类似这样的文章网上已经很多,我只是想说说的我心得。
早两年就已经开始接触div+css了,但是一直没有好好地研究过,遇到兼容问题也没有认认认真真地解决,现在总算是对兼容问题有了很大程度的了解。
首先说下我以前是怎么实现圆角效果的,我用九个框将相应的内容括起来,将相应的内容放到相应的位置。现在想想以前真的很笨,css这么强大居然给我这样用成这样,真的是很失败。下面我来说下现在做的圆角。
学会做简洁的圆角一定要懂得一些很基础的知识。
如下这段代码,在ie下(包括ie6,ie7)和ff下是不同的:

 Code
Code
<html>
<head>
<style type="text/css">
.area{
width:150px;
border:5px solid blue;
}
.box{
height:100px;
border:5px solid red;
}
.content{
height:100px;
border:5px solid green;
}
.r1{
width:30px;
height:30px;
background:orange;
}
.l{
float:left;
}
.r{
float:right;
}
.cl{
clear:both;
font-size:0;
line-height:0;
height:0;
visibility:visible;
}
</style>
</head>
<body>
<div class="area">
<div class="r1 r"></div>
<div class="box">
</div>
<div class="cl"></div>
</div>
</body>
</html>
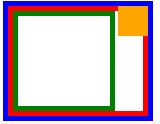
ie下是这样显示的:

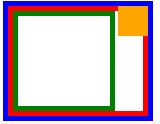
ff下是这样显示的:

两种浏览器有着很大的差别,width默认都是100%的,ie下是除了黄色框外的width, 而ff下是外层框下的width
注意,我用border只是为了更好的显示效果,其实border贴在一起实际是div已经重叠了的。 以下我也会用border显示。
当我在代码中的box加入一个层的时候并且取消box高度的设置的时候,效果也有了不同的变化。代码如下:

 Code
Code
<html>
<head>
<style type="text/css">
.area{
width:150px;
border:5px solid blue;
}
.box{
border:5px solid red;
}
.content{
height:100px;
border:5px solid green;
}
.r1{
width:30px;
height:30px;
background:orange;
}
.l{
float:left;
}
.r{
float:right;
}
.cl{
clear:both;
font-size:0;
line-height:0;
height:0;
visibility:visible;
}
</style>
</head>
<body>
<div class="area">
<div class="r1 r"></div>
<div class="box">
<div class="content"></div>
</div>
<div class="cl"></div>
</div>
</body>
</html> ie下是这样显示的:

ff下是这样显示的:

这说明在ie下当你对外层的width,height等不进行任何设置的时候,外层(box)就会和它(box)的外层(area)重叠。而在ff下三层重叠。如果在content层再嵌入一个层同时对content不进行设置的情况下,content层也会和area,box等重叠。
当明白这个道理的时候就很容易理解圆角效果上面两个角的位置是如何得到的。
下面是实现圆角效果的代码:

 Code
Code
<html>
<head>
<style type="text/css">
.area{
width:300px;
overflow:hidden;
}
.box{
border:3px solid black;
}
.content{
height:200px;
}
.r1,.r2,.r3,.r4{
width:8px;
height:8px;
overflow:hidden;
background:url(/images/cnblogs_com/zouhaijian/round2.jpg);
}
.r1{background-position:-4px -4px}
.r2{background-position:-12px -4px}
.r3{background-position:-4px -12px; margin-top:-8px;}
.r4{background-position:-12px -12px; margin-top:-8px;}
.l{
float:left;
}
.r{
float:right;
}
.cl{
clear:both;
font-size:0;
line-height:0;
height:0;
visibility:visible;
}
</style>
</head>
<body>
<div class="area">
<div class="r1 l"></div><div class="r2 r"></div>
<div class="box">
<div class="content">
这里是content
</div>
</div>
<div class="r3 l"></div><div class="r4 r"></div>
<div class="cl"></div>
</div>
</body>
</html>实现效果,ie下(ie6,ie7一样的):

ff下:

除了文字的位置略有不同,其它效果是一样的,如果要追求完美的效果,还需要自己稍做微调。











 浙公网安备 33010602011771号
浙公网安备 33010602011771号