结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春S班 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | 221701135、221701209 |
| 这个作业的目标 | 实现原型设计中的部分功能 |
| 作业正文 | 结对第二次作业——某次疫情统计可视化的实现 |
| 其他参考文献 | 《构建之法》、菜鸟教程、百度等 |
Git仓库及代码规范
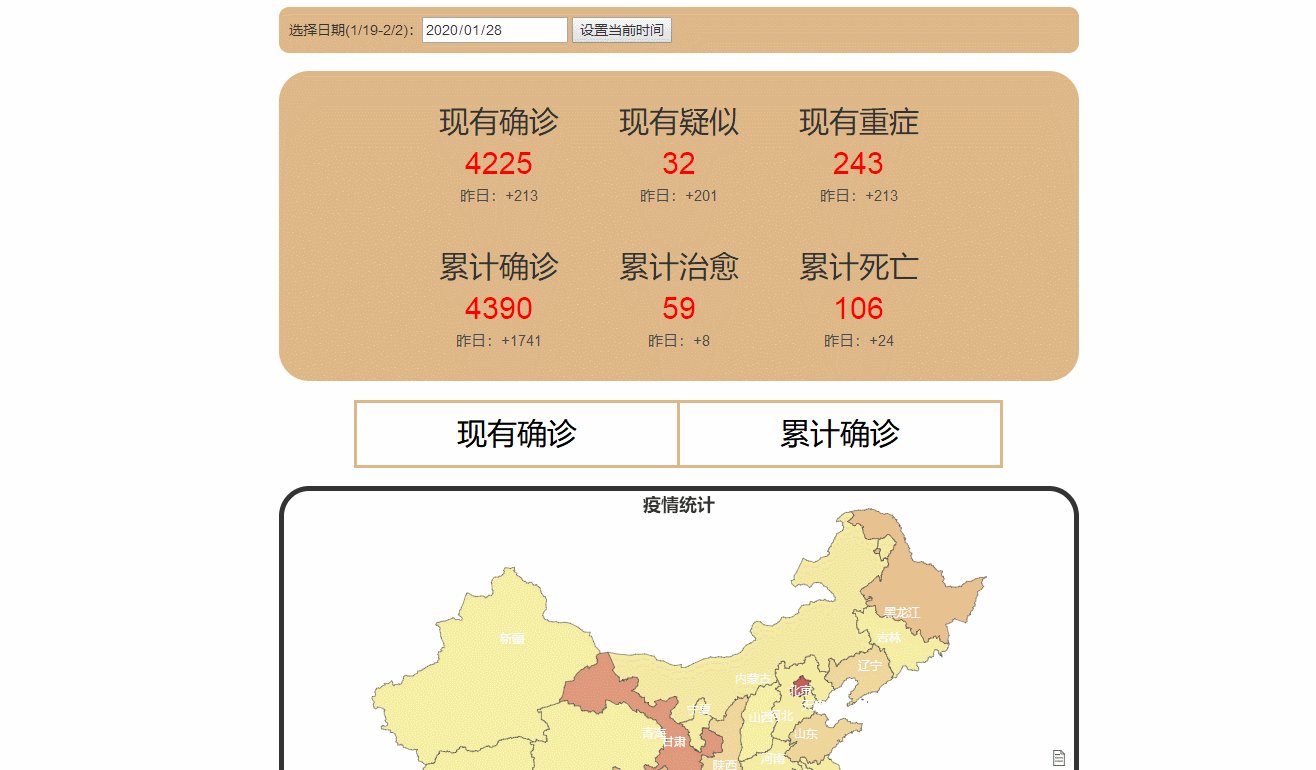
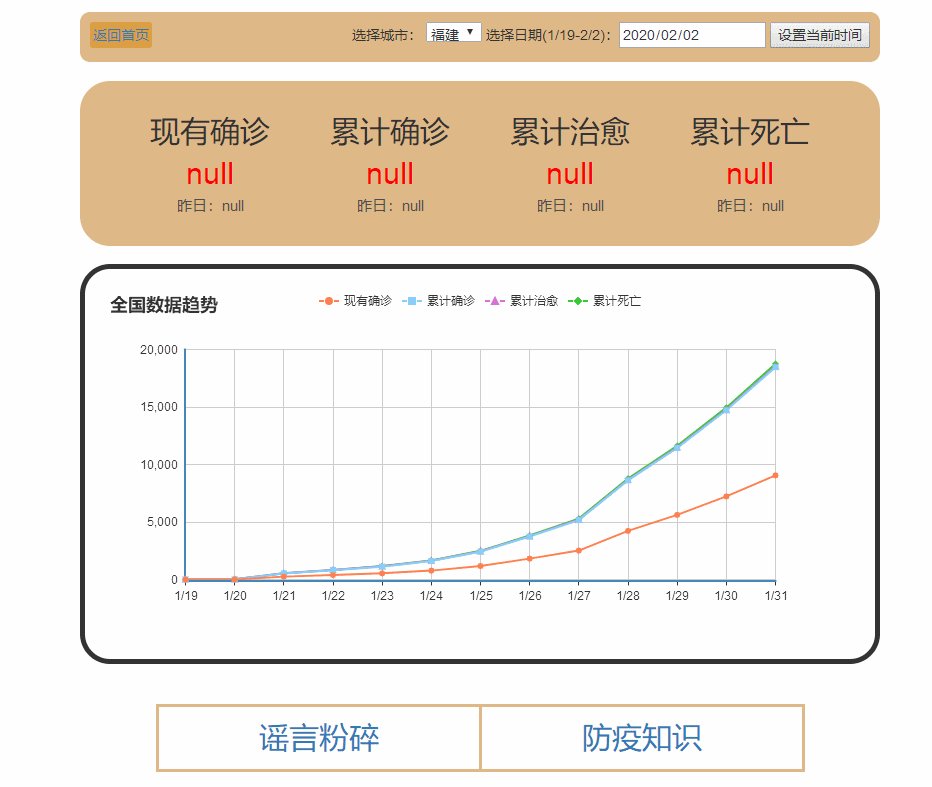
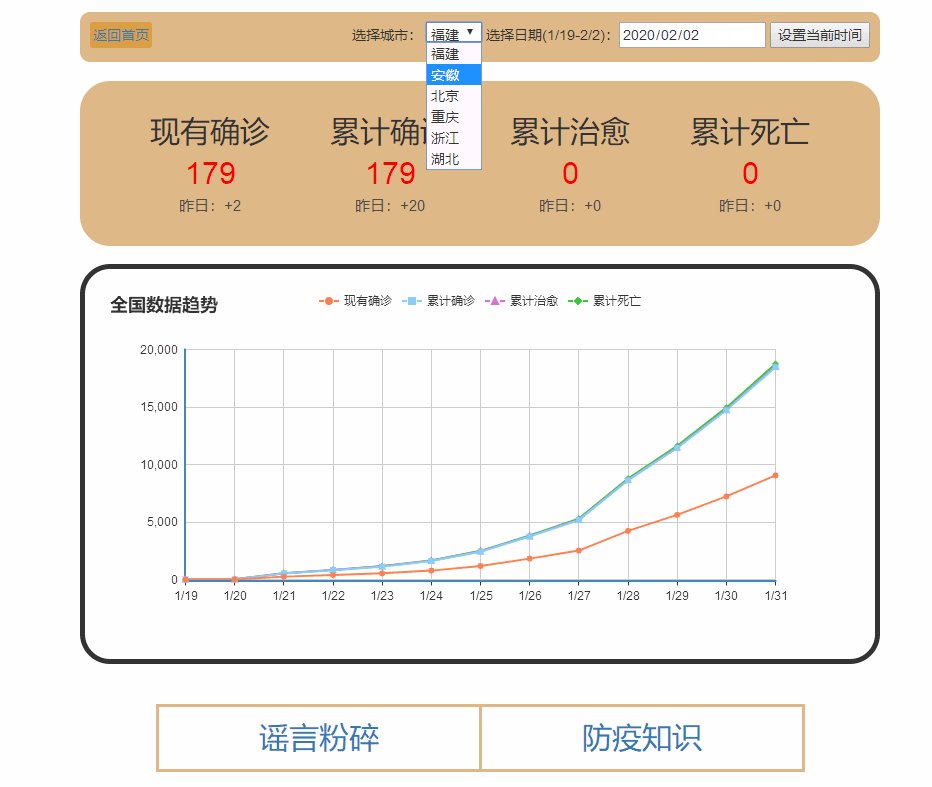
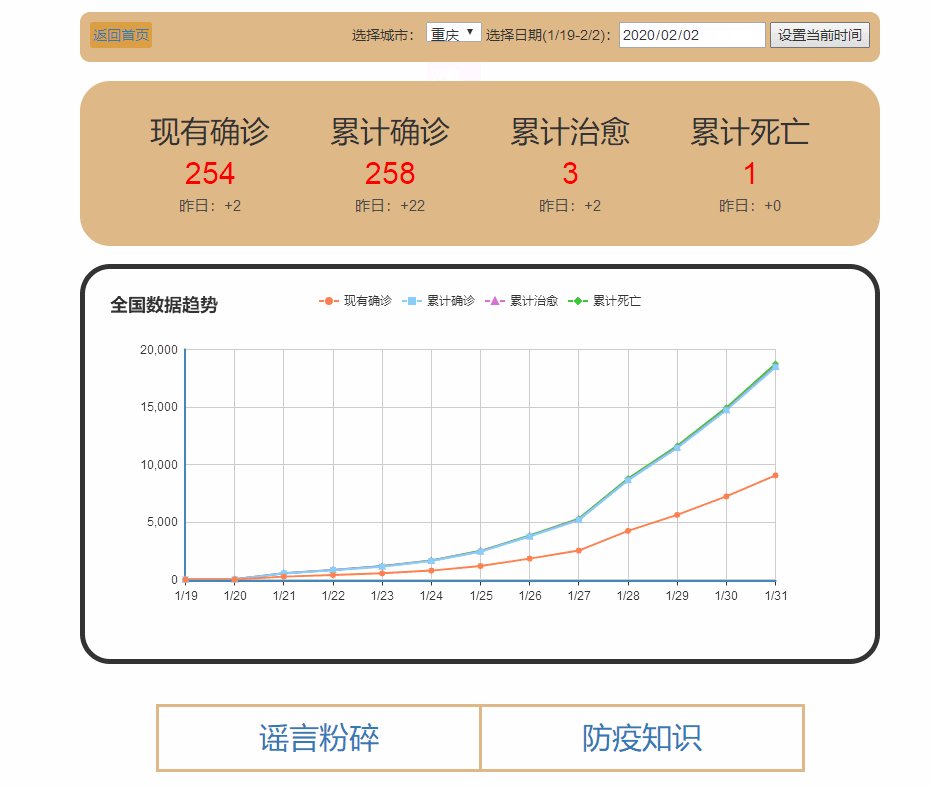
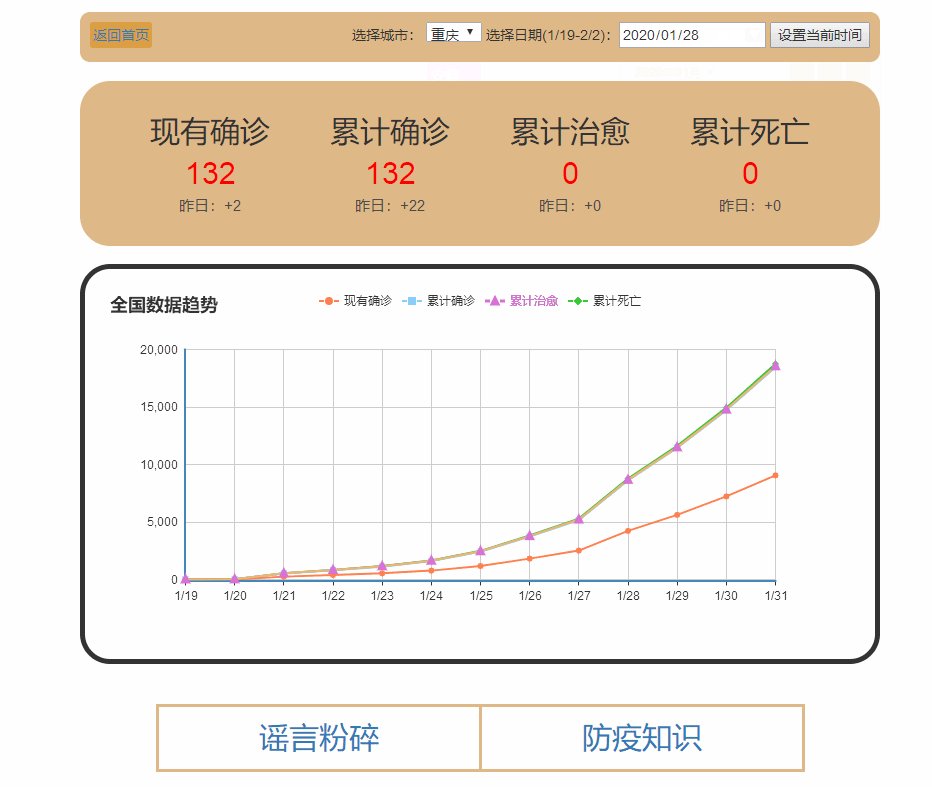
成品展示
- 数据查询功能(仅仅提供1/19-2/2这段时间的数据)
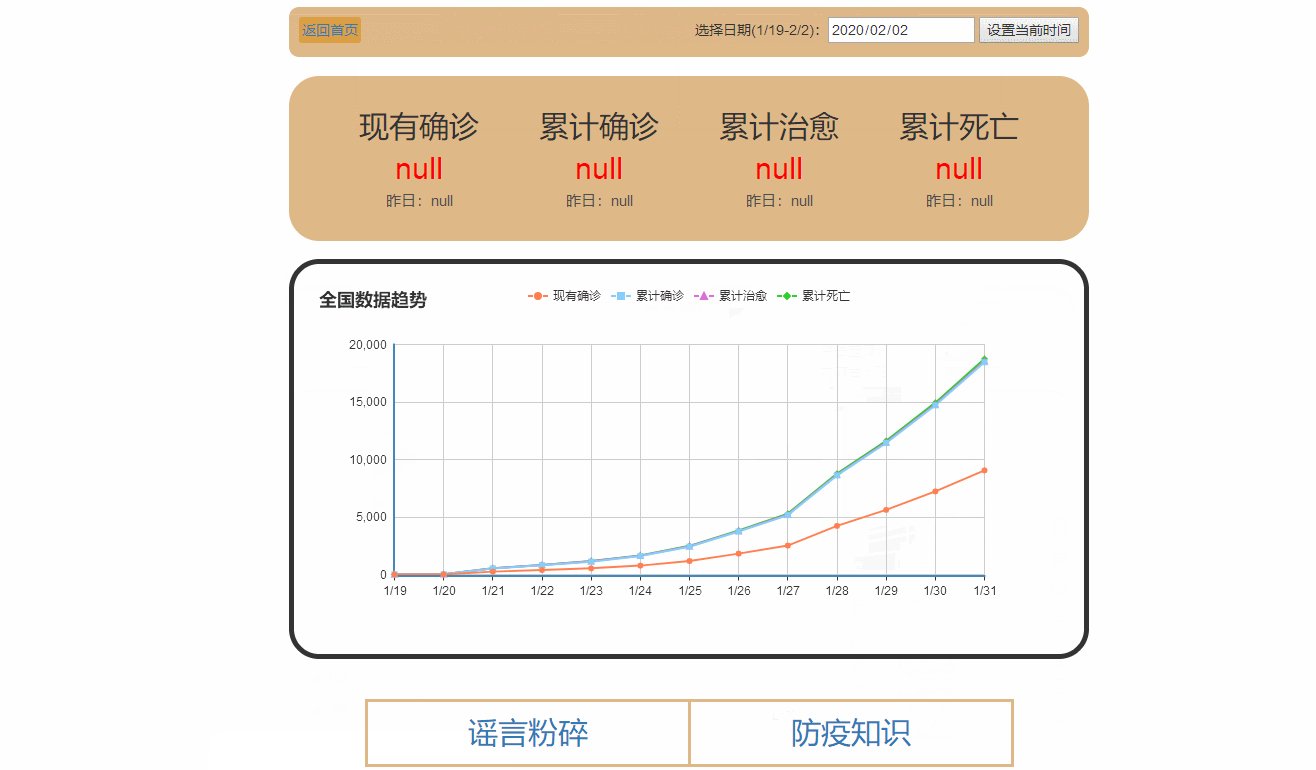
+ 地图高亮显示省份的具体数据+ 显示折线图+ 防疫和谣言
设计实现过程
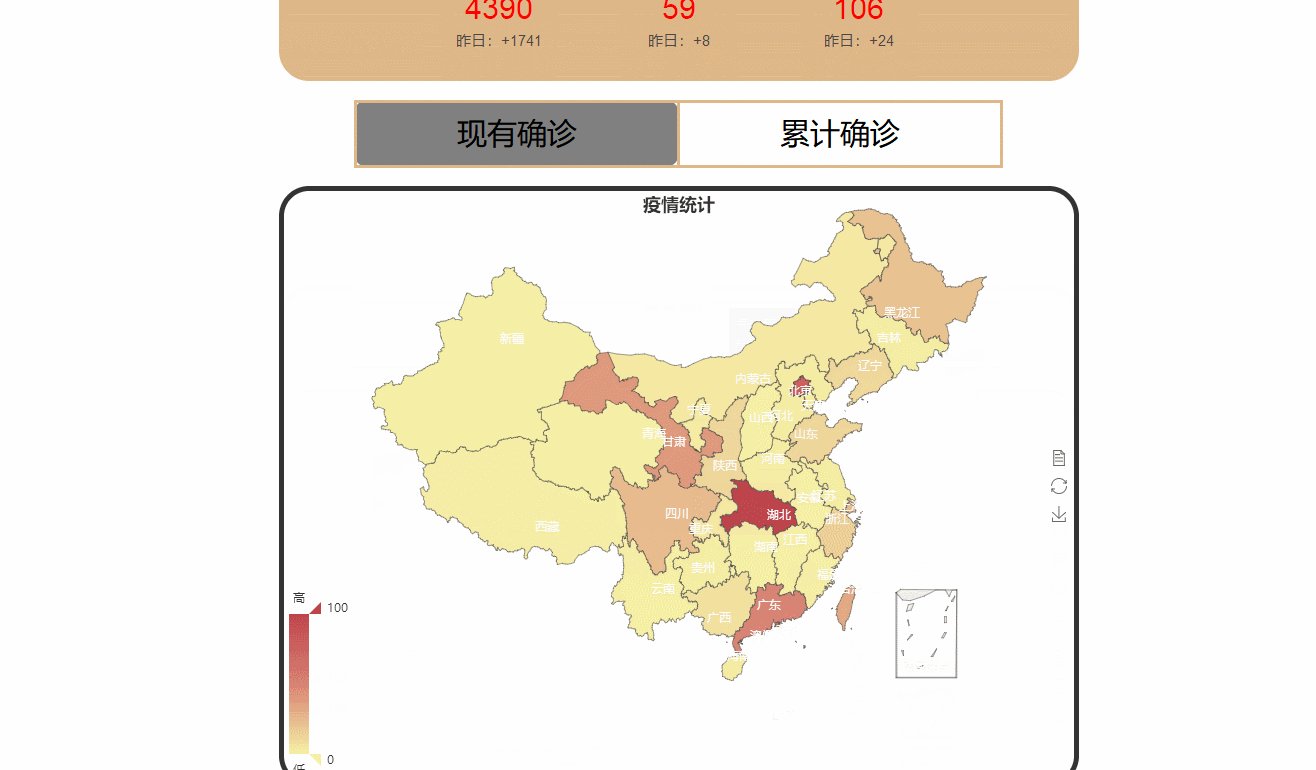
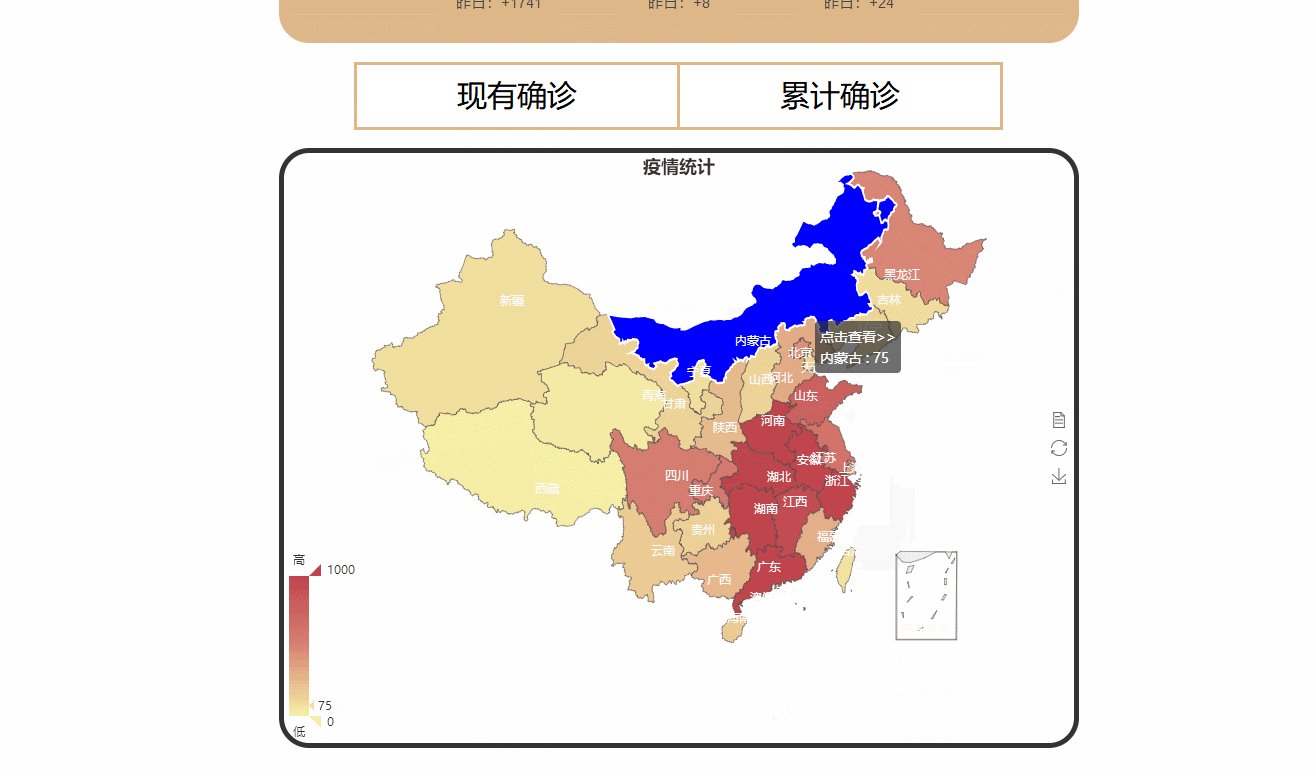
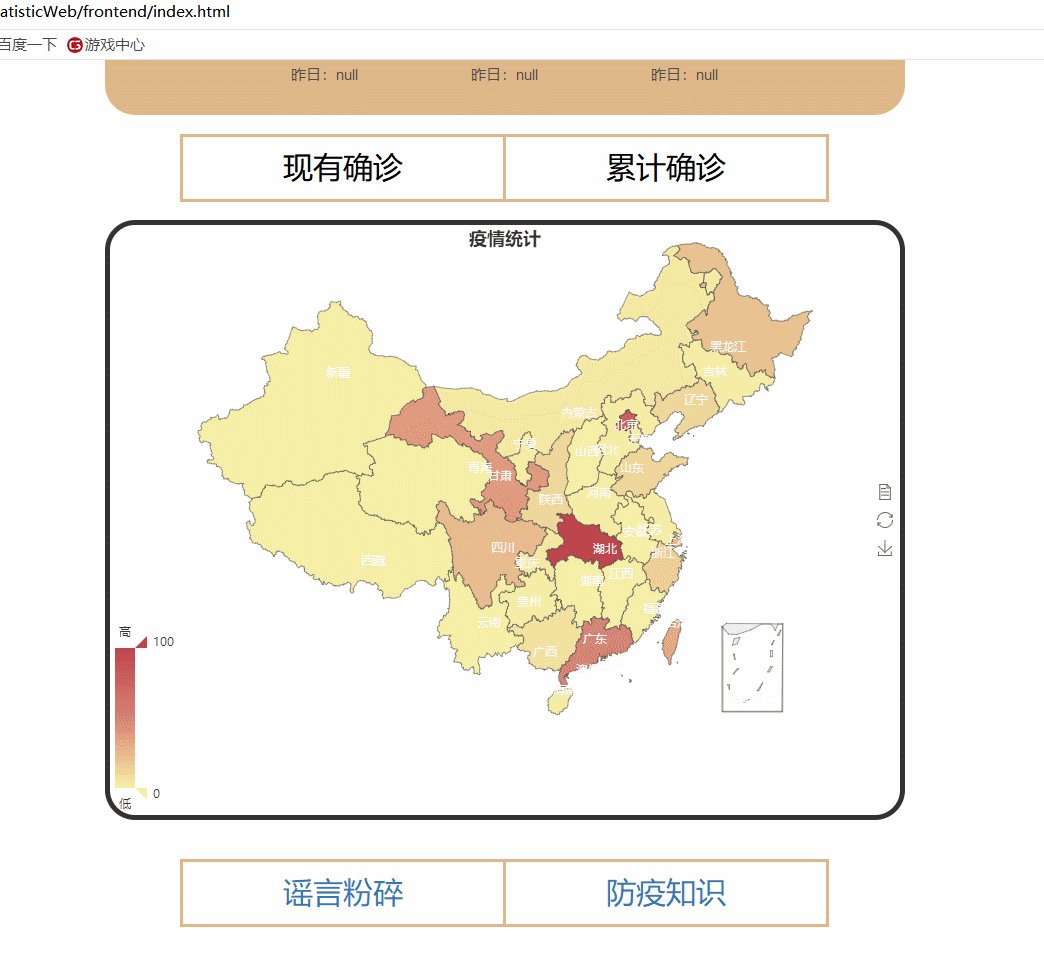
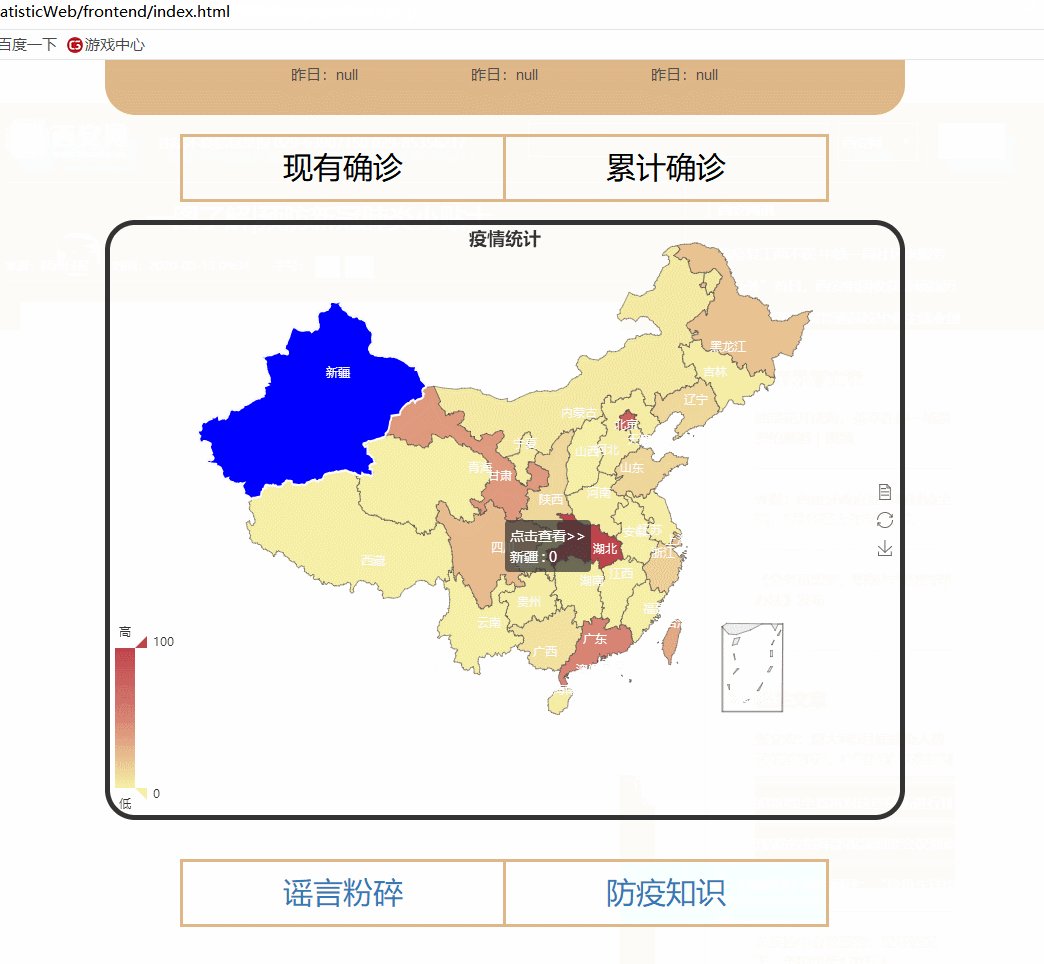
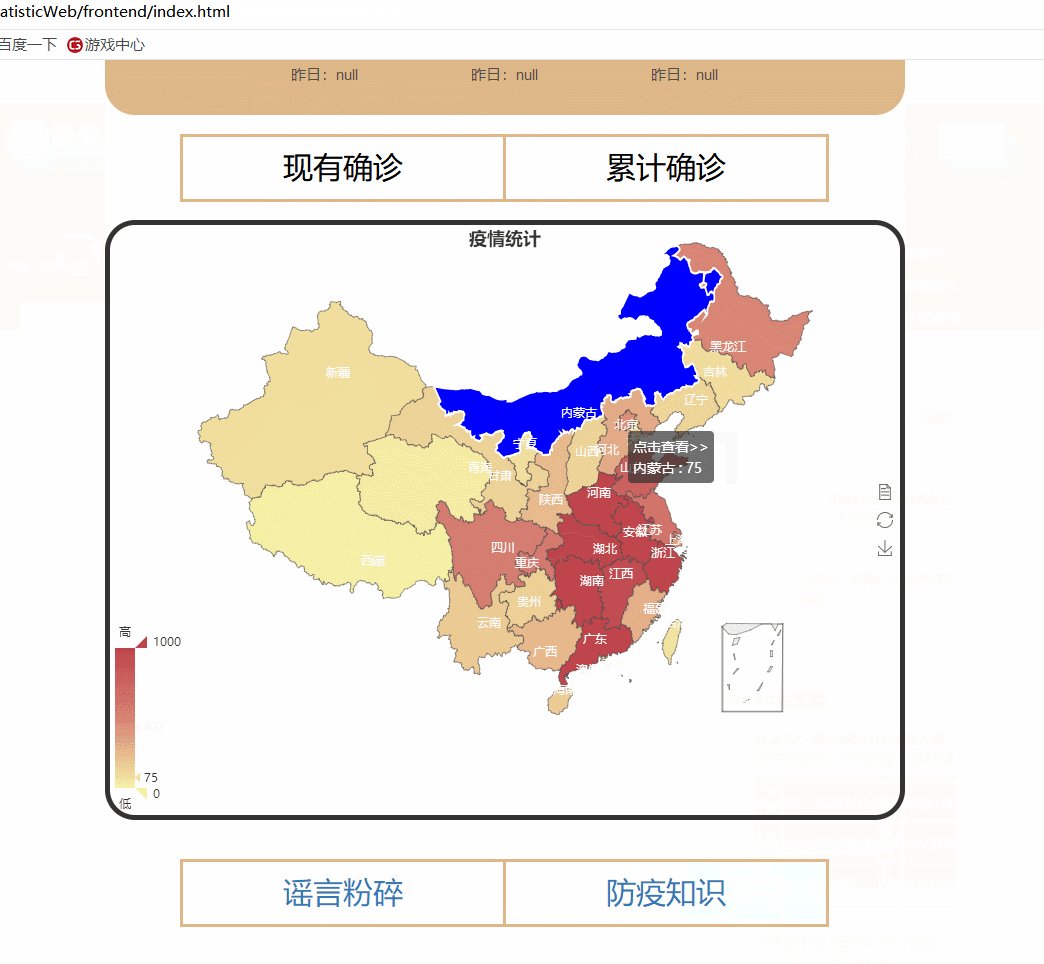
- 主页地图设计:
1.使用echarts库编写样式实现地图高亮
2.页首可以根据日期显示相关的数据
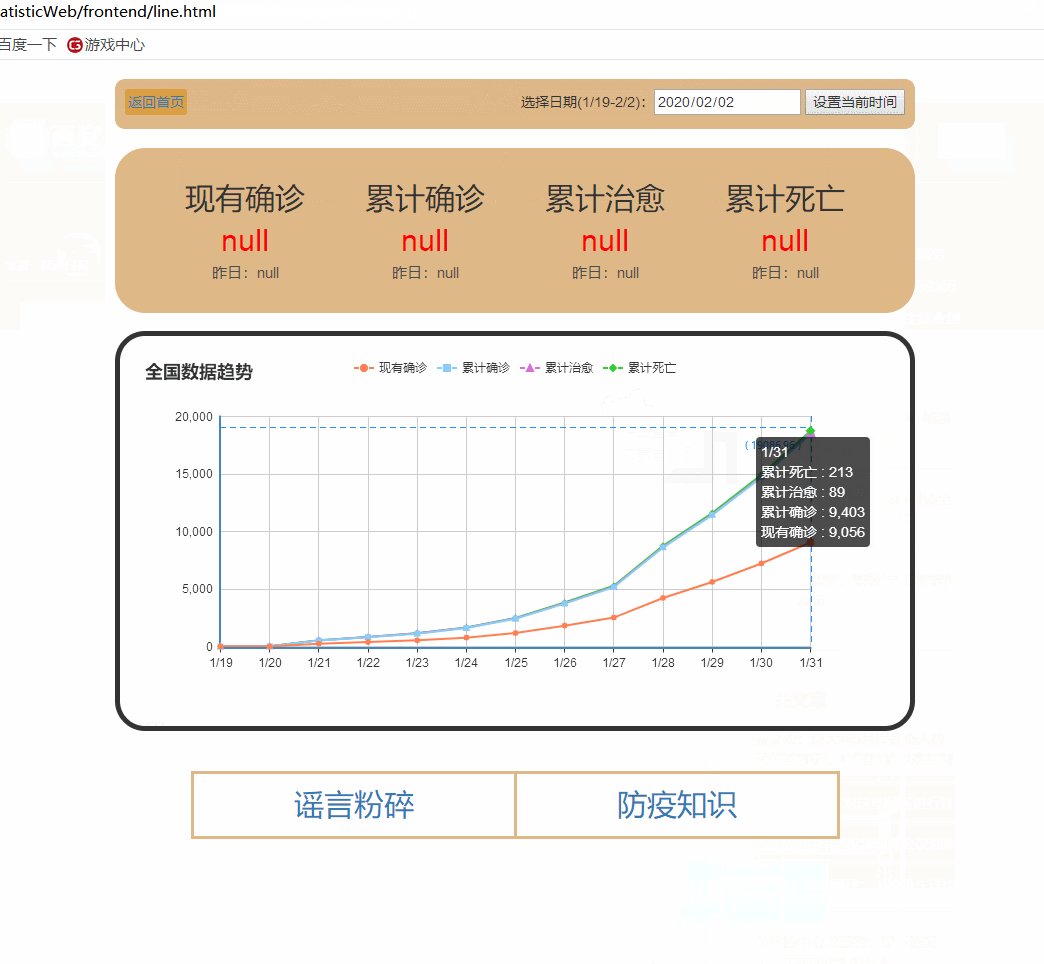
3.通过设置不同的Echart组件的option来对地图的现有确诊和累计确诊进行切换- 疫情趋势折线图设计:
1.使用echarts库,编写样式。
2.使用助教提供的文档进行数据处理,通过Java处理数据,将数据写入html以展示变化趋势。- 格外功能部分
在页面底部提供链接网上现有的资源功能模块图
讨论过程
讨论过程
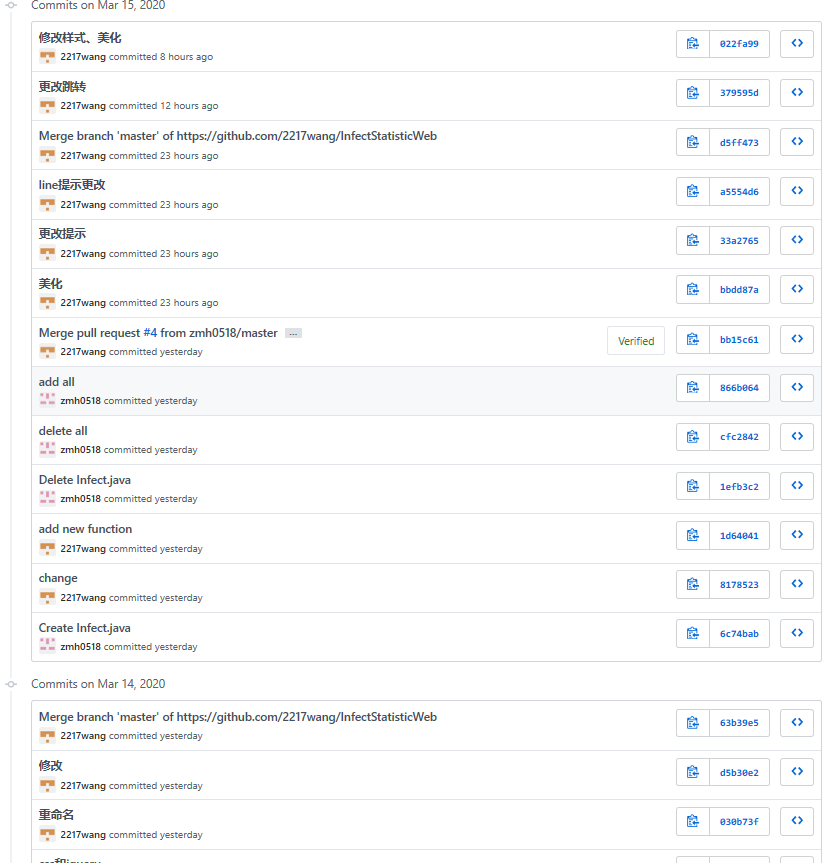
- 部分commit
代码说明
- 地图变换设置函数
<script>
function chan() {
myChart.clear();
myChart.setOption(option);
}
function chan1() {
myChart.clear();
myChart.setOption(option1);
}
</script>
//省略部分代码
<div>
<table>
<tr>
<td id="choosenow" class="unchoose" onclick="chan()">现有确诊</td>
<td id="choosesum" class="unchoose" onclick="chan1()">累计确诊</td>
</tr>
</table>
</div>
- 首页结构
<div id="date">
<form>
选择日期(1/19-2/2):<input type="date" name="mydate" id="dateone" value="2020-02-02" />
<input type="button" value="设置当前时间" onclick="gettime()" />
</form>
</div>
<div id="menu">
<table>
<tr>
<td class="typename">现有确诊</td>
<td class="typename">现有疑似</td>
<td class="typename">现有重症</td>
</tr>
<tr>
<td id="nowipnum" class="nownum">null</td>
<td id="nowspnum" class="nownum">null</td>
<td id="nowdangenum" class="nownum">null</td>
</tr>
<tr>
<td id="yesipnum" class="yesnum">昨日:null</td>
<td id="yesspnum" class="yesnum">昨日:null</td>
<td id="yesdangenum" class="yesnum">昨日:null</td>
</tr>
<tr>
<td class="typename">累计确诊</td>
<td class="typename">累计治愈</td>
<td class="typename">累计死亡</td>
</tr>
<tr>
<td id="sumsurenum" class="nownum">null</td>
<td id="sumcurenum" class="nownum">null</td>
<td id="sumdeadnum" class="nownum">null</td>
</tr>
<tr>
<td id="yessurenum" class="yesnum">昨日:null</td>
<td id="yescurenum" class="yesnum">昨日:null</td>
<td id="yesdeadnum" class="yesnum">昨日:null</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<td id="choosenow" class="unchoose" onclick="chan()">现有确诊</td>
<td id="choosesum" class="unchoose" onclick="chan1()">累计确诊</td>
</tr>
</table>
</div>
<div id="container" class="map"></div>
- 折线图部分代码
<div id="dateline">
<div id="" class="return"><a href="index.html">返回首页</a></div>
<div class="datein">
<form>
选择城市:
<select id="city">
<option value="福建" selected>福建</option>
<option value="安徽">安徽</option>
<option value="北京">北京</option>
<option value="重庆">重庆</option>
<option value="浙江">浙江</option>
<option value="湖北">湖北</option>
</select>
选择日期(1/19-2/2):<input type="date" name="mydate" id="dateone" value="2020-02-02" />
<input type="button" value="设置当前时间" onclick="setdata()" />
</form>
</div>
</div>
- 代码中数据样式
qz["2020-01-19"] = 1;
qz["2020-01-20"] = 6;
qz["2020-01-21"] = 281;
qz["2020-01-22"] = 426;
qz["2020-01-23"] = 583;
qz["2020-01-24"] = 832;
qz["2020-01-25"] = 1248;
qz["2020-01-26"] = 1918;
qz["2020-01-27"] = 2649;
qz["2020-01-28"] = 4390;
qz["2020-01-29"] = 5816;
qz["2020-01-30"] = 7484;
qz["2020-01-31"] = 9403;
qz["2020-02-01"] = 11306;
qz["2020-02-02"] = 13749;
- 部分css样式
#menu {
height: auto;
width: 800px;
margin: auto;
margin-bottom: 1%;
margin-top: 1%;
padding: 10px;
border-radius: 30px;
background-color: burlywood;
}
table {
margin: auto;
text-align: center;
border-collapse: collapse;
}
.typename {
font-size: 30px;
padding: 20px 30px 0px 30px;
}
.nownum {
font-size: 30px;
color: #ff0000;
padding: 0px 30px 0px 30px;
}
.yesnum {
font-size: 15px;
color: #4a4a4a;
padding: 0px 30px 20px 30px;
}
.choose {
text-align: center;
color: #ffffff;
background-color: burlywood;
border-radius: 10px;
border: 3px solid;
border-color: burlywood;
font-size: 30px;
padding: 10px 100px 10px 100px;
}
.unchoose {
text-align: center;
color: #000000;
background-color: #ffffff;
border-radius: 10px;
border: 3px solid;
border-color: burlywood;
font-size: 30px;
padding: 10px 100px 10px 100px;
}
.unchoose:hover {
text-align: center;
color: #000000;
background-color: grey;
border-radius: 10px;
border: 3px solid;
border-color: burlywood;
font-size: 30px;
padding: 10px 100px 10px 100px;
}
- 组件相关设置
var option1 = {
title: {
text: '疫情统计',
left: 'center'
},
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: 1000,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: '点击查看>>',
type: 'map',
mapType: 'china',
roam: false,//是否开启鼠标缩放和平移漫游
itemStyle: {//地图区域的多边形 图形样式
normal: {//是图形在默认状态下的样式
label: {
show: true,//是否显示标签
textStyle: {
color: "rgb(249, 249, 249)"
}
}
},
emphasis: {//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
//label: { show: true }
borderWidth: 2,
borderColor: '#fff',
areaColor: 'blue',//区域颜色
label: {
show: true,
textStyle: {
color: '#fff'
}
}
}
},
top: "3%",//组件距离容器的距离
data: datamap
}
]
};
心路历程、收获和评价队友
221701135
- 收获
刚开始看到作业要求的时候感觉应该不会很难,因为之前有些过一个数据统计的代码,如果采用前后端的话,这些代码就还可以在后端继续使用,
然后就只有前端需要实际重头码。要用到前后端就需要用到框架,前几天看到很多人在使用Spring框架搭建,就打算去试一下。不试不知道,一试吓一跳。就光IDEA
的搭建我就花去了大把大把的时间,到头来也只会写一个helloworld项目。看了相关的教学视频,需要花费的时间实在是太久了,不得不放弃。
继而我们把技术路线换成正在学习的JAVAEE。我负责前端的编写。但是即使是在学的技术,我也还是有非常多的问题。就仅仅因为Echart的显示问题就折腾了一天,
关键还没有实现...被迫再次降低技术难度,直接使用HTML+css+JavaScript实现。这里十分感谢我的队友迁就我。通过这一次的结对实践,让我认识到需要充分考虑
团队整体的技术水平,如果贯彻着“车到山前必有路”的想法将会浪费大把大把的时间跟精力在没有意义的地方,更要命的是你的耐心会一点一点不断减少。
由此可见,在团队开始编码之前一定要充分考量团队的技术水平,选取合适的技术路线。- 评价队友
队友是个很会为人考虑的人,在因为我的技术问题不断更换技术的时候也没有烦躁不安,反过来还一直给我加油鼓劲,帮助我调整心态。
这次实现作业真的很高兴能跟他一组。
221701209
- 收获
刚开始接触到这个作业时我有点畏惧,作为两人中的短板,自己确实有诸多不足,
充当着拖后腿的角色,编写有问题算是近日的常态,不过和队友相互合作也学到了不少新东西,
同时也发现了不少独立编程时没有看到的bug。一份好的代码,不仅是对功能的实现以及性能的优秀,同时也需要是队友可以接受的编写形式。- 评价队友
他是一个很强的队友,如果没有他,不知道我会懒成什么样子。
其次,他是个效率很高的人。每次更新代码他总是很快的就能完成,学习新技术的能力也很强,让我学到了很多。











 浙公网安备 33010602011771号
浙公网安备 33010602011771号