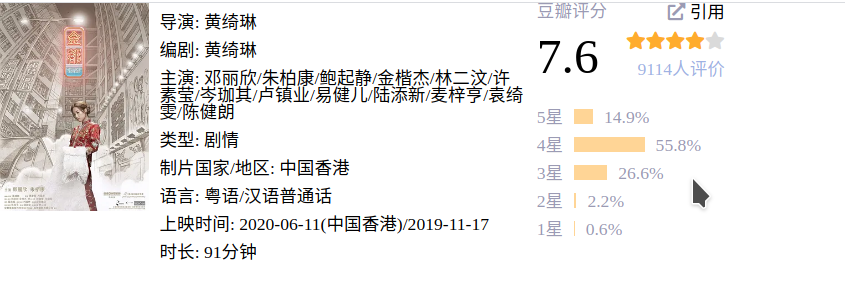
css实现一个电影卡片
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="./reset.css"> 7 <link rel="stylesheet" href="./css/all.css"> 8 <style> 9 .clearfix::before, 10 .clearfix::after{ 11 content:""; 12 display:table; 13 clear:both; 14 } 15 .outter { 16 width:675px; 17 height:274px; 18 } 19 .movie_image { 20 width: 135px; 21 height: 189px; 22 background-image:url("./image/1.jpeg") ; 23 background-size: cover; 24 float:left; 25 } 26 .movie_decoration { 27 width: 333px; 28 height: 274px; 29 margin:0 10px; 30 float:left; 31 } 32 .movie_decoration ul li { 33 margin:10px 0; 34 } 35 .movie_appraise { 36 width: 171px; 37 height: 212px; 38 float:left; 39 } 40 .director span { 41 margin-top:none; 42 } 43 .logo { 44 float:left; 45 } 46 .hide{ 47 float:right; 48 } 49 .star-list .sta{ 50 float:right; 51 display:block; 52 } 53 .number { 54 float:left; 55 } 56 .sum { 57 float:right; 58 position: relative; 59 top:-18px; 60 clear:both; 61 } 62 .item { 63 margin:10px 0; 64 } 64 } 65 .star5 { 66 float:left; 67 } 68 .star4 { 69 float:left; 70 } 71 .star3 { 72 float:left; 73 } 74 .star2 { 75 float:left; 76 } 77 .star1 { 78 float:left; 79 } 80 .power5 { 81 width:17px; 82 height:14px; 83 margin: 0 10px; 84 background-color:#FFD596; 85 float:left; 86 } 87 .power4 { 88 width:64px; 89 height:14px; 90 margin: 0 10px; 91 background-color:#FFD596; 92 float:left; 93 } 94 .power3 { 95 width:30px; 96 height:14px; 97 margin: 0 10px; 98 background-color:#FFD596; 99 float:left; 100 } 101 .power2 { 102 width:2px; 103 height:14px; 104 margin: 0 10px; 105 background-color:#FFD596; 106 float:left; 107 } 108 .power1 { 109 width:0.4px; 109 width:0.4px; 110 height:14px; 111 margin: 0 10px; 112 background-color:#FFD596; 113 float:left; 114 } 115 .pointe { 116 margin-top:10px; 117 position: relative; 118 } 119 .number { 120 font-size:45px; 121 } 122 .s { 123 color:#FFAC2D; 124 } 125 .a { 126 color:#DADADA; 127 } 128 .st { 129 color:#9B9BB4; 130 } 131 .vote { 132 color:#9FB2E3; 133 } 134 </style> 135 </head> 136 <body> 137 <div class="outter clearfix"> 138 <div class="movie_image"> 139 </div> 140 <div class="movie_decoration"> 141 <ul class="decoration_list"> 142 <li> 143 <div class="director"> 144 <span>导演:</span> 145 <span class="hight">黄绮琳</span> 146 </div> 147 </li> 148 <li> 149 <div class="screemwriter"> 150 <span>编剧:</span> 151 <span class="hight">黄绮琳</span> 152 </div> 153 </li> 154 <li> 155 <div class="role"> 156 <span>主演:</span> 157 <span class="hight elli"> 邓丽欣<span class="lin e">/</span>朱柏康<span class="line">/</span>鲍起静<span class="line">/</ span>金楷杰<span class="line">/</span>林二汶<span class="line">/</span>> 许素莹<span class="line">/</span>岑珈其<span class="line">/</span>卢镇业 <span class="line">/</span>易健儿<span class="line">/</span>陆添新<span class="line">/</span>麦梓亨<span class="line">/</span>袁绮雯<span class= "line">/</span>陈健朗</span> 158 </div> 159 </li> 160 <li> 161 <div class="type"> 162 <span>类型:</span> 163 <span class="hight">剧情</span> 164 </div> 165 </li> 166 <li> 167 <div class="country"> 168 <span>制片国家/地区:</span> 169 <span class="hight">中国香港</span> 170 </div> 171 </li> 172 <li> 173 <div class="language"> 174 <span>语言:</span> 175 <span class="hight">粤语/汉语普通话</span> 176 </div> 177 </li> 178 <li> 179 <div class="time"> 180 <span>上映时间:</span> 181 <span class="hight">2020-06-11(中国香港)/2019-11 -17</span> 182 </div> 183 </li> 184 <li> 185 <div class="long-time"> 186 <span>时长:</span> 187 <span class="hight">91分钟</span> 188 </div> 189 </li> 190 </ul> 191 192 </div> 193 <div class="movie_appraise"> 194 <div class="clearfix inner-top"> 195 <div class="logo st">豆瓣评分</div> 196 <div class="hide"> 197 <i class="fas fa-external-link-alt st"></i> 198 <span>引用</span> 199 </div> 200 </div> 201 <div class="pointe clearfix"> 202 <strong class="number">7.6</strong> 203 <div class="star"> 204 <div class="star-num"> 205 <ul class="star-list"> 206 <li class="sta a"><i class="fas fa-star" ></i></li> 207 <li class="sta s"><i class="fas fa-star" ></i></li> 208 <li class="sta s"><i class="fas fa-star" ></i></li> 209 <li class="sta s"><i class="fas fa-star" ></i></li> 210 <li class="sta s"><i class="fas fa-star" ></i></li> 211 </ul> 212 213 </div> 214 <div class="sum"> 215 <span class="vote">9114人评价</span> 216 217 </div> 218 </div> 219 </div> 220 <div class="item"> 221 <span class="star5 st">5星</span> 222 <div class="power5"></div> 223 <span class="per st">14.9%</span> 224 </div> 225 <div class="item"> 226 <span class="star4 st">4星</span> 227 <div class="power4"></div> 228 <span class="per st">55.8%</span> 229 </div> 230 <div class="item"> 231 <span class="star3 st">3星</span> 232 <div class="power3"></div> 233 <span class="per st">26.6%</span> 234 </div> 235 <div class="item"> 236 <span class="star2 st">2星</span> 237 <div class="power2"></div> 238 <span class="per st">2.2%</span> 239 </div> 240 <div class="item"> 241 <span class="star1 st">1星</span> 242 <div class="power1"></div> 243 <span class="per st">0.6%</span> 244 </div> 245 </div> 246 </div> 247 </body> 248 </html>

还有一些细节没有还原,代码过于乱,可读性差。
笨鸟先飞



 浙公网安备 33010602011771号
浙公网安备 33010602011771号