前端性能优化:gzip压缩文件传输数据
一、文件压缩的好处
前端生产环境中将js、css、图片等文件进行压缩的好处显而易见,通过减少数据传输量减小传输时间,节省服务器网络带宽,提高前端性能。
二、http协议如何支持压缩文件的传输
1、浏览器请求数据时,通过Accept-Encoding说明自己可以接受的压缩方法
2、服务端接收到请求后,选取Accept-Encoding中的一种对响应数据进行压缩
3、服务端返回响应数据时,在Content-Encoding字段中说明数据的压缩方式
4、浏览器接收到响应数据后根据Content-Encoding对结果进行解压
注:如果服务器没有对响应数据进行压缩,则不返回Content-Encoding,浏览器也不进行解压
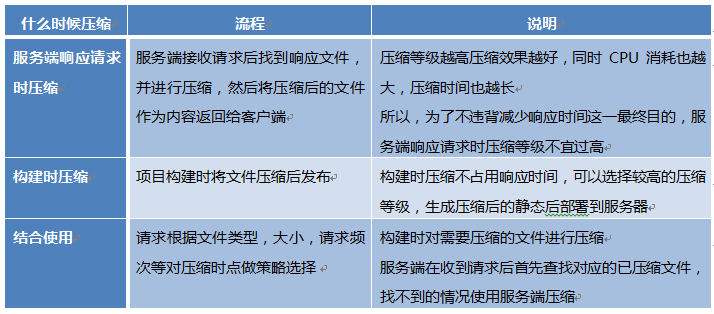
三、什么时候压缩

四、服务器响应请求时压缩(nginx)
nginx中有关gzip的配置项如下:
1、gzip on|off:默认off
开启或者关闭gzip模块
2、gzip_comp_level 4:默认1,建议选择为4
gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,压缩时间越长,消耗CPU也越大。
3、gzip_min_length 1k:默认0,不管页面多大都压缩
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
4、gzip_static on|off:默认off
gzip_static是nginx对于静态文件的处理模块,可以读取预先压缩的gz文件,多与构建时压缩同时使用,详见下节构建时压缩介绍
5、更多配置信息参考:Nginx的gzip
五、构建时压缩(webpack)
webpack的compression-webpack-plugin插件用于支持构建项目时压缩文件,Vue项目为例,具体配置如下:
1、首先安装插件,命令:npm install --save-dev compression-webpack-plugin
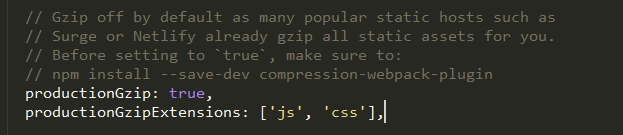
2、在config/index.js文件中打开Gzip开关,配置需要压缩的文件扩展名

3、webpack.prod.conf.js中设置具体压缩配置项

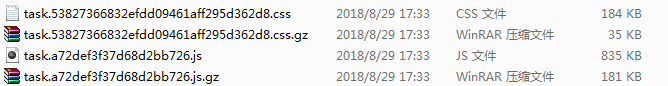
4、打包后会同时保留原文件和压缩后的文件,存储等条件允许的情况下,原文件也建议发布到服务器以支持不兼容gzip的浏览器

5、服务端nginx启动gzip_static
gzip_static是nginx对于静态文件的处理模块,该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的CPU资源消耗。该模块启用后,nginx首先检查是否存在请求静态文件的gz结尾的文件,如果有则直接返回该gz文件内容。
为了要兼容不支持gzip的浏览器,启用gzip_static模块就必须同时保留原始静态文件和gz文件。这样的话,在有大量静态文件的情况下,将会大大增加磁盘空间。我们可以利用nginx的反向代理功能实现只保留gz文件(参考文章中提到本文未尝试)。
nginx需要安装http_gzip_static_module以支持gzip_static,具体方法见《源码安装nginx》
六、生产环境:proxy_pass+gzip
上线后发现生产环境中静态文件的压缩配置没有起作用,经过定位发现生产环境加了反向代理导致nginx没有返回.gz文件。看到参考文章中二、三两篇时确定是gzip_http_version和proxy_set_header Accept-Encoding配置问题。

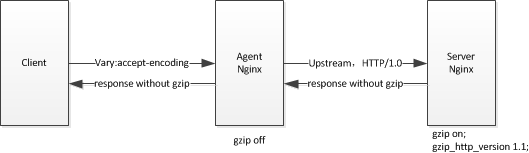
如果我们使用了proxy_pass进行反向代理,那么nginx和upstream server之间默认是用HTTP/1.0协议通信的。
如果我们的Cache Server也是nginx,而前端的nginx没有开启gzip。 同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩。
所以,最终的解决方案是,在静态文件服务nginx中配置gzip_http_version为1.0
同时,反向代理服务器应该添加请求头proxy_set_header Accept-Encoding ‘gzip’,通知静态文件服务器客户端能够理解的gzip压缩文件,使其返回.gz文件
参考
Nginx开启Gzip详解(gzip_http_version部分):https://blog.csdn.net/zhuyiquan/article/details/52709864
nginx反向代理和gzip_static模块使用:https://yq.aliyun.com/ziliao/46446



 浙公网安备 33010602011771号
浙公网安备 33010602011771号