){
var x =1;
x = x+1;
}
function qj2(){
var x ='A';
x = x+1;
}
内部函数可以访问外部函数的成员,反之则不行
function qj(){
var x =1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var y = x+1; //2
}
var z = y +1; //Uncaught ReferenceError: y is not defined
}
假设,内部函数变量和外部函数的变量,重名!
function qj(){
var x =1;
function qj2(){
var x = 'A';
console.log('inner'+x); //innerA
}
console.log('outer'+x); //outer1
qj2()
}
qj()
假设在JavaScript中函数查找变量从自身函数开始~,由"内"向"外"查找。假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function qj(){
var x ="x" +y;
console.log(x);
var y = 'y';
}
结果: xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function qj2(){
var y;
var x ="x" +y;
console.log(x);
y = 'y';
}
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
function qj2(){
var x=1,
y =x +1;
z,i,a; //undefined
//之后随意用
}
全局函数
'use strict'
//全局变量
var x = 1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象 window
var x = 'xxx'
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在windows
alert()这个函数本身也是一个window变量;
var x ='xxx';
window.alert(x);
var old_alert = window.alert
//old_alert(x);
window.alert = function(){
};
//发现alert()失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
JavaScript实际上只有一个全局变量,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突——>如果能够减少冲突?
//唯一全局变量
var KuangApp = {};
//定义全局变量
KuangApp.name = 'kuangshen';
KuangApp.add = function(a,b){
return a+b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
局部作用域 let
function aaa(){
for (var i =0;i<100;i++){
console.log(i)
}
console.log(i+1); //i 出了这个作用域还可以使用
}
ES6 let 关键字,解决局部作用域冲突问题!
function aaa(){
for (let i =0;i<100;i++){
console.log(i)
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
}
建议大家都是用 let 取定义局部作域的变量
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
在ES6引入了常量关键字 const
const PI = '3.14'
console.log(PI);
PI ='123'; //TypeError:Assignment to constant variable
console.log(PI);
4.2、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var jiayou ={
name: '努力',
birth: 2020,
//方法
age:function (){
//今年 -出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
}
//属性
jiayou.name
//方法,一定要带()
jiayou.age()
function getAge(){
//今年 -出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var jiayou ={
name: '努力',
birth: 2020,
age:getAge()
}
//kuangshen.age() ok
//getAge() NaN window
apply
在js中可以控制this指向!
function getAge(){
//今年 -出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var jiayou ={
name: '努力',
birth: 2020,
age:getAge
}
// jiayou.age() ok
getAge.apply(jiayou,[]); //this,指向了 jiayou,参数为空
5、内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
5.1、Date
基本使用
var now = new Date(); //Mon Nov 15 2021 16:21:29 GMT+0800 (中国标准时间)
now.getFullYear(); //年
now.getMonth(); //月
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); //时间戳 全世界统一 1970 1.1 0:00:00
console.log(new Date(1636964777228))
转换
now =new Date(1636964777228)
Mon Nov 15 2021 16:26:17 GMT+0800 (中国标准时间)
now.toLocaleString // 注意,调用是一个方法,不是一个属性!
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2021/11/15 下午4:26:17"
now.toGMTString()
"Mon, 15 Nov 2021 08:26:17 GMT"
5.2、JSON
json是什么
早期,所有数据传输习惯使用XML文件
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript 一切皆对象,任何js支持的类型都可以用JSON来表示
格式
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用 key:value
JSON字符串 和JS对象的转化
var user ={
name: "加油",
age : 3,
sex : '男'
}
//对象转化为json字符串{"name":"加油","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user)
//json 字符串转化为对象
var obj = JSON.parse('{"name":"加油","age":3,"sex":"男"}');
JSON和JS对象的区别
var obj = {a:'hello',b:'hellob'};
var json = '{"a":"hello","b":"hellob"}';
5.3、Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的 方法 $("name").ajax("")
- axios 请求
6、面向对象编程
6.1、什么是面向对象
类:模板 原型对象
对象:具体的实例
var Student ={
name: "加油",
age:3,
run: function (){
console.log(this.name +"run...");
}
};
var xiaoming ={
name:"xiaoming"
};
xiaoming._proto_= Student;
var Bird ={
fly :function (){
console.log(this.name + "fly....");
}
}
xiaoming._proto_ = Bird;
class继承
class关键字,是在ES6引入的
1、定义一个类,属性,方法
//定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming")
var xiaohong = new Student("xiaohong")
xiaoming.hello()
<script>
//定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello')
}
}
class XiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming")
var xiaohong = new XiaoStudent("xiaohong",1)
</script>
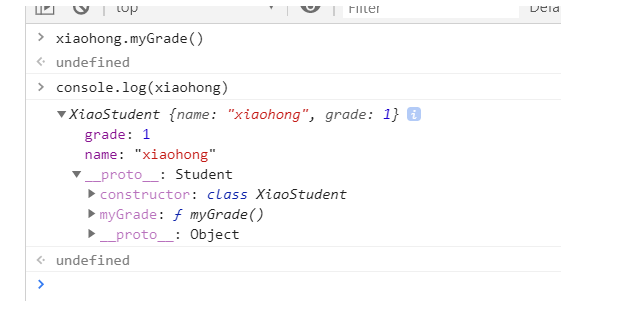
本质:查看对象原型

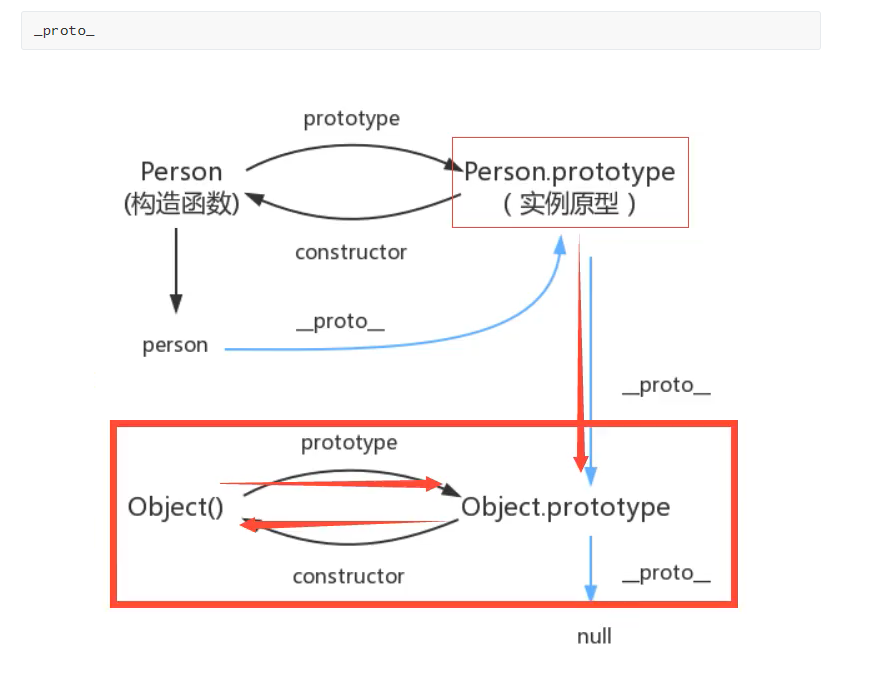
原型链
_proto_

7、操作BOM对象(重点)
浏览器介绍
JavaScript 和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE 6~11
- Chrome
- Safari
- FireFox
三方
- QQ浏览器
- 360浏览器
window
window代表 浏览器窗口
window.alert(1)
undefined
window.innerHeight
714
window.innerWidth
150
window.outerHeight
833
window.outerWidth
864
window.innerHeight
714
Navigator
Navigator,封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.90 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.90 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用navigator对象,因为会被认为修改!
screen
代表屏幕尺寸
screen.width
1536
screen.height
864
location(*)
location代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/?tn=40020637_7_oem_dg"
protocol: "https:"
reload: ƒ reload() //刷新网页
//设置新的地址
location.assign('xxxxxxx')
document
document代表当前页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title='jaiyou'
"jaiyou"
获取具体的文档树节点
<dl id ="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取cookie
document.cookie
""
劫持cookie原理
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到他的服务器-->
服务器端可以设置cookie:httpOnly
history(不介意使用)
history代表浏览器的历史记录
history.back()//后退
history.forward() //前进
8、操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得dom节点
//对应css选择器
var h1 =document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2')
var father = document.getElementById('father')
var childrens = father.children; //获取父节点下的所有子节点
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
id1.innerText ='abc'
</script>
操作文本
id1.innerText='123'修改文本的值id1.innerHTML='<strong>123</strong>'可以解析HTML文本标签
操作JS
id1.style.color = 'red' //属性使用 字符串 包裹
id1.style.fontSize= '20px' //驼峰命名
id1.style.padding= '2em'
删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self)
//删除是一个动态的过程
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干,会产生覆盖
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js); //追加到后面
</script>
创建一个新的标签,实现插入
<script>
var js = document.getElementById('js'); //已存在的节点
var list = document.getElementById('list');
//通过JS 创建一个新的节点
var newP = document.createElement('p'); //创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,kuangshen';
//创建一个标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个Style标签
var myStyle = document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)
</script>
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点,insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
9、操作表单(验证)
表单是什么 form DoM 树
- 文本框 text
- 下拉框
<select> - 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- .........
表单的目的:提交信息
获得要提交的信息
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!-- 多选框的值,就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women">女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value='123'
//对于单选框,多选框等等固定值,boy_radio.value只能取到当前值
boy_radio.checked; //查到看返回的结果,是否为true,如果为true,则被选中
girl_radio.checked=true; //赋值
</script>
提交表单
<!--
表单绑定提交事件
onsubmit = 绑定一个提交检测的函数, true, false
将这个结果返回给表单,使用onsubmit 接收
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="text" id="input-password" >
</p>
<input type="hidden" id="md5-password" name="password">
<!-- 绑定事件 onclick被点击-->
<button type="submit">提交</button>
</form>
<script>
function aaa(){
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false,阻止提交
return false;
}
</script>
10、jQuery(http://jquery.cuishifeng.cn/)
JavaScript
jQuery库,里面存在大量的javascript函数
获取jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--cdn引入-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/core.js"></script>
</head>
<body>
</body>
</html>
公式: $(选择器).事件(事件函数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>
</head>
<body>
<!--
选择器
公式: $(selector).action()
-->
<a href="" id="test-jquery">点我</a>
<script>
document.getElementById('id');
//选择器就是css的选择器
$('#test-jquery').click(function(){
alert('hello,jQuery');
})
</script>
</body>
</html>
选择器
//标签
document.getElementsByTagName()
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css 中的选择器都能用
$('p').click(); //标签选择器
$('#id1').click(); //id选择器
$('.class1').click() ; //class选择器
文档工具站:http://jquery.cuishifeng.cn/
事件
鼠标事件,键盘事件,其他事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>
<style>
#divMove{
width:500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--获取鼠标当前的坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function(){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX + 'y:'+e.pageY)
})
});
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('<strong>123</strong>'); //设置值
css操作
$('#test-ul li[name=python]').css({"color","red"});
元素的显示和隐藏: 本质display:none
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
娱乐测试
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle();
技巧
1、如果巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号