uni-app 开发各平台(微信小程序,支付宝小程序)踩坑记录
因为公司有微信小程序、支付宝小程序、微信公众号、支付宝生活号、app内嵌H5等页面,而且这几端的功能是一样的,所以采用Uni-app进行开发。这里遇到的坑主要是在微信和支付宝小程序时遇到的坑进行记录。
1、授权

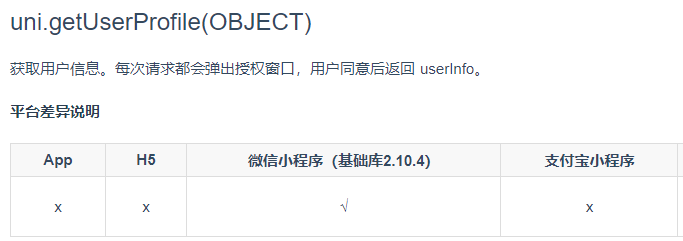
获取用户信息的接口,只支持微信小程序,不支持支付宝小程序,所以支付宝小程序要自己调用支付宝自己的接口。
我们可以通过 my.getOpenUserInfo() 方法获取支付宝用户信息
而且 html 部分我们也需要设置 open-type为 getAuthorize 并且 使用 getAuthorize 方法调用

2、获取用户手机号
html 部分也需要不同处理

微信小程序可以直接获取到手机号信息,支付宝则需要通过 my.getPhoneNumber 拿到用户手机号信息。(支付宝在后台添加获取手机号能力时,申请 一定要把获取手机号的用途写清楚。)
3、图片组件
使用uni-app image 组件时,微信小程序没有问题。支付宝小程序会把 image 组件替换成 label 并把图片作为背景图片。image 组件的 mode 属性如果 不设置值会导致图片显示不全,需要将此属性设置成 ”aspectFit“。
4、地图组件
a.路况信息
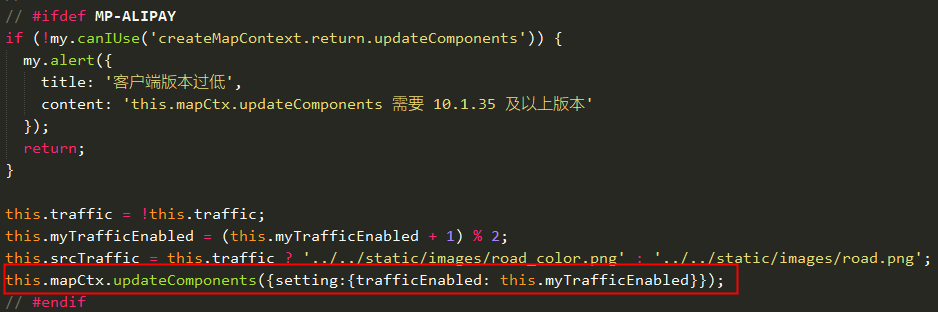
:enable-traffic="traffic" 我们是在map 组件上通过 traffic 值来判断是否开启路况信息。
微信小程序直接吧traffic设置成 true 或着 false 就可以开启、关闭路况了。
支付宝则需要通过地图实例的 updateComponents 方法, 通过传入 setting 的 trafficEnabled 值来改变,而且 trafficEnabled 传入 true / false 不管用, 我是传入的 1、0

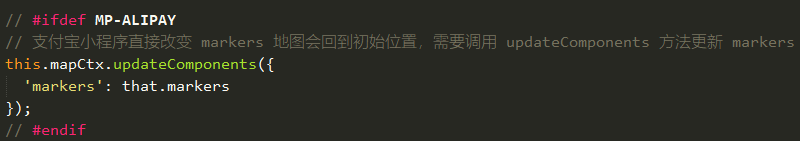
b、markers 点

微信小程序在渲染 marks 和改变 marker 大小等状态时,直接改变 marker 就可以。支付宝则需要调用 updateComponents 方法重新渲染,如果直接 改变 marker 点,地图会重新回到了初始位置。

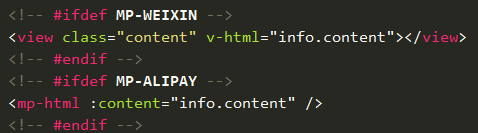
5、富文本显示
微信小程序直接使用 v-html 就可以了,需要将 img 设置成 width:100%, 支付宝小程序则需要引入组件才能显示。

虽然 uni-app 在不同端会有略微差异,整体来说对于开发来说还是比较省事的,我们现在一套代码 支持微信小程序,支付宝小程序,支付宝生活号、微信公众号、APP内嵌H5,给我们节省了不少开发时间。



