Web中的XHRHttpRequest
1.提出者:Jesse James Garrett
2.IE中,XHR是通过ActiveX对象实现的。涉及浏览器的兼容性写法。
3.使用
<1>open("请求方式","请求的URL",“同步还是异步”)
<2>send("作为请求主体发送的数据") 如果不需要,则必须传入null。
<3>responseText() 作为响应主体被返回的文本,还有一个responseXML
<4>status 响应的HTTP状态
<5>statusText HTTP状态的说明
4.readyState
只要readyState由一个值变为另外一个值,都会触发onreadystatechange事件处理程序。为了确保兼容性,应该在open之前调用onreadystatechange。有请求也就可以取消请求,使用xhr.abort()即可。
5.HTTP的头信息
6.GET请求
使用GET请求经常会发生一个错误,就是差查询字符串的格式有问题。查询字符串中每个参数的名称和值都必须使用encodeURIComponent()进行编码,然后才能放到URL的末尾。
Blob对象:是一个二进制对象,如图片等
7.XMLHttpRequest 2级
<1>FormData
为表单的序列化以及创建与表单格式相同的数据提供了便利。
<2>超时设定
请求超时执行回调:xhr.timeout=function(){}
<3>overrideMimeType()
重写XHR响应的MIME类型
<4>进度事件
<5>load事件
<6>progress事件
8.实例演示:
JS:
//兼容性XHR
function createXHR(){
if(typeof XMLHttpRequest !="undefined"){
return new XMLHttpRequest();
}else if(typeof ActiveXObject !="undefined"){
if(typeof arguments.callee.activeString!="string"){
var versions=["MSXML2.XMLHTTP6.0","MSXML2.XMLHTTP3.0","MSXML2.XMLHTTP"], i,len;
for(i=0;len=versions.lengthli<len;i++){
try{
new ActiveXObject(versions[i]);
arguments.callee.activeString=versions[i];
break;
}catch (ex){
//跳过
}
}
}
return new ActiveXObject(arguments.callee.activeString);
}else{
throw new Error("无可用XHR");
}
}
//兼容性写法 var xhr=new createXHR();
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if((xhr.status>=200 && xhr.status<300) || xhr.status==304){
alert(xhr.responseText);
}else{
alert("请求失败!");
}
}
};
xhr.open("get","zqz.txt",true);
xhr.send(null);
结果:

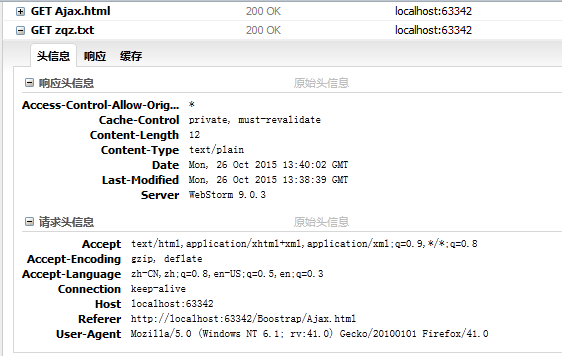
请求与响应的信息:

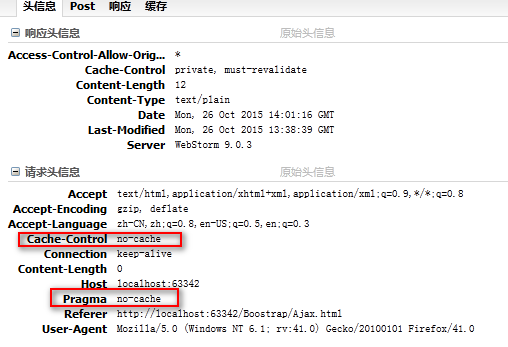
改成post请求后:

2015-10-31 start
9.XHR中,POST与GET的简单对比
不会改变服务器状态,只获取数据(被称为“幂等行为”)的请求,使用GET。经过GET请求的数据会被缓存,多次请求的话,有助于提升性能。
由于浏览器对URL的长度限制,使用较长URL会被截断。使用POST。
2015-10-31 end
--Log----------------------------------------------------------------------------------------------
2015-10-31 添加操作 9
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号