Electron使用与学习--(基本使用与菜单操作)
对于electron是个新手,下面纯属个人理解。如有错误,欢迎指出。
一.安装
如果你本地按照github上的
# Install the `electron` command globally in your $PATH
npm install electron-prebuilt -g
安装不起来的话,没事。按照这个博友的方法来安装即可。Electron安装
二.Electron是什么
类似NW.js。但是好像比它强大很多。而且社区很活跃,很有前途。
三.废话不多说,直接上实例。
main.js(主进程)
const electron = require('electron')
const app = electron.app
const BrowserWindow = electron.BrowserWindow
let mainWindow
function createWindow(){
mainWindow = new BrowserWindow({
width:800,
height:400
})
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools()
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready',createWindow);
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
1.创建窗口的用法:
BrowserWindow 类让你有创建一个浏览器窗口的权力。 当然这里面有很多options
new BrowserWindow([options])
optionsObjectwidthInteger - 窗口宽度,单位像素. 默认是800.heightInteger - 窗口高度,单位像素. 默认是600.xInteger - 窗口相对于屏幕的左偏移位置.默认居中.yInteger - 窗口相对于屏幕的顶部偏移位置.默认居中...等等
2.
app 模块是为了控制整个应用的生命周期设计的 app有很多事件:
ready:当 Electron 完成初始化时被触发,常用的
window-all-closed:当所有的窗口都被关闭时触发,常用的
quit:当应用程序正在退出时触发,常用的
....等等
3.mainWindow.webContents.openDevTools()这个是调用开发者工具的,用来调试页面
4.所以上面的js应该就很好理解了吧。
html:
<!DOCTYPE html>
<html>
<head>
<title>zqz_electron</title>
<meta charset="utf-8">
</head>
<script type="text/javascript">
const remote = require('electron').remote;
const Menu = remote.Menu;
const MenuItem = remote.MenuItem;
var menu = new Menu();
menu.append(new MenuItem({ label: 'MenuItem1', click: function() { alert('zqz click item 1'); } }));
menu.append(new MenuItem({ type: 'separator' }));
menu.append(new MenuItem({ label: 'MenuItem2', type: 'checkbox', checked: true }));
window.addEventListener('contextmenu', function (e) {
e.preventDefault();
menu.popup(remote.getCurrentWindow());
}, false);
</script>
<body>
<input type="file">选取文件</input>
</body>
</html>
页面要注意:
1. html中的require('electron').remote与js中的electron = require('electron')是不一样的。
remote是什么:
remote 模块提供了一种在渲染进程(网页)和主进程之间进行进程间通讯(IPC)的简便途径 在这里,js就是主进程,页面中的js就是渲染进程。
如果要使得独立js中与页面js的代码互相操作。必要要使用这样的通讯途径。(这个例子没有很好的验证,在我下一篇的例子上就有,还有ipc)
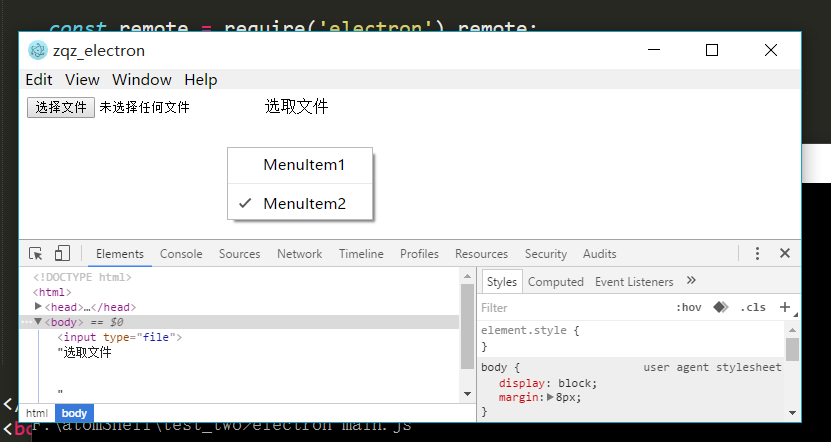
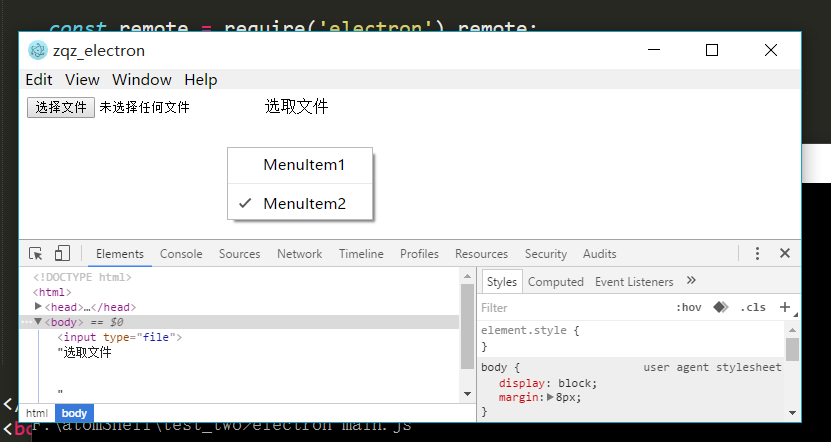
2.Menus:是用来创建一个新的菜单.
3.MenuItem:菜单项模块允许你向应用或menu添加选项
package.json
{ "name": "zqz", "version": "1.0.0", "main": "main.js", "scripts": { "start": "electron main.js" }, "devDependencies": { } }
运行:![]()


效果:



更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号