谷歌调试移动端字体大小增大问题
以前在做移动端的时候是用的rem布局。这次新公司主管说直接用px写。然后在谷歌上调试的时候出现了如下问题:
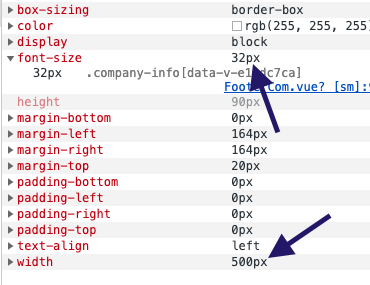
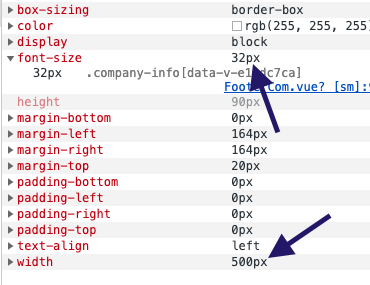
我定义的字体大小是32px,而浏览器渲染成了40px。

而有意思的是,我如果给这个容器小一些的宽度,则字体大小就是正常的

最后找到原因是因为浏览器的 Font Boosting 原因导致(没有设置高度的容器,浏览器会自动增加字体大小)。
解决方法:通过设置高度解决

参考链接:https://github.com/amfe/article/issues/10
以前在做移动端的时候是用的rem布局。这次新公司主管说直接用px写。然后在谷歌上调试的时候出现了如下问题:
我定义的字体大小是32px,而浏览器渲染成了40px。

而有意思的是,我如果给这个容器小一些的宽度,则字体大小就是正常的

最后找到原因是因为浏览器的 Font Boosting 原因导致(没有设置高度的容器,浏览器会自动增加字体大小)。
解决方法:通过设置高度解决

参考链接:https://github.com/amfe/article/issues/10
