nginx 相关
模拟if多重判断
背景:因为有人恶意刷我们一个链接,拒掉这些访问
伪代码如下:
if ( $request ~ "/credit-user/reg-get-code" && $http_user_agent ~ okhttp ) {
rewrite ^/(.*)$ https://www.iteblog.com/$1 permanent;
#return 403;
}
但可惜nginx并不支持这种写法,只好用下面这种写法进行多重判断,经测试可用。
location / { proxy_pass http://127.0.0.1:8080; set $flag 0; if ( $request ~ "/credit-user/reg-get-code" ) { set $flag "${flag}1"; } if ( $http_user_agent ~ okhttp ) { set $flag "${flag}2"; } if ( $flag = "012" ) { return 403; } }
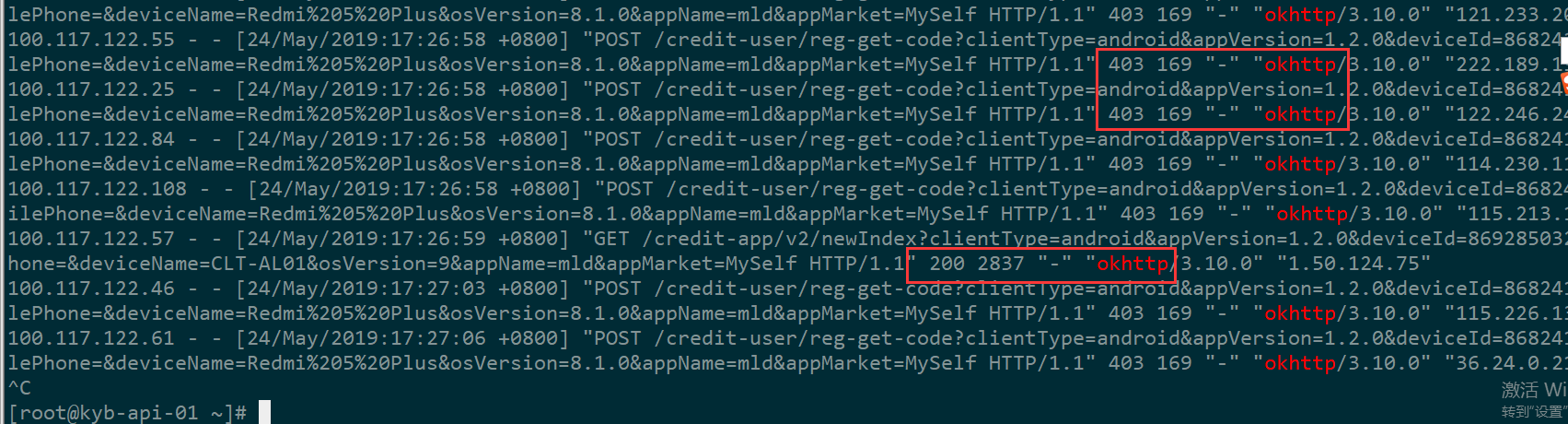
验证结果:

域名重定向
比如访问 http://***.com/abc/api/jd/id=1 指向 http://***.com/api/jd/id=1
location ~^/abc/ { rewrite /abc/(.*) /$1 break; }
配置 vue history路由
1、根路径配置
server { listen 80; server_name vue.xxx.com; location / { index index.html index.htm; root /var/www/channelGift/; #vue项目路径 try_files $uri $uri/ /index.html; } }
2、非根目录配置
server { listen 80; server_name a.xxx.com; #a域名 location / { index index.html index.htm; root /var/www/a; #a域名根目录 error_page 500 502 503 504 /index.html; } location ^~ /channelGift { alias /var/www/b/; #vue项目路径 index index.html; try_files $uri $uri/ /channelGift/index.html; #不要用绝对路径,如 /var/www/channelGift/index.html } }
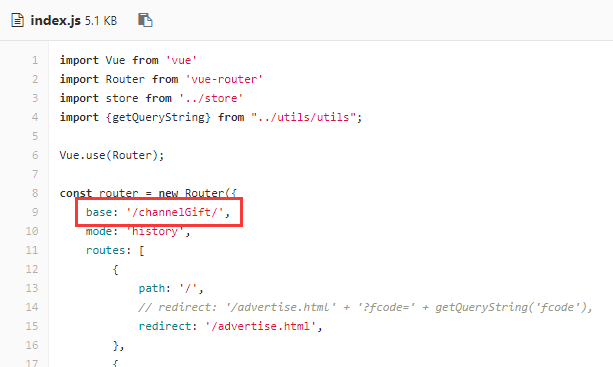
还应该在VUE项目里把每个路径加上[/channelGift]这一段(或者指定base: '/channelGift/'),要不页面会显示为空白:

访问时 使用下面路径即可访问
http://a.xxx.com/channelGift/product-list.html?fcode=1a399419
开启js压缩
修改NGINX参数,开启gzip,压缩类型gzip_types中的application/x-javascript并不是代表javascript,真正代表javascript的是:application/javascript,所以还需要在gzip_types中添加进去。然后重启NGINX
http {
gzip on; gzip_min_length 10k; gzip_comp_level 6; gzip_static on; gzip_types text/html text/plain application/x-javascript application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
}
测试
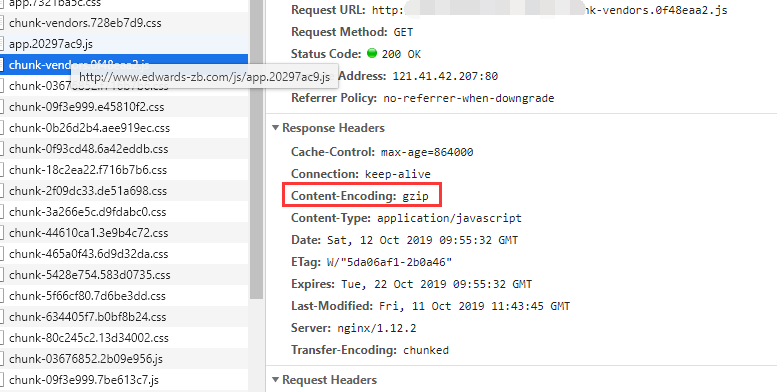
如果返回结果有Content-Encoding: gzip 说明压缩成功
[root@online-01 nginx]# curl -I -H "Accept-Encoding: gzip, deflate" "http://www.*****.com/css/chunk-vendors.728eb7d9.css" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Sat, 12 Oct 2019 09:54:39 GMT Content-Type: text/css Last-Modified: Fri, 11 Oct 2019 11:43:45 GMT Connection: keep-alive ETag: W/"5da06af1-39032" Expires: Tue, 22 Oct 2019 09:54:39 GMT Cache-Control: max-age=864000 Content-Encoding: gzip
或者在开发者控制台里查看,response headers 有如下内容就是开启了gzip,
没有开启gzip,则在request headers 里显示Accept-Encoding:gzip, deflate




 浙公网安备 33010602011771号
浙公网安备 33010602011771号