锋利的jQuery--jQuery与DOM对象的互相转换,DOM的三种操作(读书笔记一)
1.jQuery对象就是通过jQuery包装DOM对象后产生的对象。
2.jQuery对象和DOM对象的相互转换。
良好的书写风格:
var $input=$("input")
jQuery获取的对象在变量前面加上$。
<1>jQUery对象转成DOM对象,两种方法:[index]和get(index)
a:var $cr=$("#cr") //jQuery对象
var cr=$cr[0] //DOM对象
b:var $cr=$("#cr") //jQuery对象
var cr=$cr.get(0); //DOM对象
<2>DOM对象转成jQuery对象
var cr=document.getElementById("cr"); //DOM对象
var $cr=$(cr);
3.解决与其他库的冲突
jQuery.noConflict()。
jQuery用$作为自身的快捷方式。
4.使用jQuery的优点
<1>简洁的写法
<2>支持CC1到CCS3
<3>完善的处理机制

运行上面的代码浏览器就会报错!
但是如果这么写的话:
$('#tt').css("color","red");
浏览器不会因为没有这个元素而报错!
5.jQuery选择器
jQuery选择器是jQuery的重中之重!
jQuery过滤选择器与CSS中的伪类选择器相似。
<1>偶数与奇数选择器
偶数:$("tr:even")
奇数:$("tr:odd")
<2>CSS3 伪类选择器奇偶数
p:nth-child(odd) { background:#ff0000; } p:nth-child(even) { background:#0000ff; }
<2>表单类型选择器
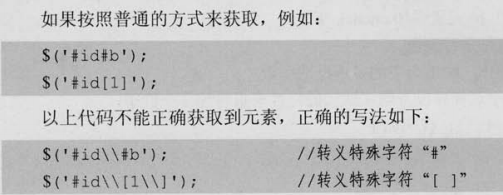
<3>转义选择器防止出错


6.DOM操作分类(1:DOM Core 2.HTML-DOM 3.CSS-DOM)
1.DOM Core
DOM Core并不专属于JavaScript,任何一种支持DOM的程序设计语言都可以使用它。它的用途并不仅限于处理网页。也可以用来处理任何一种使用标记语言编写出来的文档,例如:XML。
2.HTML_DOM
在使用JavaScript和DOM为HTML文件编写脚本时,有许多专属于HTML——DOM的属性。
HTML_DOM提供了一些更加简明的记号来描述各种HTML元素的属性。
如:
document.forms
element.src
只能用于WEB
3.CSS_DOM
CSS_DOM是针对CSS的操作。主要是获取和设置style对象的各种属性。
CSS_DOM是针对CSS的操作。主要是获取和设置style对象的各种属性。
通过改变style对象的各种属性。改变不同效果。
element.style.color=“red”;
7.遍历节点
1.children()
2.next()
3.prev()
4.siblings()
5.closest()
8.jquey的css
<1>可以使用opacity设置透明度,jQuery已经处理好了兼容性问题。
$("p").css("opacity","0.5");
<2>$("p").height(100) //100默认单位是px,如果要用别的单位,必须要用字符串
<3>offset()方法
返回相对视窗的偏移
var offset=$("p").offset();
var left=offset.left;
var top=offset.top;
<4>position()
//返回相对最近一个position样式的偏移。
var position=$("p").position();
var left=position.left;
var top=position.top;
<5>scrollTop()和scrollLeft()
//返回滚动条距离顶端的距离与距离左侧的距离。
var $p=$("p");
var top=$p.scrollTop();
var left=$p.scrollLeft();
//同样可以设置滚动到指定位置:
$("ab").scrollTop(300);
<6>pageX与pageY,获取鼠标在页面上的位置
$(document).mousemove(function(e){
$("span").text("X: " + e.pageX + ", Y: " + e.pageY);
});
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号