Vue2.x中的父组件数据传递至子组件
父组件结构
template
<template>
<div>
<v-girl-group
:girls="aGirls"></v-girl-group>
</div>
</template>
script
<script>
import vGirlGroup from './GirlGroup'
export default {
name: 'girl',
components: {
vGirlGroup
},
data () {
return {
aGirls:[{
name:'小丽',
age:22
},{
name:'小美',
age:21
},{
name:'小荷',
age:24
}]
}
}
}
</script>
注意的点:
- 子组件的拼写方式:
vGirlGroup写成v-girl-group - 这里子组件中的绑定数据是
:girls="aGirls",这里的aGirls数据是父组件中的data,girls是要传递至子组件的属性
子组件结构
template
<template>
<div>
<ul>
<li v-for="(value, index) in girls">{{ index }} - {{ value.name }} - {{ value.age }}</li>
</ul>
</div>
</template>
注意的点:
- v-for的遍历对象时的参数顺序-变更 具体见:https://cn.vuejs.org/v2/guide/migration.html#v-for-遍历对象时的参数顺序-变更
- v-for中$index和$key这两个隐式声明的变量移除 具体见:https://cn.vuejs.org/v2/guide/migration.html#index-and-key-移除
<script>
export default {
name: 'girl-group',
props: {
girls: {
type: Array,
required: true
}
}
}
</script>
注意点:
props中的数据是来自在父组件中绑定在子组件上的值 另外:使用IDE、编辑器开发时,可能会提示成propgirls中对数据做了一些校验
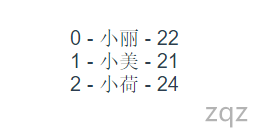
结果

更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号