一、分页查询(引用了element框架)
思路:
Sql语句:select * from <表名> limit <从第几条开始查询>,<查询多少条数据>
例子:select * from user limit 2,10;
前端:传递两个数据给后端:begin,size
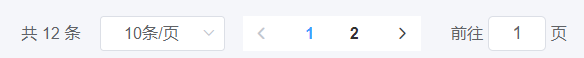
但是我们分页查询的页面肯定不会让用户从第几条开始查询的这种选项,我们页面中应该是有第几页和显示多少条数据
如图:

所以我们传递的数据要进行运算才能变成后端需要接收的数据(这个运算可以放在后端运算也可以,我这里是前端进行数据处理)
页数=从第几条开始查询=》(当前页数-1)*查询多少条数据
例:(2-1)*5=5 :第二页就是从数据库表中的第五条数据开始查询,查询五条数据
?/条=查询多少条数据
后端:接收前端传过来的两个数据进行数据库的查询
这里我用的是SpringBoot+Mybatis
步骤一:首页创建实体类:
根据数据库对应的表创建相对应的实体类
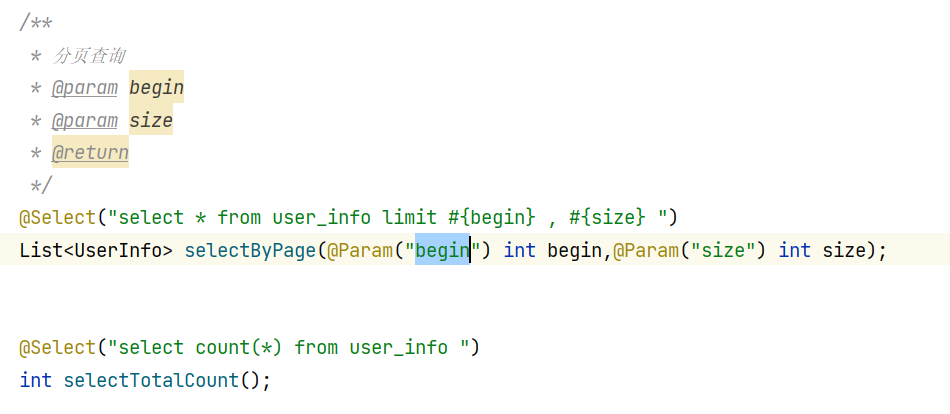
步骤二:创建接口并且封装该方法

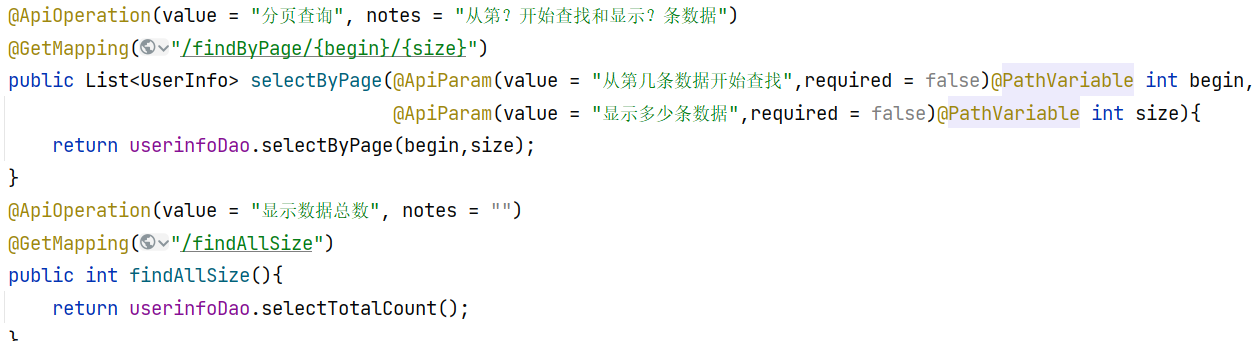
步骤三:在控制调用该方法并且创建接口

到此,分页的后端就完成了。
前端:消费后端的服务
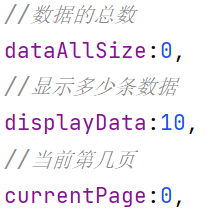
步骤一:在vue中定义三个数组

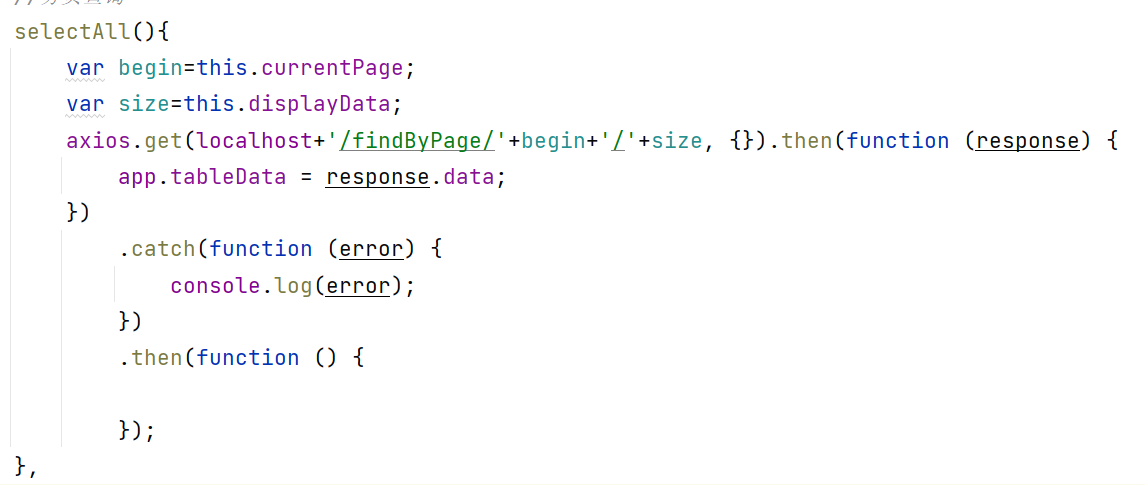
步骤二:写分页查询的方法

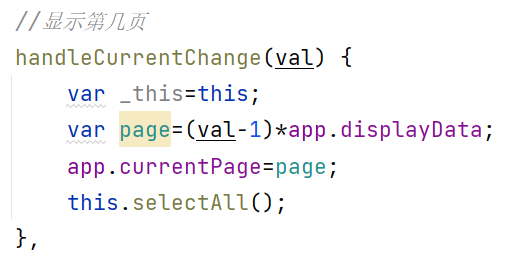
步骤三:查询多少当前页数((页数-1)*显示的数据)

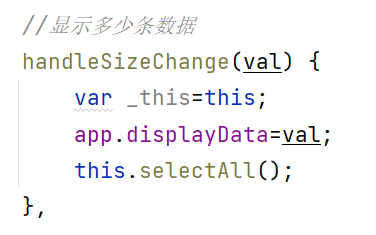
步骤四:查询多少条数据的方法

以上是就算小编自己手打的分页查询,当然现在也有相关的分页插件供大家学习或实用,
使用起来确实就更方便些,但是还是建议大家了解一下分页的底层是什么样子的,本期的分页查询就到这里
如果有不清楚的地方,欢迎大家评论留言,我一定倾囊相授!
本文来自博客园,作者:最帅爸爸,转载请注明原文链接:https://www.cnblogs.com/zsbb




 浙公网安备 33010602011771号
浙公网安备 33010602011771号