HTML学习笔记 表单元素
<form></form>代表表单
action:往什么地方提交
method:提交方式 get显示提交(不安全) post隐视提交(安全)
提交内容: name=输入的值& name=输入的值
target:显示方式 _blank:在新窗口打开页面 _self:在自身的页面打开
1.文本类
文本框<input />: type = "text" value 文本框的值 name 文本框的名称
form表单传值时,以name = value 的形式去传值
密码框<input/>: type = "password" value 密码框的值 name 密码框的名称
form表单传值时,以name = value 的形式去传值
隐藏域<input />:type = "hidden" value 隐藏域的值 name 隐藏域的名称
form表单传值时,以name = value 的形式去传值(目的是传数据,链接多个资源)
文本域<textarea></textarea>:值不是写在value属性中的,是写在两个标签内的
rows:可见区域的行数 cols:可见区域的横向字符数
placeholder:默认在文本框中显示的文字
代码:
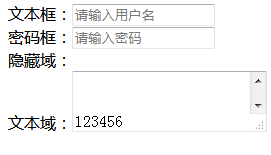
<form action="1221-4.html" method="get" target="iframe1"> <!-- 文本类 --> 文本框:<input type="text" name="" id="" value="" placeholder="请输入用户名"/><br/> 密码框:<input type="password" name="" id="" value="" placeholder="请输入密码"/><br/> 隐藏域:<input type="hidden" name="" id="" value="" /><br/><!-- 能提交,不显示,传数据用 --> 文本域:<textarea name="txt" cols=""> 123456 </textarea> <input type="submit" name="" id=""/> <input type="reset" name="" id=""/> </form>
效果展示:

2.按钮类
普通按钮<input />: type = "button" name:按钮的名称 value:按钮上显示的文字
提交按钮<input />: type = "submit" 提交功能 name:按钮的名称 value:按钮上显示的文字
重置按钮<input/>: type = "reset" 将表单里的内容重置 name:按钮的名称 value:按钮上显示的文字
图片按钮<input />: type = "image" 提交功能,提交到<form>中action指向的文件
name:按钮的名称 value:按钮上显示的文字 src:引入图片
代码:
<form action="1221-4.html" method="get" target="iframe1"> <input type="button" name="" id="" value="普通按钮" /><br> <input type="submit" name="" id="" value="提交按钮" //> <input type="reset" name="" id="" value="重置按钮"/> <input type="image" src="../img/qrcode.png" name="" id="" value="图片按钮" /> </form>
效果展示:

3.选择类
单选按钮<input />:type = "radio" name :按钮名称 value :按钮的值
复选框<input />: type = "checkbox" name :复选框的名称 value :复选框的值
下拉列表 <select></select>代表下拉:name 下拉列表的值
<option></option>代表项:value 该项的值
文件选择<input />:type = "file" name :文件选择的名称
代码:
<form action="1221-4.html" method="get" target="iframe1"> <!-- 选择按钮 --> <input type="radio" name="sex" id="" value="man" />男<!-- 单选按钮name必须保持一致 --> <input type="radio" name="sex" id="" value="women" />女<br><br> <!-- 复选 --> <input type="checkbox" name="" id="" value="张店" />张店 <input type="checkbox" name="" id="" value="临淄" />临淄 <input type="checkbox" name="" id="" value="" />高清 <input type="checkbox" name="" id="" value="" />沂源 <!-- 下拉列表 --> <select name="sel"> <option value="张店">张店</option> <option value="临淄">临淄</option> <option value="高清">高清</option> <option value="沂源" selected="selected">沂源</option> </select> </form>
效果展示:

4.其他属性
readonly ="readonly" :只读 可以提交value值
disabled ="disabled":不可用 不可以提交value值
cheched ="checked" :是radio checkbox的默认选中
selected = "selected" 用在下拉列表中,设置哪一项选中



 浙公网安备 33010602011771号
浙公网安备 33010602011771号