CSS网页的布局
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="./reset.css"> 7 <style> 8 header,main,footer{ 9 width:1000px; 10 margin:0 auto; 11 } 12 /*设置头部的样式*/ 13 header{ 14 height:150px; 15 background-color:silver; 16 } 17 /*设置主体*/ 18 main{ 19 height:500px; 20 background-color:#bfa; 21 margin:10px auto; 22 } 23 main nav{ 24 float:left; 25 width:200px; 26 height:100%; 27 background-color:yellow; 28 } 29 main article{ 30 float:left; 31 width:600px; 32 height:100%; 33 background-color:orange; 34 } 35 main aside{ 36 float:left; 37 width:200px; 38 height:100%; 39 background-color:pink; 40 } 41 /*设置底部样式*/ 42 footer{ 43 height:150px; 44 background-color:tomato; 45 } 46 </style> 47 </head> 48 <body> 49 <!--设置头部--> 50 <header></header> 51 <!--设置主体--> 52 <main> 53 <!--设置左侧的导航栏--> 54 <nav></nav> 55 <!--设置中间的内容栏--> 56 <article></article> 57 <!--设置右边的边栏--> 58 <aside></aside> 59 </main> 60 60 61 <!--设置网页的底部--> 62 <footer></footer> 63 </body> 64 </html>
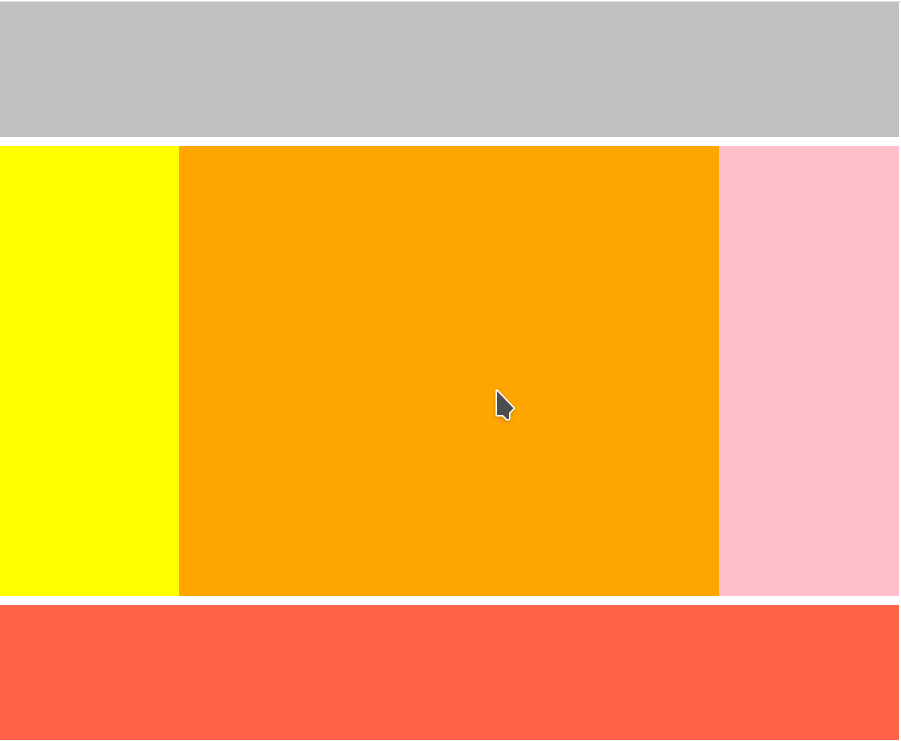
显示效果

笨鸟先飞



 浙公网安备 33010602011771号
浙公网安备 33010602011771号