来源:https://blog.csdn.net/yh0503/article/details/86648682
简介
CefSharp简单来说就是一款.Net编写的浏览器包,方便你在Winform和WPF中内嵌的Chrome浏览器组件。
资源
GitHub地址:传送门
wiki帮助文档地址:传送门
CefSharp最小的示例工程:传送门
gitter交流讨论区:传送门
快速入门
本文使用版本cefsharp/71
要求
Visual Studio with NuGet Package Manager (>=2010).
CefSharp45.0 和更新的版本,需要安装 VC 2013 Redistributable Package x86
更早的版本需要安装VC 2012 Redistributable Package x86
.Net Framework4.5.2
安装
这块安装使用没有想象的那么简单,比较坑爹,各种修改配置,按照官网的A配置方案没有搞定,按照B配置方案勉强部署成功(VS2013/VS2017)!对于外文不好的我,看着英文文档脑壳疼。老外给的闭坑指南,但是感觉没有啥卵用。下面就介绍一下B方案安装部署的过程吧,A方案我就不讲了,想看的请去上面的官网查看。
简略测试部署过程
整个工程可在GitHub下载:传送门
创建工程Test.App(Winform工程),将其中的Form1窗体删掉。
创建工程Test.Chrome(类库)。
在Test.Chrome工程添加NuGet引用,搜索CefSharp,选择CefSharp.Winforms。
在解决方案上点配置管理器,将平台设置为x86或x64.
在Test.Chrome工程添加Form1窗体,添加CefSharp窗体相关的代码。
Test.App添加Test.Chrome工程的引用,修改Program.cs文件,引用Test.Chrome工程的Form1窗体。
--------------------------------------------------------------------------------------------------------------------------------
首先是先搭建基本的开发环境。
1. 新建Winform应用程序。
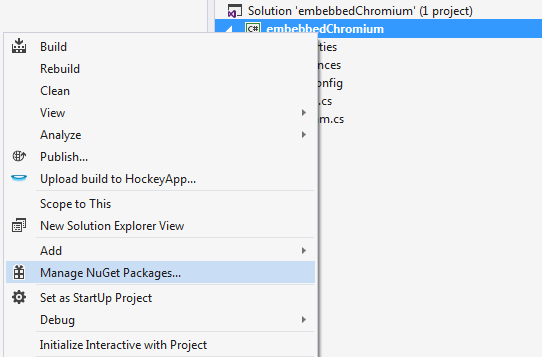
2. 在解决方案管理器上,右键单击引用,选择“管理NuGet程序包”。
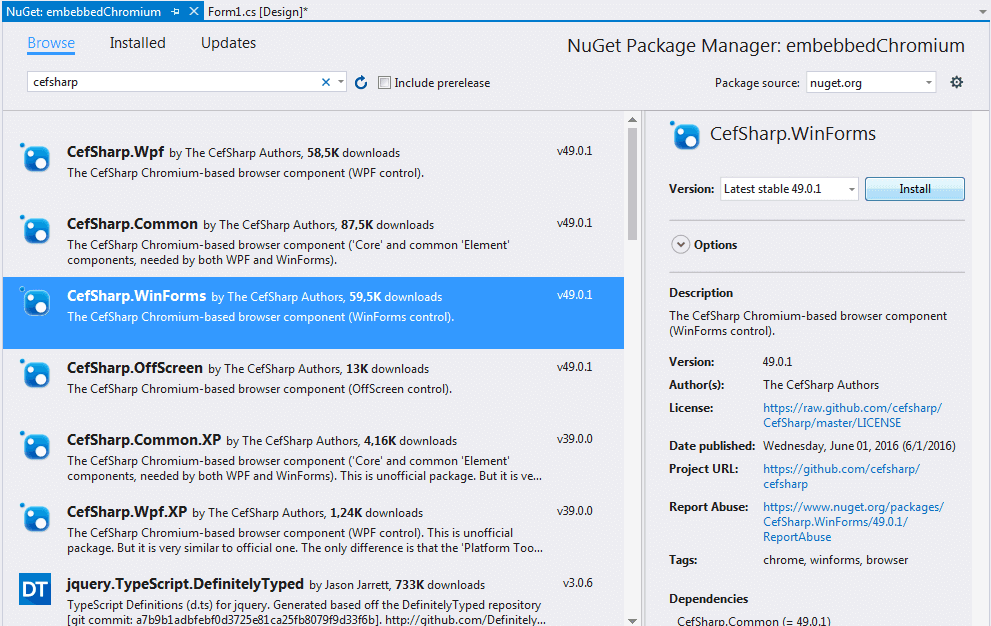
3. 点击浏览选项卡,搜索CefSharp,在列表中选择CefSharp.WinForms,安装CefSharp包,会自动安装相关引用包。
4. 打开引用列表,看到有CefSharp,CefSharp.Core,CefSharp.Winforms这三个包就OK了。
然后说一下基本的用法。先实现把ChromeWebBrowser嵌入到窗体中去并打开百度好了。
public partial class FrmWebCefSharp : Form { public ChromiumWebBrowser chromeBrowser; public FrmWebCefSharp() { InitializeComponent(); // Start the browser after initialize global component InitializeChromium(); } private void FrmWebCefSharp_Load(object sender, EventArgs e) { } //初始化浏览器并启动 public void InitializeChromium() { CefSettings settings = new CefSettings(); // Initialize cef with the provided settings Cef.Initialize(settings); // Create a browser component chromeBrowser = new ChromiumWebBrowser("https://www.baidu.com"); // Add it to the form and fill it to the form window. this.Controls.Add(chromeBrowser); chromeBrowser.Dock = DockStyle.Fill; } //窗体关闭时,记得停止浏览器 private void Form1_FormClosing(object sender, FormClosingEventArgs e) { Cef.Shutdown(); } }
然后再窗体构造函数中,InitializeComponent()之后调用InitializeChromium()方法,将browser添加到窗体中去。
这里要说一下,CefSharp这个开源项目,目前应该没有办法导入VS的工具箱(至少笔者没成功),所以只能通过代码方式创建对象,browser的事件,也都需要代码注册,不过只要不是太新的新手,应该很快就习惯了。
这样运行就能打开百度的页面了。
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
如何在Winforms应用程序中使用CefSharp(铬嵌入式框架C#)
CefSharp是将功能完善的标准投诉网络浏览器嵌入到C#或VB.NET应用程序中的最简单方法。CefSharp具有用于WinForms和WPF应用程序的浏览器控件,以及用于自动化项目的无头(屏幕外)版本。CefSharp基于Chromium Embedded Framework(Chrome浏览器的开源版本)。您可以在官方主页上获得有关CefSharp项目的更多信息。
您可以将CefSharp 用作浏览器组件,而不必依赖用户在Windows上安装的Internet Explorer的版本,也可以将其用作应用程序的预定义用户界面。是的,您可以在winforms c#应用程序中使用HTML控件(按钮,输入),并根据需要使用CSS进行自定义(Bootstrap等)。
这是您使用HTML,Javascript和CSS制作漂亮的本机Windows应用程序的机会,让我们开始吧。
在本文中,我们将使用CefSharp version 49.0,如果您想使用,CefSharp version +51我们将提供一些新版本需要了解的技巧。
要求
- 带NuGet软件包管理器的Visual Studio(> = 2010)。
1)创建一个基本的Winforms应用并使用NuGet包添加CefSharp
像往常一样创建一个Winforms应用程序,然后以最新版本的.NET Framework为目标,没有困难不是吗?在进行操作之前,请确保您的计算机已安装:
- CefSharp 45.0和更高版本要求安装VC 2013可再发行组件包x86 。
- 早期版本需要VC 2012 Redistributable Package x86。
否则,您会发现以下错误:
现在,在创建之后,添加CefSharp。要添加CefSharp,请转到Visual Studio右上角的解决方案资源管理器,然后右键单击您的应用程序(在解决方案下方),然后选择“管理NuGet程序包”。

当出现搜索菜单时,键入cefsharp,选择WinForms发行版并安装它。
与Visual Studio的每个版本一样,界面可能有所不同,只需确保安装位于nuget.org包源中的CefSharp发行的CefSharp.WinForms发行版,在本示例中,我们使用的是Visual Studio 2015

遵循安装设置(接受热安装)。在安装过程中,您应该在控制台中看到有关该过程的相关信息:
每个人都喜欢成功的消息,对吗?我做 !
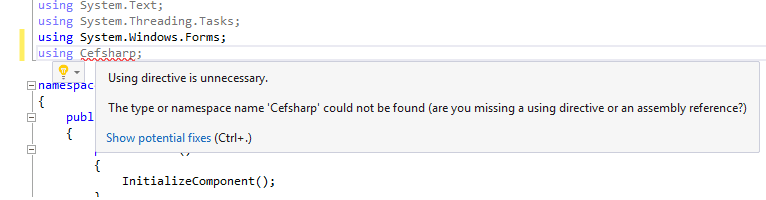
继续操作之前的重要提示:通常,对于最新版本的CefSharp,建议在安装Nuget程序包后完全关闭Visual Studio,然后重新打开(因为这样可以确保您的引用显示出来并具有完整的智能感知能力),否则最终错误:
找不到类型或名称空间名称“ Cefsharp”(您是否缺少using指令或程序集引用?)

2)更改平台配置(x86,x64或AnyCPU)
成功安装后,根据您使用的CefSharp的版本,您需要配置一些东西以使其运行:
A. CefSharp 51版及更高版本
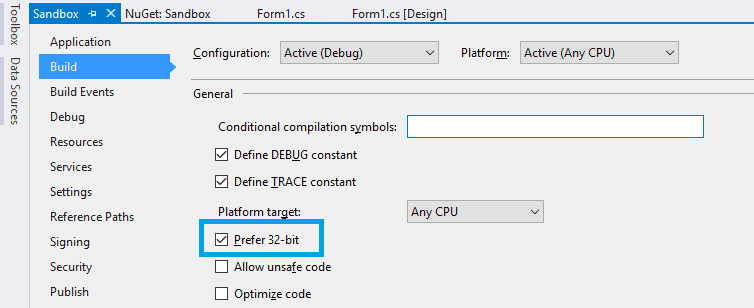
在CefSharp 51中,您可以使用AnyCPU使用CefSharp,但是它不能单独使用,因为您需要在2个特定文件中进行一些更改。首先,在项目中启用“首选32位”选项,右键单击解决方案资源管理器中的“属性”项(或在工具栏中的“项目”>“项目属性”中),然后转到“ 构建”选项卡。在常规属性中,选中“首选32位”选项:

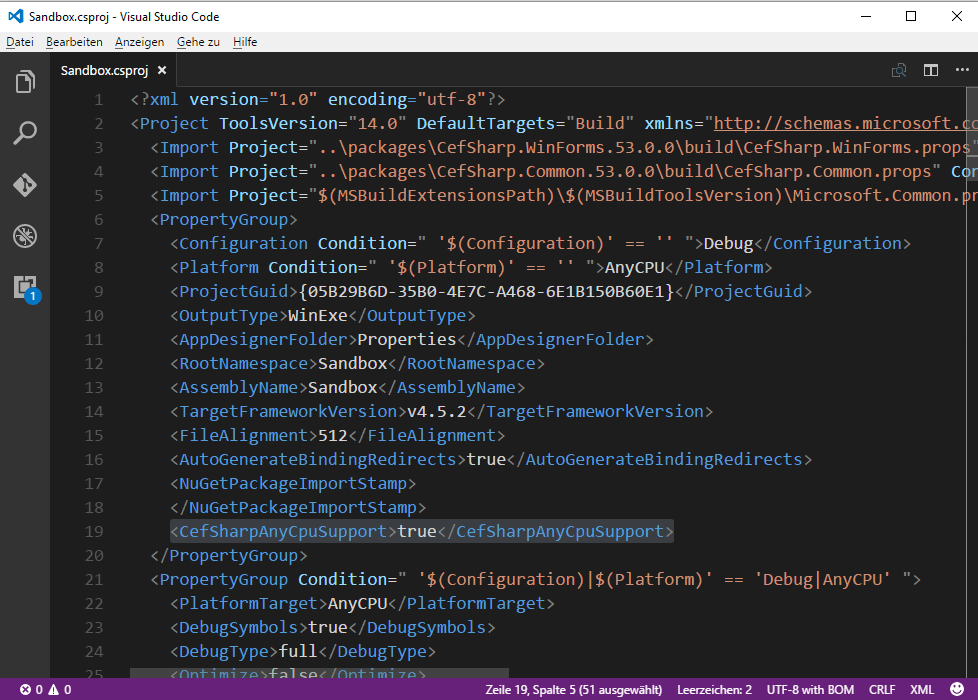
然后,搜索your-project-name.csproj文件,可以在文件<your-project-name>/<your-project-name>/your-project-name.csproj的第一个<PropertyGroup>中的以下标记中找到它:
您的*.csproj文件应如下所示:

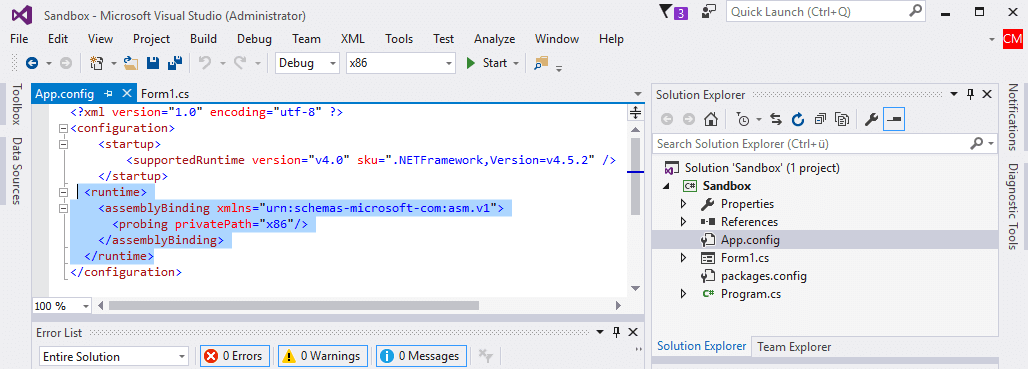
最后,修改App.config文件,该文件在Visual Studio中项目的解决方案资源管理器中可见,并在配置标签中添加以下标签:
然后,您的配置文件将如下所示:

如果您需要更多帮助或无法修改这些文件,请在此处查看有关Github中AnyCPU的问题以获取更多帮助。
B. CefSharp 49和更早版本(x86或x64)
对于CefSharp 49或更旧的版本,您需要提供项目的体系结构,否则CefSharp将无法正常工作。继续使用配置管理器更改项目的配置。

正如boromir所说,您项目的目标平台不能是anyCPU,它必须是x86或 x64,否则您的控制台将收到以下警告,并且您的应用程序将无法编译。
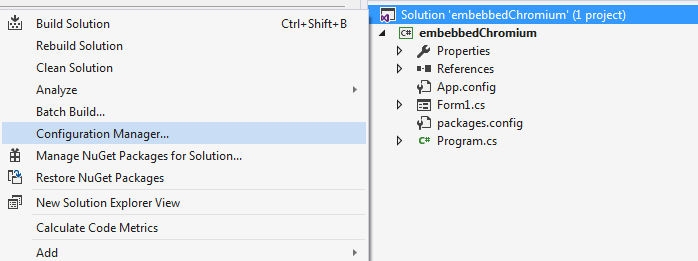
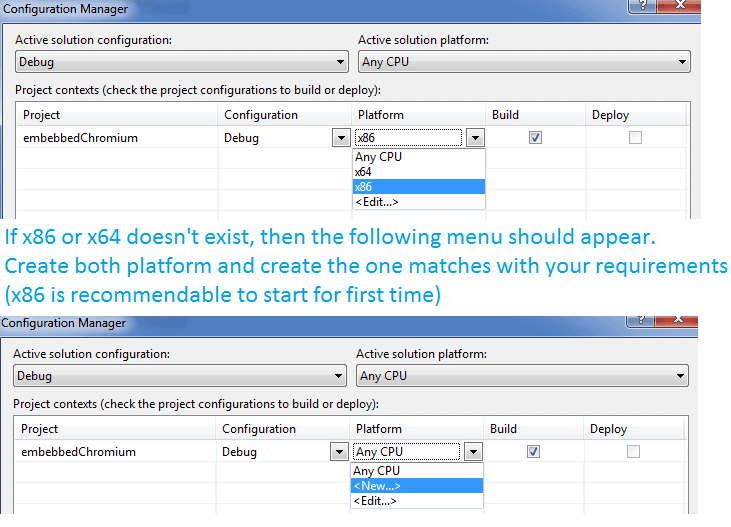
继续先在配置管理器中进行更改。右键单击Visual Studio右上方区域的解决方案资源管理器(在解决方案中为Direct),然后选择Configuration Manager:

并选择与您的项目需求相匹配的平台:

请注意,如果不存在x86或x64选择<New...>选项,则需要创建它们,然后将其添加然后选择。
在您的项目中对CefSharp进行基本配置之后,该项目将成功构建,因为我们拥有使用 Chrome 所需的一切。现在,我们只需要添加到表单中并与代码一起使用即可。
3.1。使用CEF(作为浏览器)
现在我们的应用程序已经支持CefSharp,我们只需要在代码中使用它即可。使用以下命令将CefSharp导入代码中:
现在添加以下方法,并在您的类中创建一个类可访问变量作为浏览器(以在其他方法中使用):
并在您的类的InitializeComponent()函数之后执行它(通常在构造函数中):
不要忘记在FormClosing您的表单中关闭cef组件:
现在,您的类应如下所示(请注意,该项目的名称为embebbedChromium):
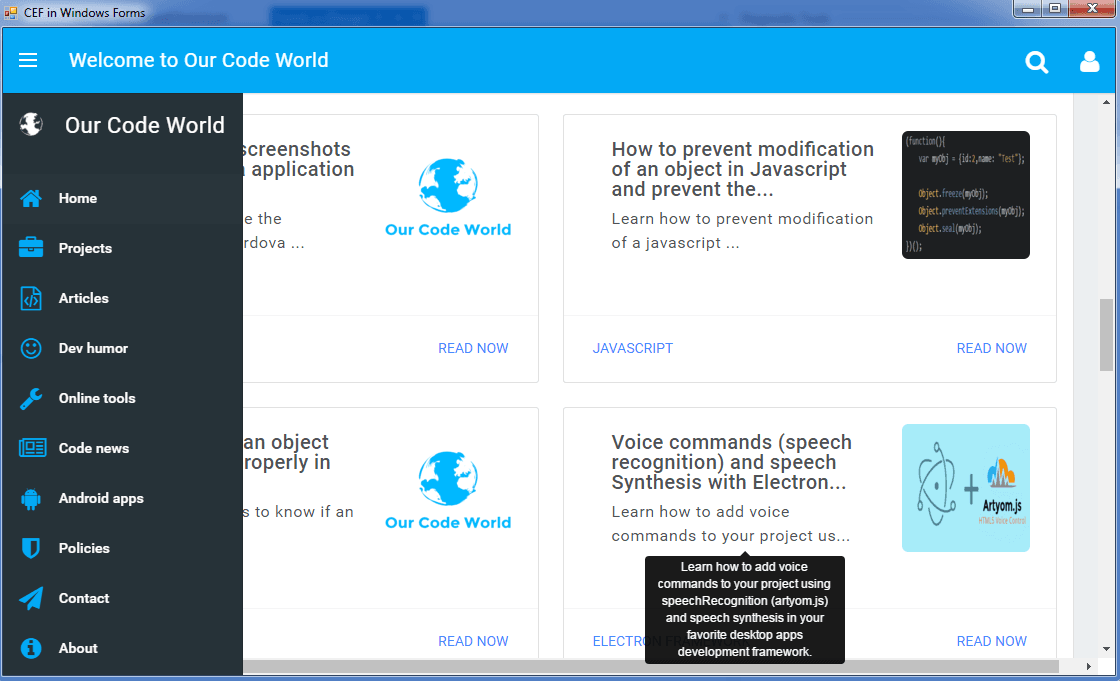
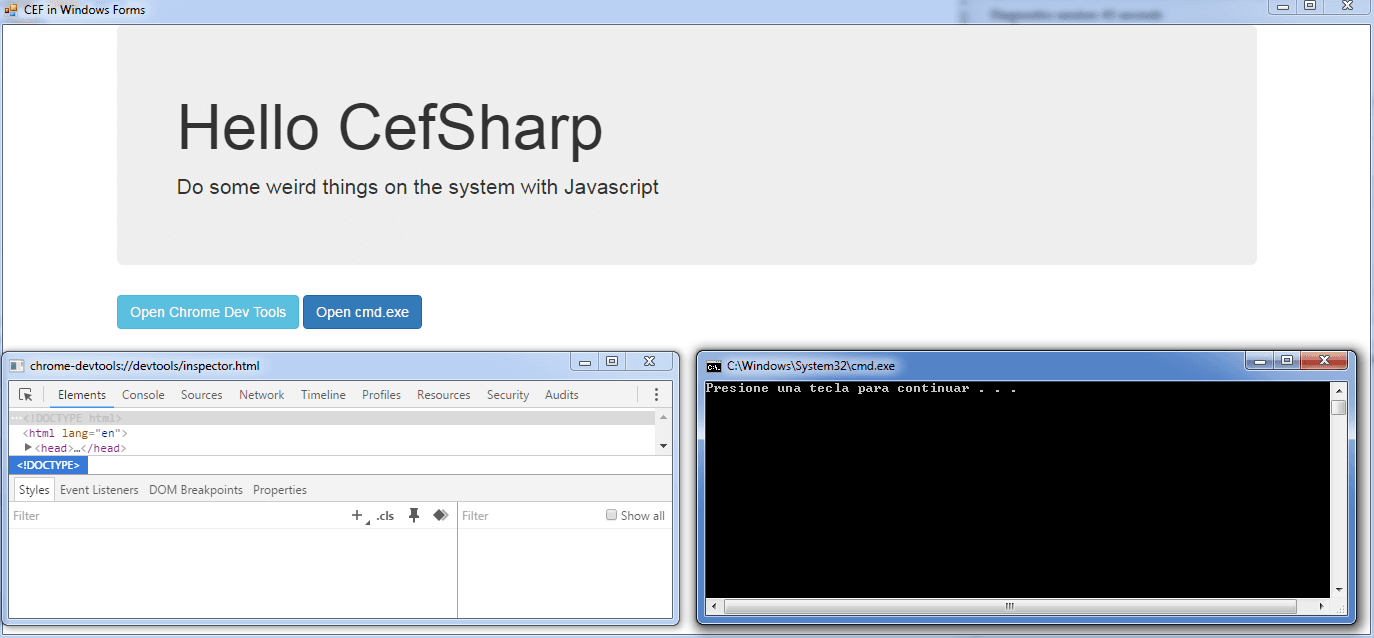
现在启动您的应用程序(F5)或在工具栏中单击“开始”,您将看到如何在C#Winforms应用程序中加载“我们的代码世界”。

恭喜你!您刚刚以其最基本的表达方式在应用程序中实现了CefSharp。我们建议您继续阅读框架文档,并了解如何创建更出色的东西。
3.2。使用CEF(作为用户界面)
在上一点中,您已经将CefSharp实现为浏览器组件。但是您还可以做更多的事情,现在我们将用本地文件实现纯HTML,Javascript和CSS(引导)UI并使用它来处理System事物。
我们需要在我们的Visual Studio项目中包含HTML资产。您可以直接从Visual Studio或Windows资源管理器中创建它们,但通过Visual Studio则更容易,因为该文件夹会自动添加到项目资源中。
在这种情况下,我们将使用一个简单的Bootstrap接口 (包括Bootstrap和jQuery),该接口由以下目录组成:

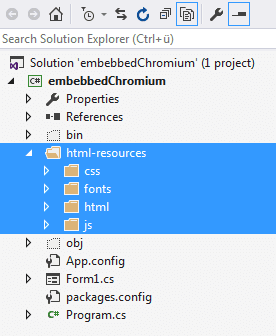
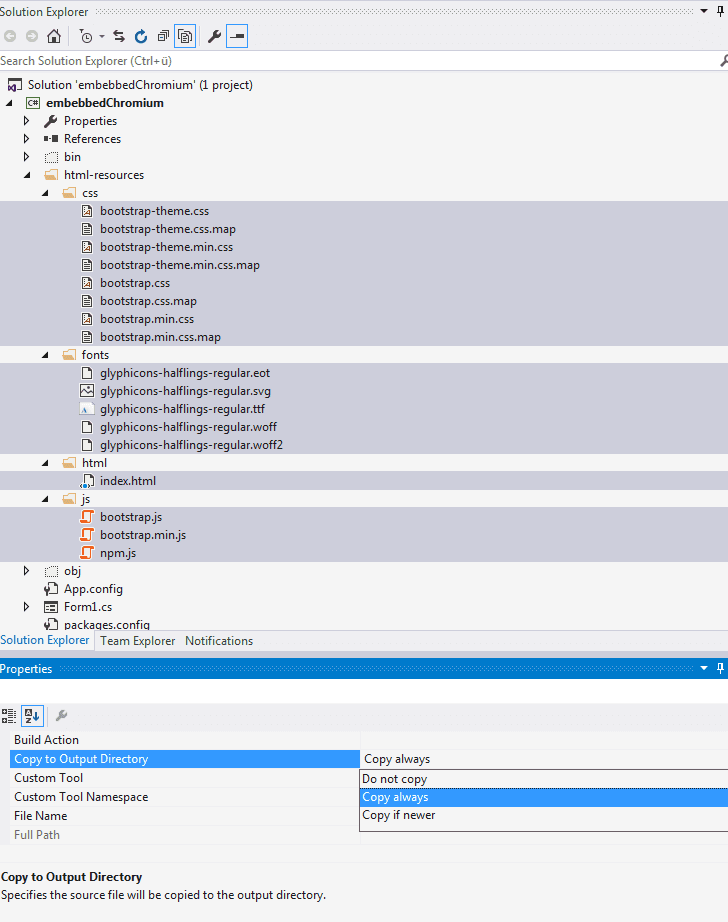
在添加Visual Studio项目之后(右键单击解决方案资源管理器,然后在该项目上,添加文件夹并在其中粘贴您的资源),该项目应如下所示:

重要提示:现在,您需要选择每个文件夹中的所有文件,并执行以下操作:
- 选择
html,js,css文件夹内的所有资源。 - 在底部将
Copy to Output Directory值设置为Copy Always。

现在,我们需要设置CefSharp指向我们的index.html文件而不是一个webUrl。现在我们的资源位于项目中,因此您可以使用以下代码来获取资源的路径:
请注意,您需要始终提供文件的完整本地路径。由于普通项目需要能够在任何地方工作,因此路径相对于我们项目的可执行文件。
但是,这还行不通,如果您现在尝试执行您的应用,则会出现白屏。我们首先需要:
- 将要在Javascript中使用的C#类公开为一个对象。
- 允许使用本地文件(file://)。
我们将在Javascript中公开一个c#类,以便使用Javascript操作本机函数。我们需要创建一个新类,该类在构造函数中需要2个项目(ChromiumBrowserInstance和The Main Form)。此类将具有2个功能,一个用于启动Chrome开发者工具,另一个用于启动Windows(cmd.exe)的命令提示符。
该类应如下所示:
此类将在Javascript中公开。稍后您将看到,它是非常基本的,显示了chrome浏览器的dev工具,并启动了cmd.exe进程。
现在我们的InitializeChromium函数应该如下所示:
我们使用File.Exists方法来查看Providen路径是否存在,否则您在前面的步骤中做错了什么。
现在,我们只需要执行它并在InitializeComponent函数中公开该类:
- 如果您的项目与主磁盘位于不同的硬盘驱动器中,请当心,因为在开发中,其他路径而不是(C://)很有可能失败。
- 请注意,将
RegisterJsObject功能注册为一个全局对象,该类以Providen名称作为第一个参数。在这种情况下,Javascript中的全局对象将为cefCustomObject。
而已 !现在您只需要证明该应用程序,现在的主类应该与之前的所有代码看起来类似:
如前所述,要处理Javascript部分, RegisterJsObject函数将创建一个名称为Providen作为第一个参数的对象。在index.html文件中,我们将创建以下按钮,这些按钮使用javascript执行本机功能:
记住要尊重“ camelCase”,C#中的方法需要以lowerCase开头,并遵守camelCase规则(无下划线_),如该类所示。
如您所见,借助CefSharp,一切都是双向的,您可以轻松地从c#处理javascript或从javascript处理c#。
现在启动您的应用程序,并在Windows中将HTML控件用作图形用户界面!

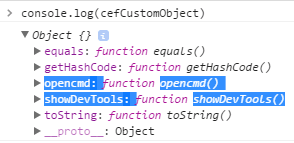
如果您在javascript中看到已注册的类,则将看到具有所有已注册方法和功能的对象作为本机代码(equals,getHashCode并且toString会自动添加)。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号