vue3-使用ref和reactive的区别
温馨提示: 使用之前别忘了引入哦
1.相同点
1.都能使数据具有响应式
2.在template中取值写法相同(其实就是ref可以不用.value)
2.不同点
1.理论上用ref绑定简单数据类型,reactive绑定复杂类型,但是用ref也可以绑定复杂数据类型
2.使用ref,在js里调用绑定的值,需要从value中获取,如下:
<template>
<h1>{{ state.inputValue }}</h1>
<input type="text" v-model="state.inputValue" @change="valueChange" />
</template>
<script lang="ts" setup>
import { ref } from "vue";
const state = ref({
inputValue: "12345"
});
const valueChange = () => {
console.log(state)
};
</script>
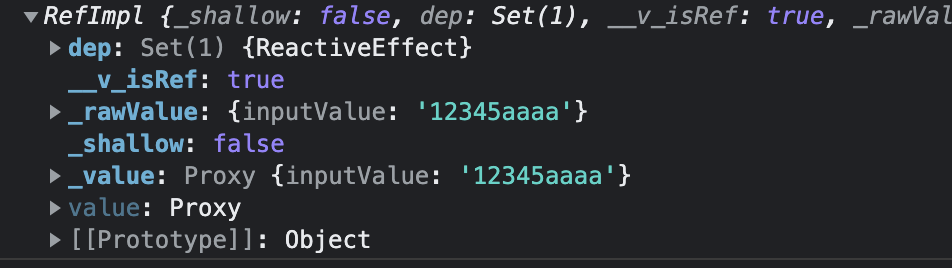
state打印结果如下:

可以看到,在state里面包裹着一个value作为proxy,所以想调用inputValue要通过state.value.inputValue来控制
<template>
<h1>{{ state.inputValue }}</h1>
<input type="text" v-model="state.inputValue" @change="valueChange" />
</template>
<script lang="ts" setup>
import { reactive } from "vue";
const state = reactive({
inputValue: "12345"
});
const valueChange = () => {
console.log(state)
};
</script>
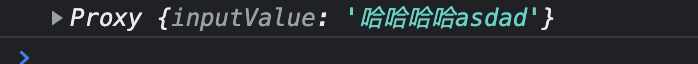
state打印结果如下:

可以直接通过state.inputValue来调用




 浙公网安备 33010602011771号
浙公网安备 33010602011771号