vue 项目使用 nuxt 做服务端渲染
首先按照nuxt官网从头搭建项目:
1.新建一个项目目录:

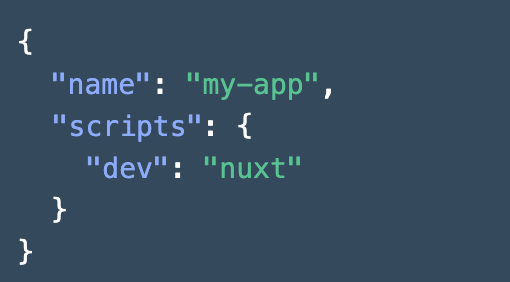
2.在当前项目下新建package.json,设定如何运行nuxt:

3.安装nuxt, npm install --save nuxt
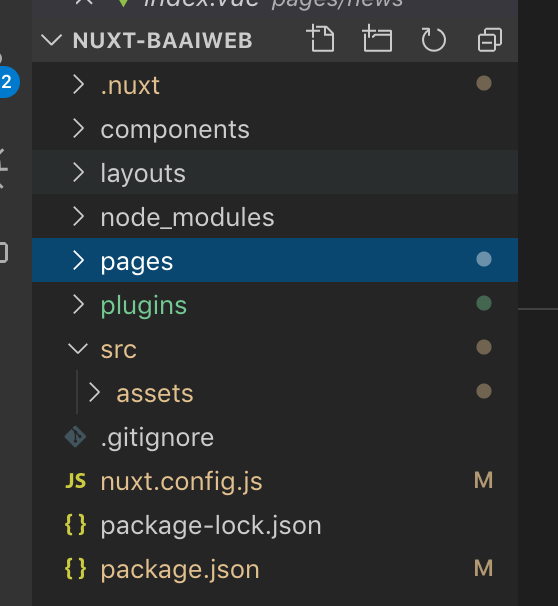
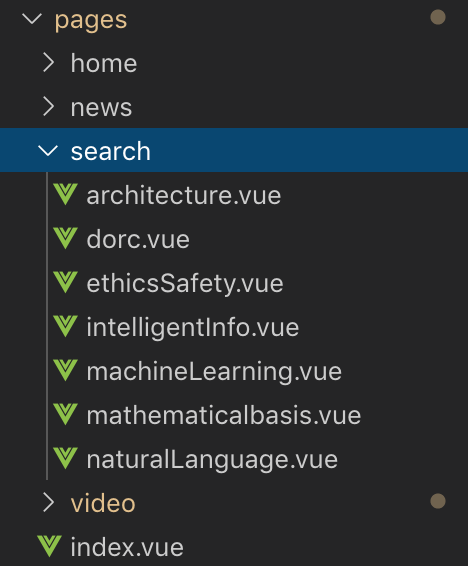
4.下面是我们项目的目录结构:

分别说下每个文件对应的作用
pages 是每个页面也是对应路由

components 目录是封装的组件,我这里封装了公共头和公共底部和轮播图插件。

在这里遇到了nuxt引入第三方插件时和vue的不同,我们需要在plugins和nuxt.config.js做如下操作:
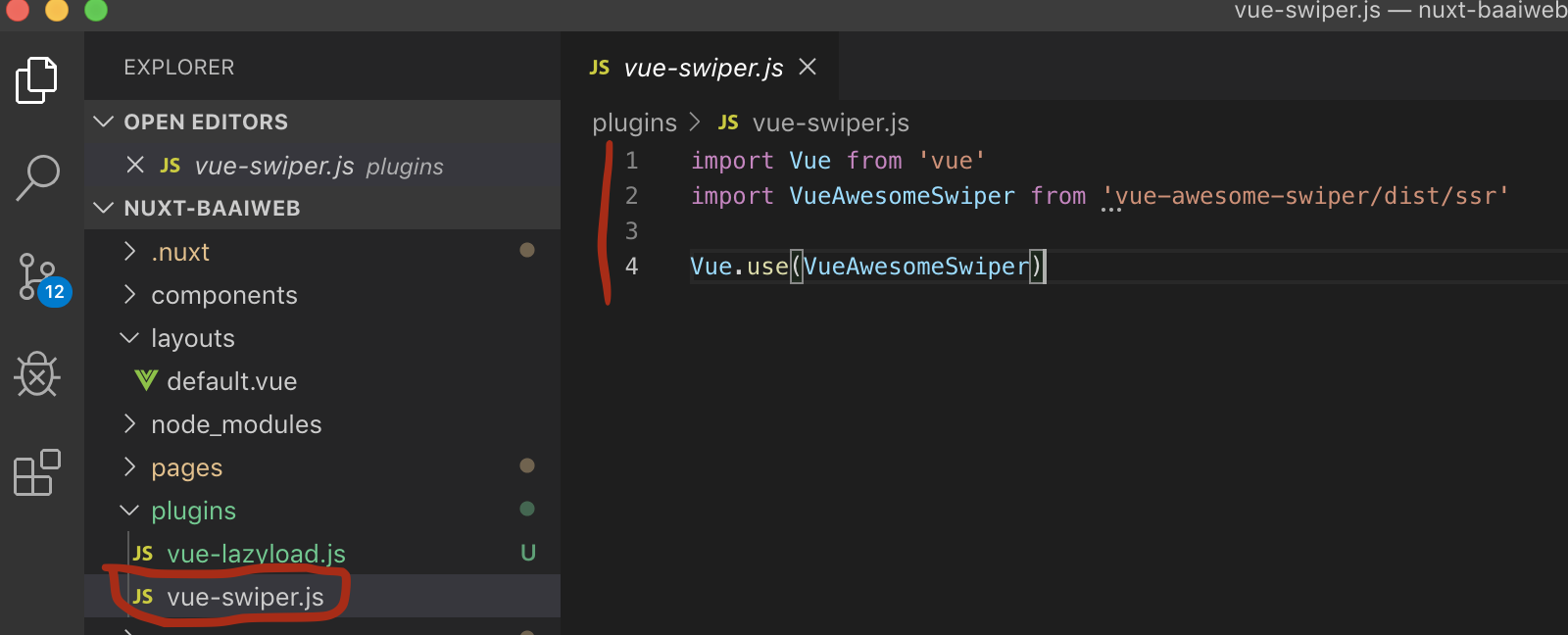
在plugins里新建vue-swiper.js

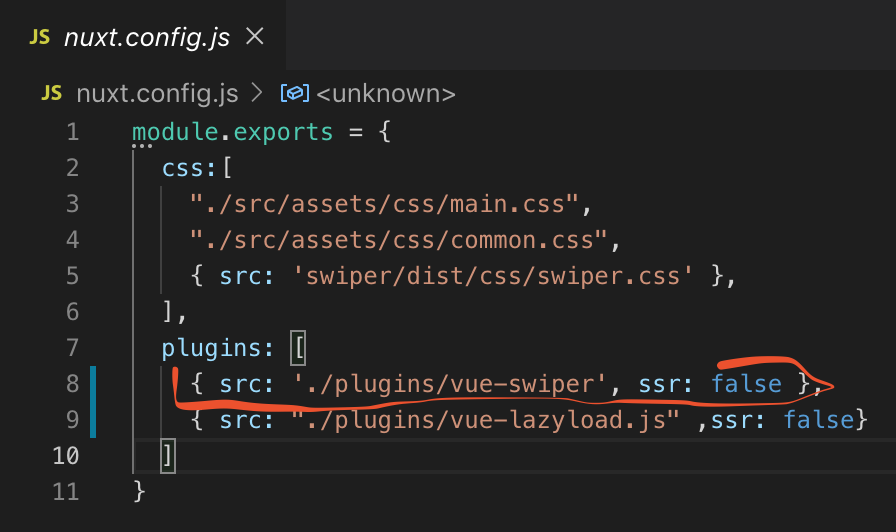
然后在nuzt.config.js中配置要使用的插件

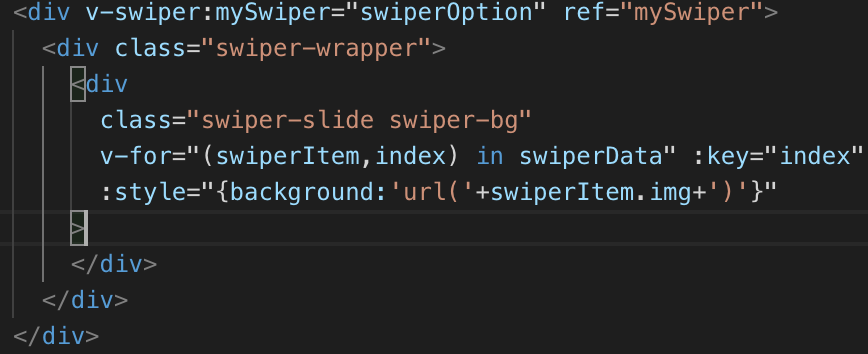
然后在组件中可以使用swiper

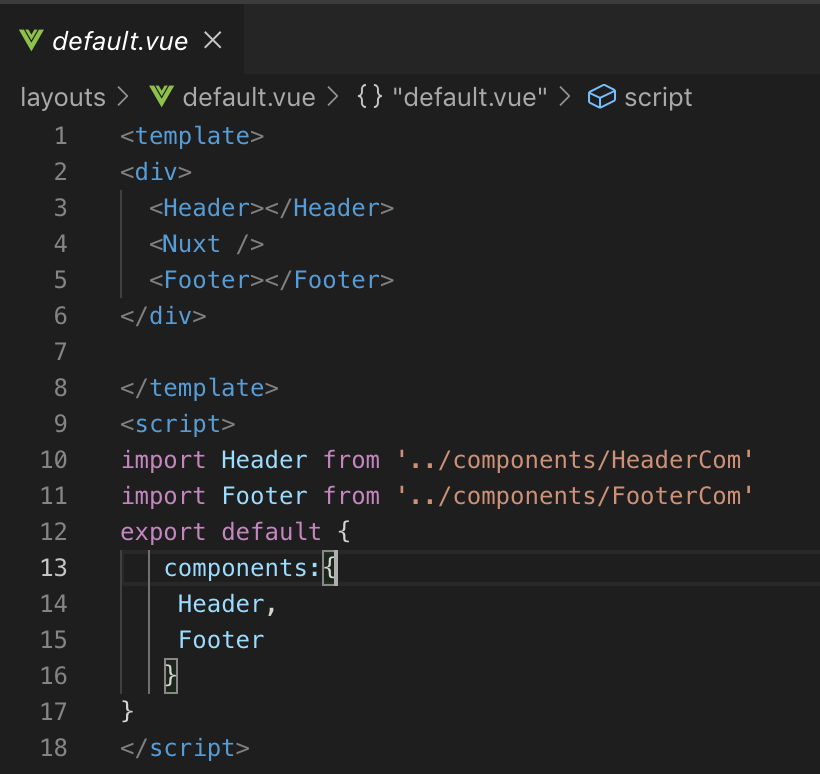
layouts 是布局,我们项目是公共头和底部,中间是view

这样一个nuxt项目就完成了

效果如下:




