html5 video标签兼容性与自定义控件
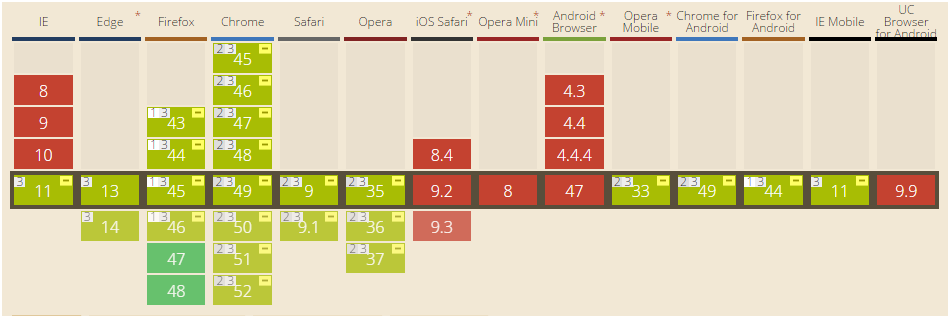
Video不兼容IE8及之前的版本和opera mini。
格式上MPEG4/H.264兼容大部分浏览器,除低版本Firefox和低版本opera,这些可以通过用ogg格式解决,而webm是一种开放、免费的格式。对于IE8及以下版本可以嵌入<embed>标签。
以下为代码:
1 <video controls="controls" poster="mei.png"> 2 <!-- MP4格式不兼容Firefox 20以下和opera 24以下 Safari3.1以下--> 3 <!-- 部分兼容FF34-21 安卓浏览器4.3以下 安卓ff44 UC9.9 --> 4 5 <source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4" type="video/mp4"> 6 <!-- <source src="video/langyabang_18.mp4" type="video/mp4"> --> 7 <!-- ogg格式兼容Firefox 20以下和opera 24以下 安卓ff44 UC9.9--> 8 <!-- 不兼容FF 2~3 Opera10.1 --> 9 <source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.ogg" type="video/ogg"> 10 <!-- <object data="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4"> --> 11 <!-- ie7/8有object会打开WindowsMediaPlayer --> 12 <!-- ie7/8只有embed会正常播放 --> 13 <!-- <img src="images/mei.png"> --> 14 <embed src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4" pluginspage="http://www.macromedia.com/go/getflashplayer"/> 15 <!-- </object> --> 16 </video>
推荐我用的视频格式转换工具,可以直接转换出需要的这三种格式:freemake video converter
常用的一些属性与方法:
videoElement.volumn 设置或返回音量,为0~1间的数字;
videoElement.currentTime 设置或返回当前进度,为秒数;
videoElement.duration 返回视频长度,为秒数;
videoElement.paused 返回当前是否暂停;
videoElement.play() 开始播放;
videoElement.pause() 暂停播放;
有关全屏:
Full screen API:可以让一个元素全屏,例如video或canvas。

支持的情况并不很好,具体见http://caniuse.com/#search=full%20screen
对于不支持的我的做法是,放大当前元素占满浏览器窗口。
测试情况:
Windows7下:
Safari不能放,不是很懂。。。
在其他浏览器中都正常;
IE10之前我都是让它充满整个浏览器窗口。
在米4中:
(所有浏览器都是最新)
实际测试时在UC中video会替换掉我的自定义控件,UC的控件可以全屏;
小米自带浏览器会直接全屏,用的好像是内置的播放器;
火狐是正常的;
微信和UC一样;
qq和小米自带浏览器差不多,都自动全屏并且用浏览器的控件,不过全屏下播放界面不一样。
写了一个很粗糙的播放器,在电脑端还可以接受,放到手机上实在不方便,我接着改。。。
具体见:
http:\\zhangqiong.github.io\myplugins\video.html
不好意思发现之前用的线上视频不能访问了
参考文档:
全屏 https://developer.mozilla.org/zh-CN/docs/DOM/Using_fullscreen_mode
使用 HTML5 音频和视频 https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Using_HTML5_audio_and_video
Media buffering, seeking, and time ranges https://developer.mozilla.org/zh-CN/Apps/Fundamentals/Audio_and_video_delivery/buffering_seeking_time_ranges
当音频/视频处于加载过程中时,会依次发生以下事件:http://www.w3school.com.cn/tags/av_event_durationchange.asp


 浙公网安备 33010602011771号
浙公网安备 33010602011771号